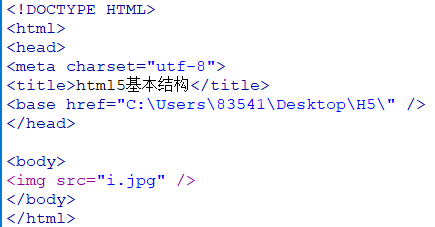
这是我写的一段代码

base标签是HTML语言中的基准网址标记,它是一个单标签,位于网页头部文件的head标签内,一个页面最多只能使用一个base元素,用来提供一个指定的默认目标,也算是一种表达路径和连接网址的标记。
常见的URL路径形式分别有相对路径与绝对路径,如果base标签指定了目标,浏览器将通过这个目标来解析当前文档中的所有相对路径,包括的标签有(a、img、link、form),也就是说,浏览器解析时会在路径前加上base给的目标,而页面中的相对路径也都转换成了绝对路径。使用了base标签就应带上href属性和target属性。【以上文字转自https://www.cnblogs.com/sharpest/p/7806381.html】
以下是我使用base定位到本地图片“i.jpg”步骤:
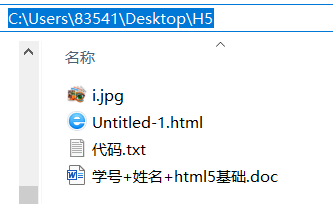
1、复制该图片的目录

2、在最后面也就是H5后加个“ ”,表示是在H5文件目录之下
C:Users83541DesktopH5
3、最后在<img src="" />填上图片的名字
完成

这个是2345加速浏览器

这个是谷歌浏览器