前情提要
使用Hexo和github搭建免费个人博客前提是先要安装好git、Node.js和Hexo。环境安装完成后,通过git在本地搭建Hexo博客,最后将博客托管到github即可。
一、git的安装出现的问题
1、官网下载git速度很慢,使用百度网盘下载:链接: https://pan.baidu.com/s/1FcsQYR7cFNme7Y77pw4xiw 提取码: ftrp

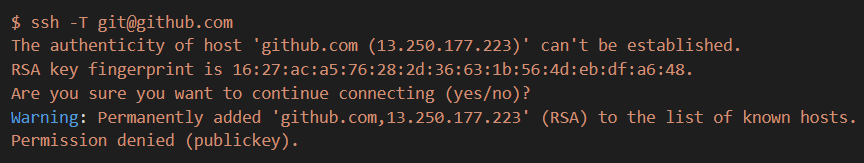
Are you sure you want to continue connecting (yes/no)? #这里直接输入yes回车
3、出现fatal:Could not read from remote repository.
①如果没有在github的Settings中添加SHH KEY,去github添加即可。
②如果在github中已经添加SHH KEY,把.shh文件夹中的id_rsa和id_rsa.pub两个文件删除,重新配置SHH KEY并添加到github就可以了。
二、Node.js出现的问题
1、安装cnpm使用国内镜像、解决卡顿
①以管理员身份运行命令提示符
②换成阿里源下载
npm config set registry https://registry.npm.taobao.org
npm config get registry
④安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2、npm一直停在"checking installable status"
可能是旧的npm缓存与项目冲突或者修改过仓库源(阿里源之类的),解决的方法:
①
sudo npm cache clean
②
npm config set registry https://registry.npm.taobao.org
三、安装Hexo和搭建本地Hexo博客
1、执行命令hexo server,提示:Usage :hexo...提示找不到该指令
在本地生成hexo模板后在输入hexo server启动服务器时,提示找不到server指令。这是因为Hexo3.0把服务器独立成了个别模块,所以不能直接使用hexo server,必须先安装hexo-server才可以使用。
安装命令:
$ npm install hexo-server --save
2、出现"Cannot GET/XXX"错误
在Hexo博客中,出现Cannot GET/xxx错误便意味着xxx文件未被找到。Cannot GET/xxx错误本质是hexo server返回的一个404错误。
①判断博客的public目录下xxx文件是否存在。
(我的错误是 Cannot GET /,因此在public目录下寻找index.html是否存在。)
②如果说index.html不存在,那么执行hexo c,hexo g重新生成一次,回到步骤1。
③步骤2执行完后index.html仍不存在,执行npm audit fix,查看是否少了什么组件,通过npm install hexo-xxx-xxx 安装即可。
(我的hexo缺少了hexo-generator-index组件,因此执行npm install hexo-generator-index即可)
④步骤3完成之后,执行hexo c,hexo g重新生成静态文件。
3、No Layout:index.html
当使用 hexo g 命令时,编译过程会出现警告和错误信息。把错误信息中的hexo插件和组件安装完,即可解决问题。
①使用命令查看hexo插件和组件的安装情况
npm ls //查看hexo插件安装情况
npm audit fix //查看hexo组件的安装情况
②通过install命令安装缺失的包和组件
npm install xxx --save //xxx为插件和组件名
如果安装完插件和组件,重新执行 hexo g 命令没有报错。而在启动Hexo服务器的时候页面还是空白的,查看博客目录下themes目录下的主题目录是否为空,为空的话是因为在使用 hexo init 命令在本地生成hexo模板的时候缺少组件或者插件,导致模板生成失败。在安装完插件或组件后,删除博客目录下的文件,重新使用 hexo init 命令生成模板。配置后打开http://localhost:4000/就不是空白了。