Spinner提供了从一个数据集合中快速选择一项值的办法。默认情况下Spinner显示的是当前选择的值,点击Spinner会弹出一个包含所有可选值的dropdown菜单,从该菜单中可以为Spinner选择一个新值。数据源可以选择数组或者XML。
一、使用数组作为数据源
1.新建一个android的工程
2.在layout.xml文件中声明一个TextView控件(用于显示下拉框选中的值)和一个Spinner控件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity">
<EditText
android:id="@+id/editText4"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:hint="点击下拉列表选择颜色" />
<Spinner
android:id="@+id/spinner"
android:layout_width="200dp"
android:layout_height="wrap_content"/>
</androidx.constraintlayout.widget.ConstraintLayout>
3.java代码
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.*;
import android.widget.AdapterView.*;
public class Main3Activity extends AppCompatActivity {
static final String[] color = {"红色","蓝色","绿色","紫色","粉色"};
EditText show;
Spinner spinnerItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
show = findViewById(R.id.editText4);
spinnerItems = findViewById(R.id.spinner);
//添加Spinner监听事件
spinnerItems.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
show.setText("选中的颜色是:"+color[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
4.运行结果



二、使用XML作为数据源
1.新建一个android的工程
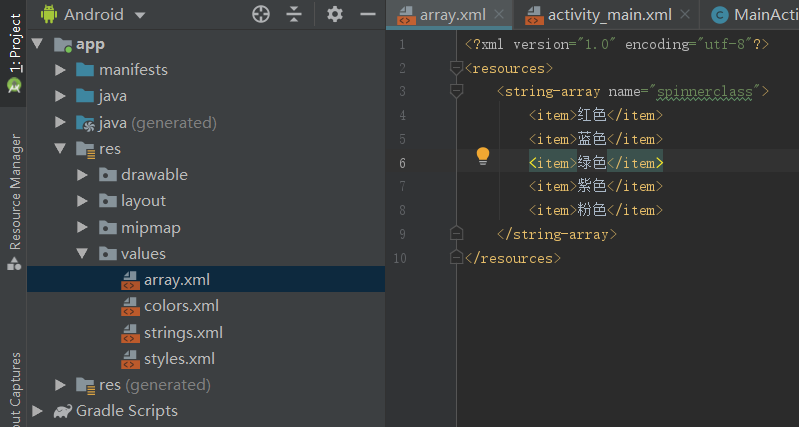
2.在values文件夹下新建一个array.xml文件

3.在layout.xml文件中声明一个TextView控件(用于显示下拉框选中的值)和一个Spinner控件
在布局文件的Spinner控件中添加:android:entries="@array/spinnerclass"
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity">
<EditText
android:id="@+id/editText4"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:hint="点击下拉列表选择颜色"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:entries="@array/spinnerclass"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
4.java代码
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.*;
import android.widget.AdapterView.*;
public class Main3Activity extends AppCompatActivity {
String[] color;
EditText show;
Spinner spinnerItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
show = findViewById(R.id.editText4);
spinnerItems = findViewById(R.id.spinner);
//获取array中定义的值
color = getResources().getStringArray(R.array.spinnerclass);
//添加Spinner监听事件
spinnerItems.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
show.setText("选中的颜色是:"+color[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
5.运行结果