内网下载方式以及代理:https://natapp.cn/
我这里用的是natapp,其他代理工具可以自行百度就不多说了。
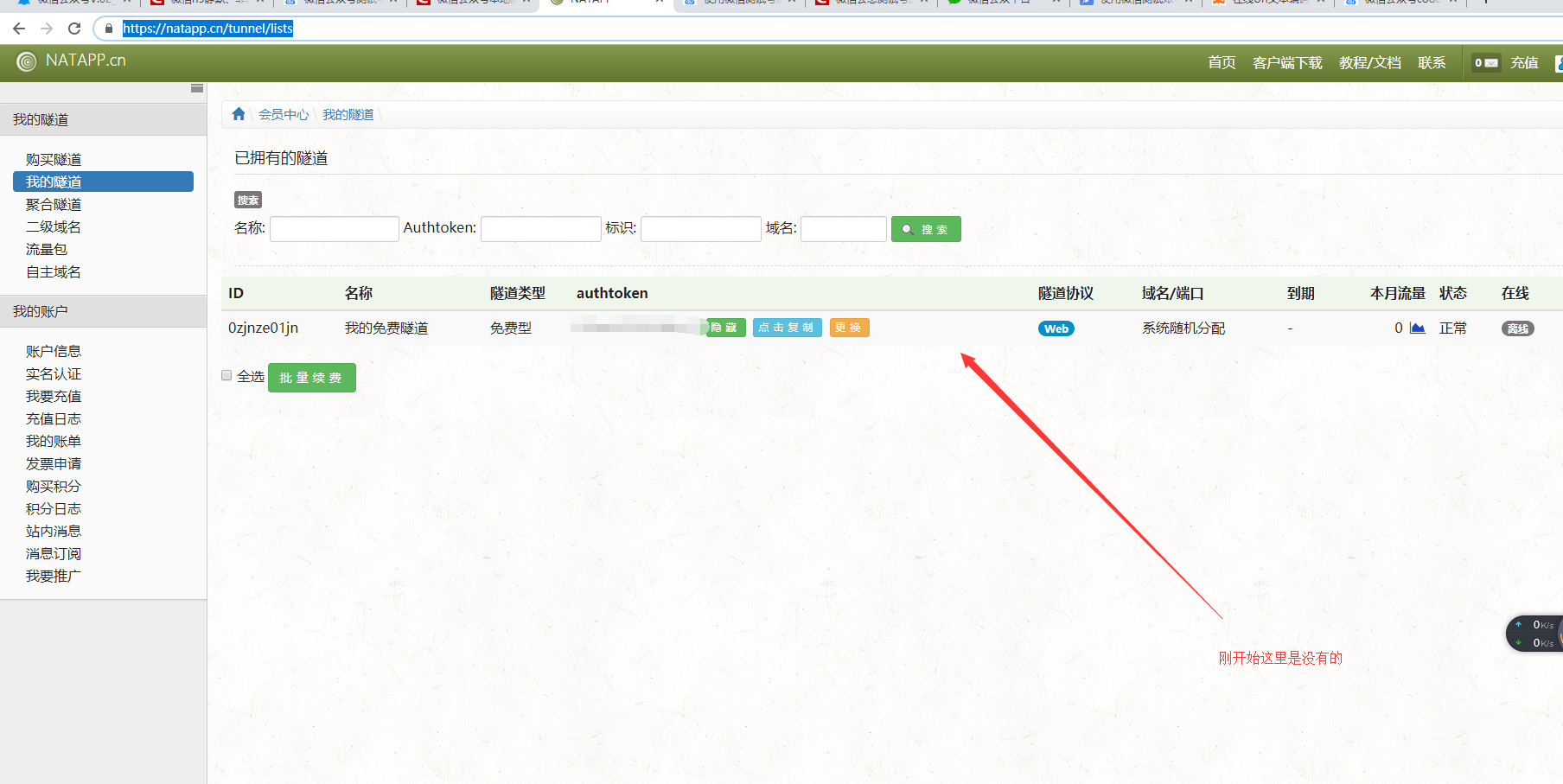
申请一个账号然后页面如下:

然后点击购买隧道


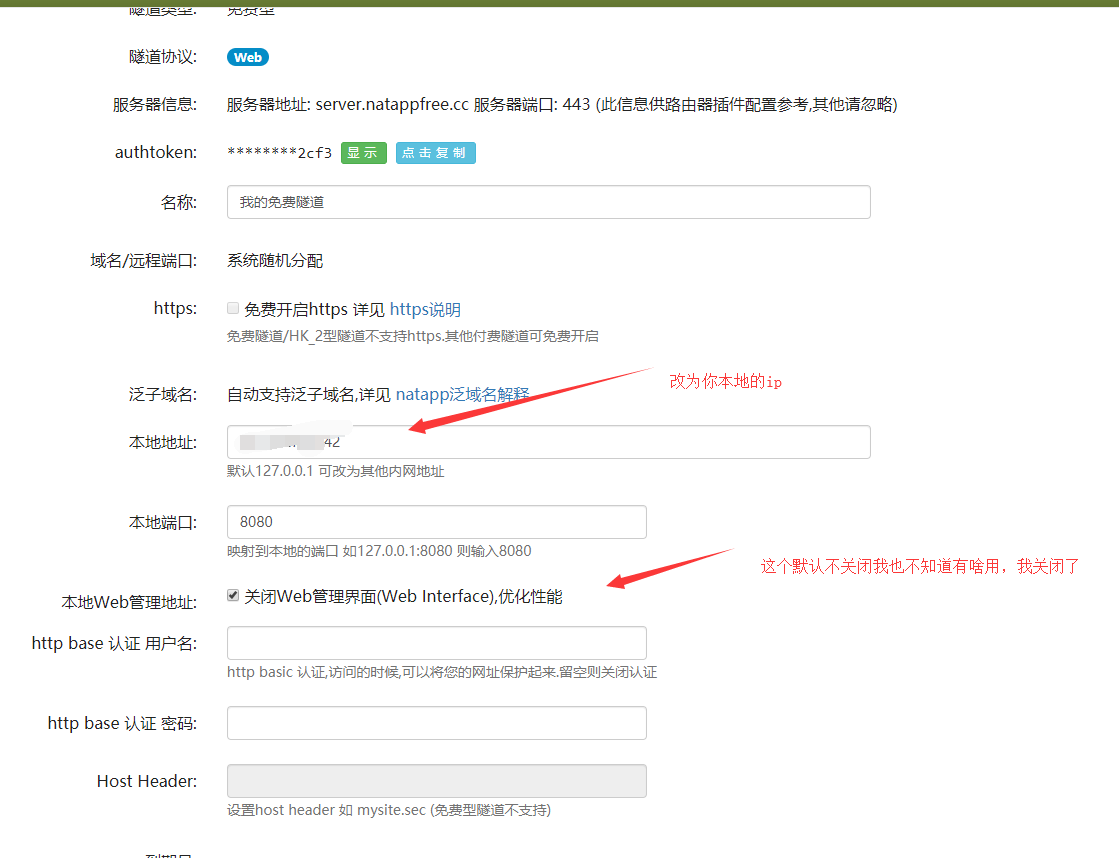
申请完毕后就跟我上面一样有一条隧道了,然后点击最右侧得到界面进行配置:

请注意你的authtoken码,还没完,接着看下面:
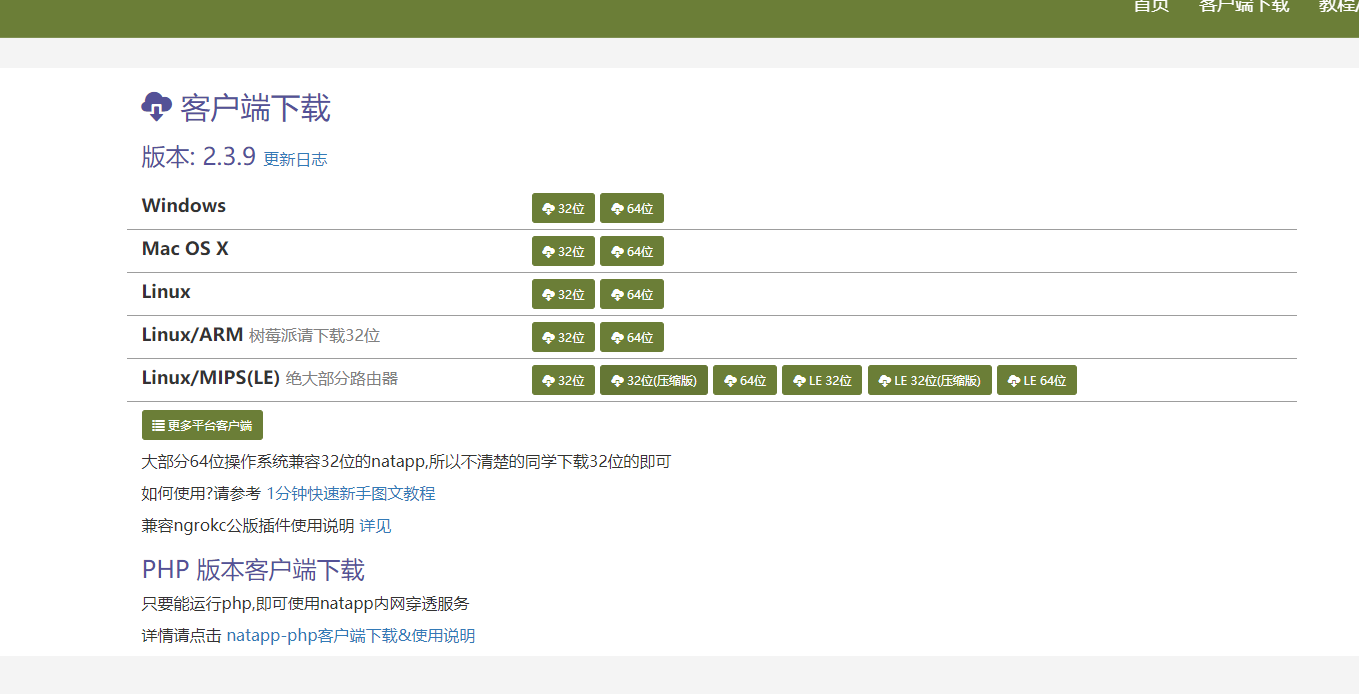
点击客户端下载,选择你的系统以及版本

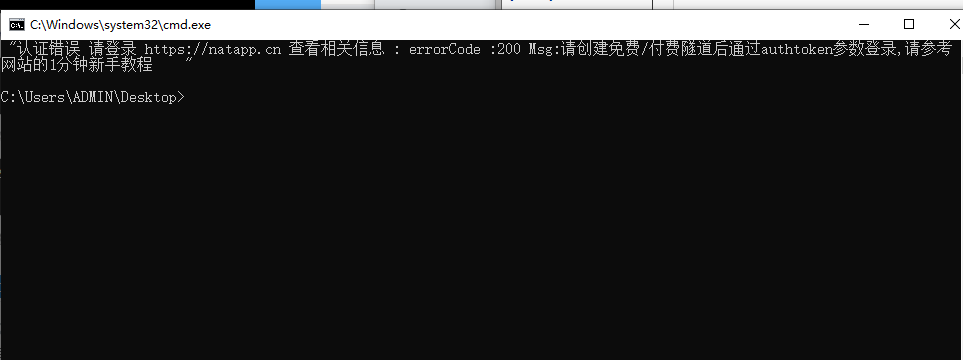
我这里只讲解windows,下载完毕后双击natapp.exe,会有一个运行的命令窗口。

此时这里会出现报错,接着来(我们需要下载一个文件config.ini)
无法上传文件,贴文件内容:
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken= 2f0eef7f83382cf3
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
双击打开这个文件并把这个文件放置在natapp.exe同级目录下

然后重新双击natapp.exe

微信公众号测试号申请
首先申请一个微信公众平台账号并登陆。
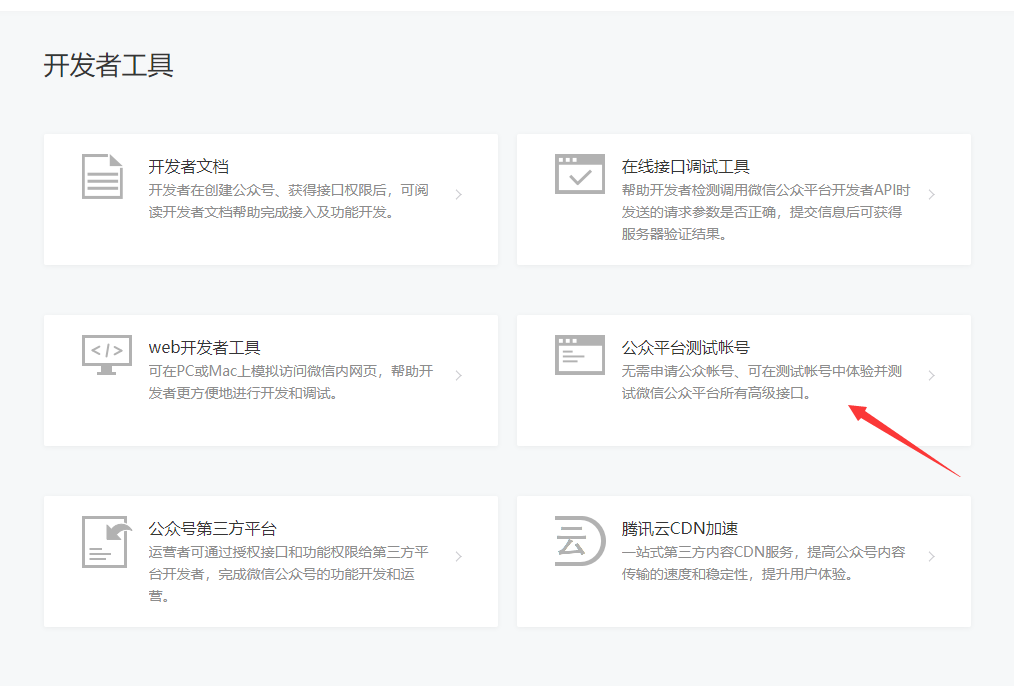
然后 开发 > 开发者工具 >公众平台测试账号,扫描二维码用自己的公众号申请一个测试号。

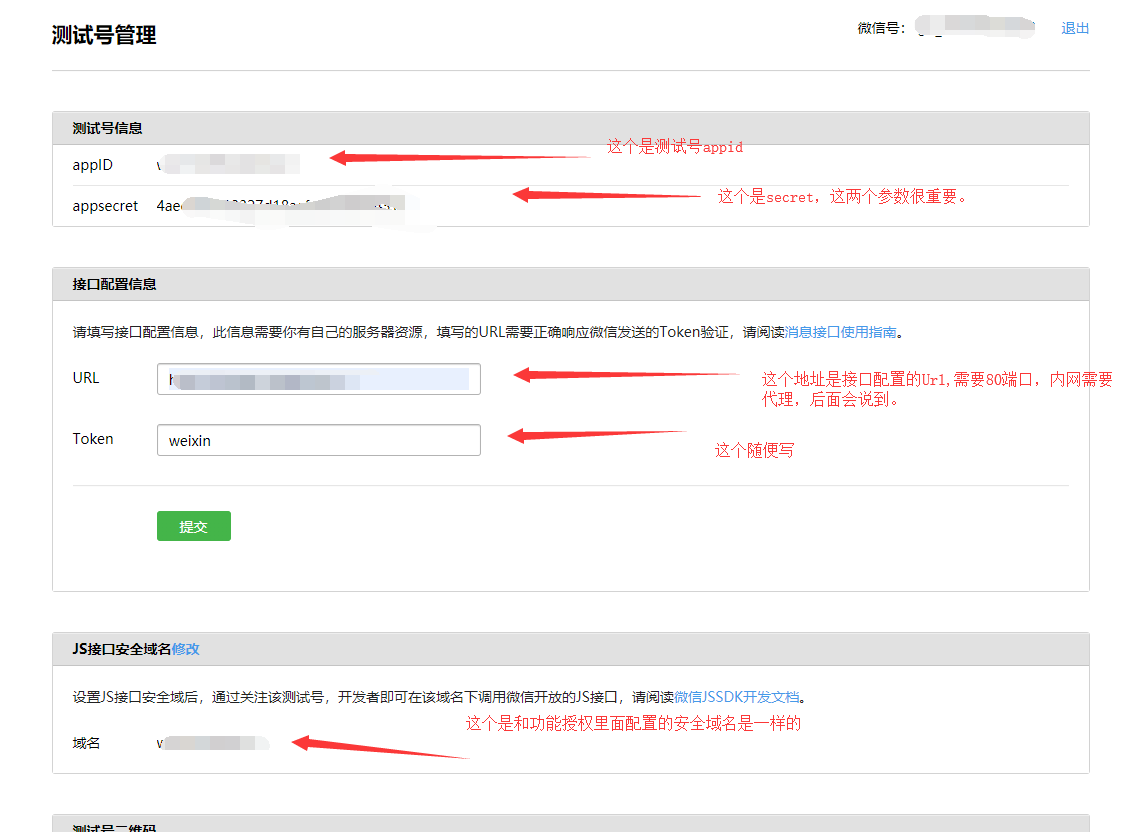
申请完测试号页面

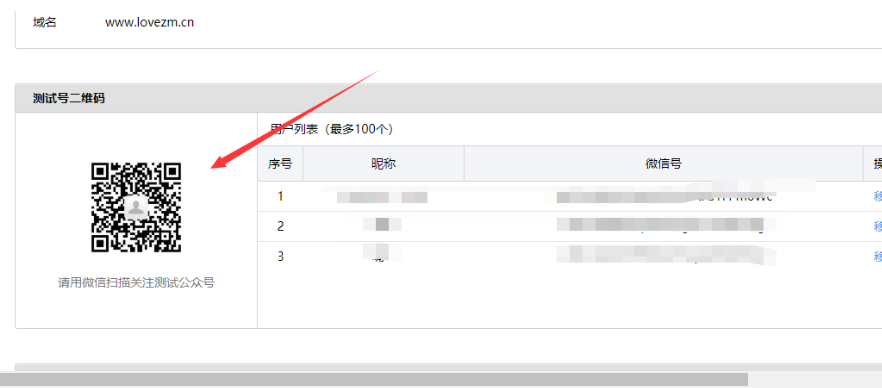
然后把当前页面往下拉,找到



下一步在当前页面扫描测试号二维码,会有一个测试号公众号点击关注,但是页面上什么操作都没有。

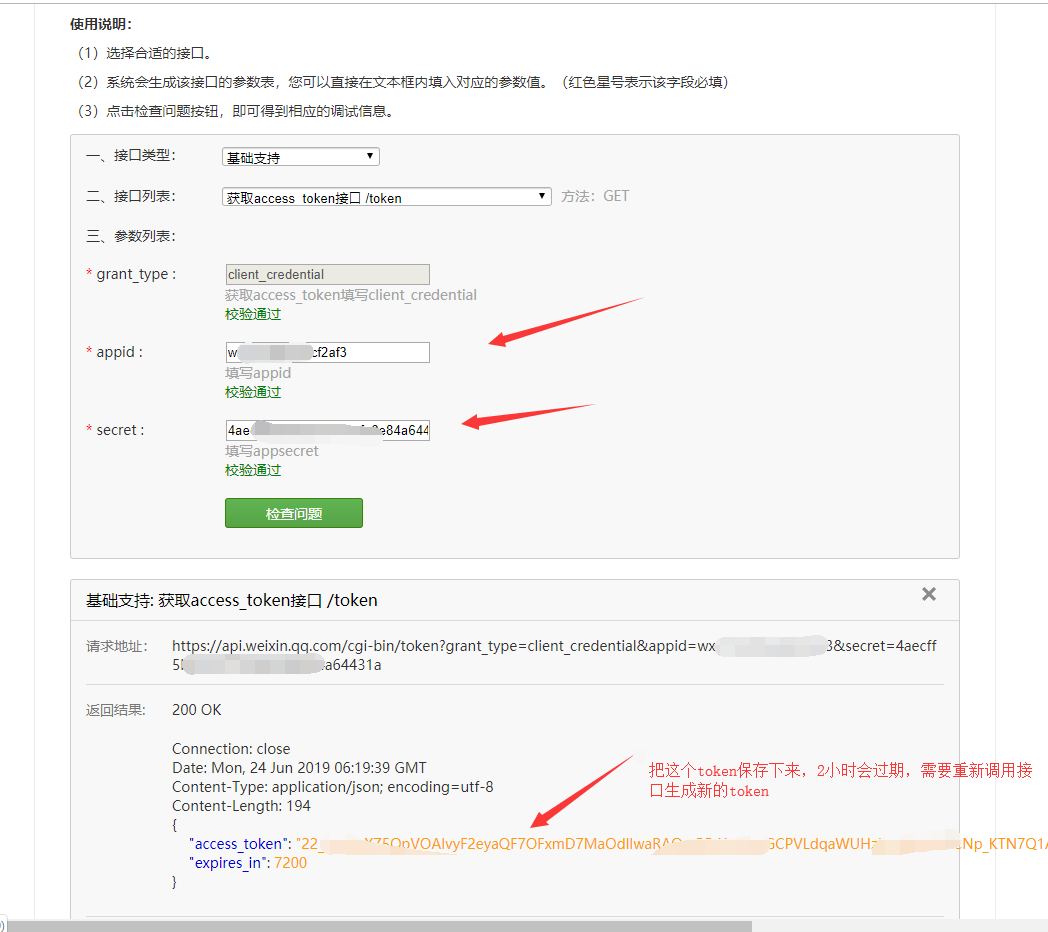
所以要进入我们的菜单生成接口调用:找到在线接口调试工具

填入appid以及secret。这两个参数就是测试号页面的两个参数,复制粘贴:

生成自定义菜单

{
"button": [
{
"name": "我的服务",
"sub_button": [
{
"type": "view",
"name": "个人中心",
"url": ""
},
{
"type": "view",
"name": "下单",
"url": ""
},
{
"type": "view",
"name": "我的订单",
"url": ""
},
{
"type": "view",
"name": "发票管理",
"url": ""
}
]
}
]
}
最后扫描二维码可以看见菜单:

最后就是微信授权这一块了,目前我们可以通过菜单的按钮打开我们的项目了:
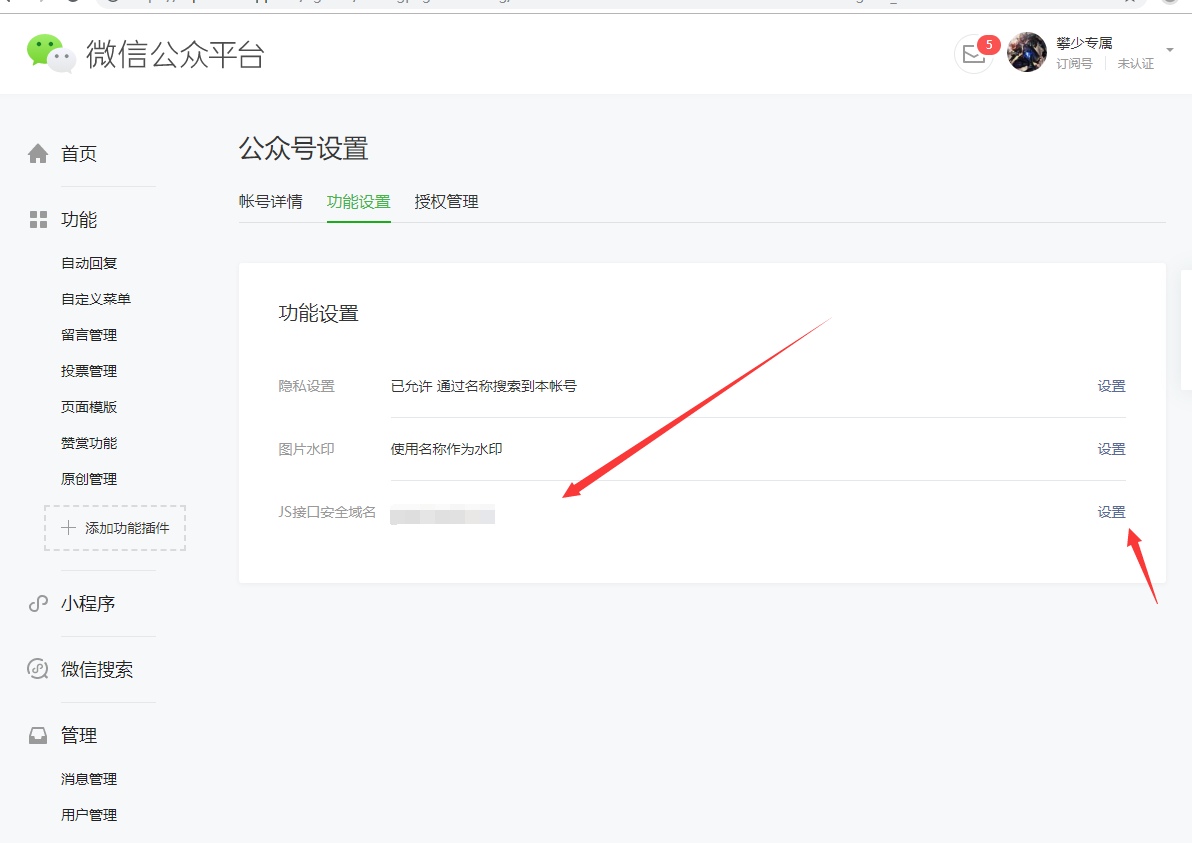
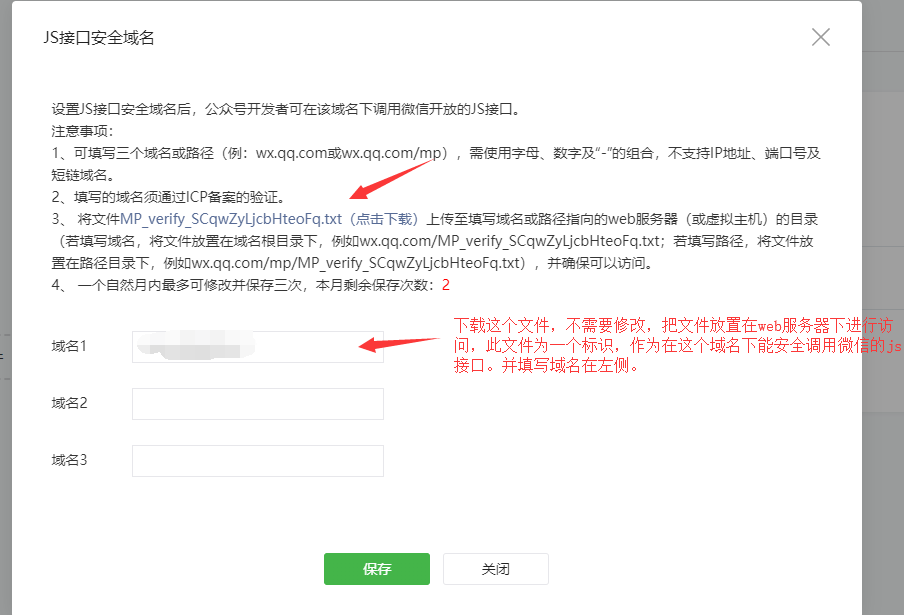
先找到我们的公众号设置js接口安全域名:


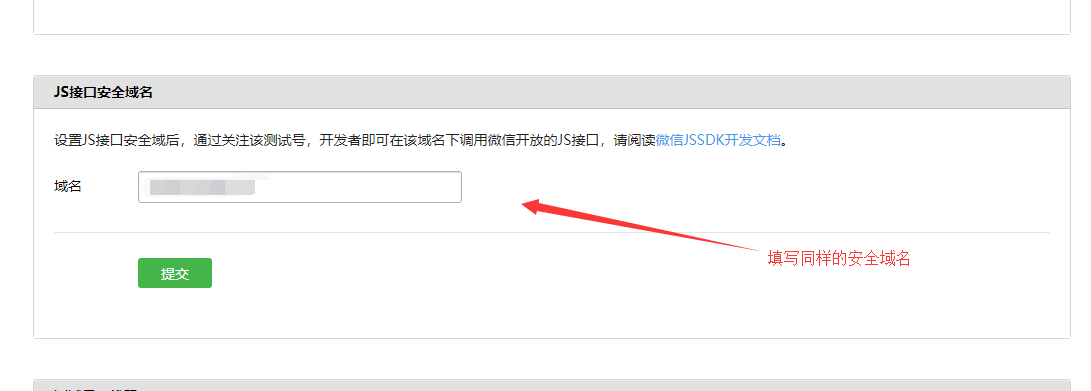
回到我们的测试号页面:

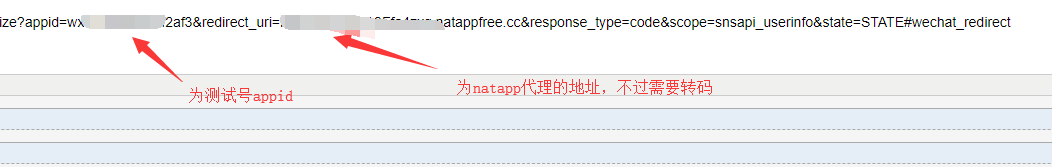
然后我们可以把下面的地址在微信里打开,可以看见授权窗口的弹出:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=123456&redirect_uri=132465&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
注意事项:

接下来上页面代码:
created() { // 检测是浏览器端还是微信端 let ua = navigator.userAgent.toLowerCase(); if (String(ua.match(/MicroMessenger/i)) === "micromessenger") { this.isWechat = true; } else { this.isWechat = false; } if (this.isWechaty) { //如果为微信端就进行code this.getCode(); } }, methods: { getCode() { let Appid = "";//为测试号id let code = this.getUrlParam("code"); //是否存在code console.log(code); let local = window.location.href; if (code == null || code === "") { //不存在就打开上面的地址进行授权 window.location.href = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + Appid + "&redirect_uri=" + encodeURIComponent(local) + "&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect"; } else { //存在则通过code传向后台调用接口返回微信的个人信息 } }, //判断code信息是否存在 getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) { return unescape(r[2]); } return null; } }
目前就能通过内网授权访问我们的项目了.注意测试号不能弹出授权窗口,只能通过微信开发者工具测试。通过正式公众号也可以。
新手踩坑,有错欢迎纠正。