一、后端
书写一个拿到课程id去查寻具体信息的一个功能
首先看一下我们的页面大体需要什么内容,去创建一个Vo
@Data public class CourseWebVo implements Serializable { private static final long serialVersionUID = 1L; private String id; @ApiModelProperty(value = "课程标题") private String title; @ApiModelProperty(value = "课程销售价格,设置为0则可免费观看") private BigDecimal price; @ApiModelProperty(value = "总课时") private Integer lessonNum; @ApiModelProperty(value = "课程封面图片路径") private String cover; @ApiModelProperty(value = "销售数量") private Long buyCount; @ApiModelProperty(value = "浏览数量") private Long viewCount; @ApiModelProperty(value = "课程简介") private String description; @ApiModelProperty(value = "讲师ID") private String teacherId; @ApiModelProperty(value = "讲师姓名") private String teacherName; @ApiModelProperty(value = "讲师资历,一句话说明讲师") private String intro; @ApiModelProperty(value = "讲师头像") private String avatar; @ApiModelProperty(value = "课程类别ID") private String subjectLevelOneId; @ApiModelProperty(value = "类别名称") private String subjectLevelOne; @ApiModelProperty(value = "课程类别ID") private String subjectLevelTwoId; @ApiModelProperty(value = "类别名称") private String subjectLevelTwo; }
大概就这些东西
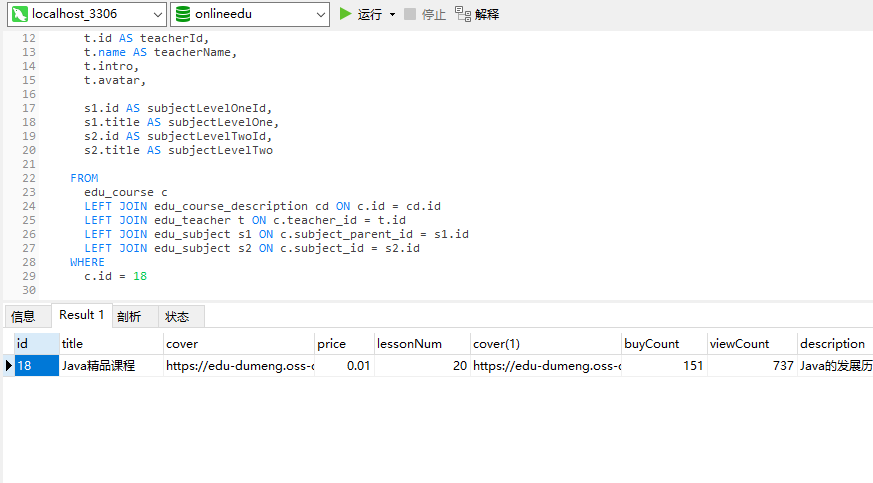
然后我们去写一条sql语句,去拿这些信息根据我们的课程id

接下来我们去书写我们的mapper
EduCourseMapper
CourseWebVo selectInfoWebById(String courseId);
对应的xml文件
<select id="selectInfoWebById" resultType="com.dm.eduservice.entity.front.CourseWebVo">
SELECT
c.id,
c.title,
c.cover,
CONVERT(c.price, DECIMAL(8,2)) AS price,
c.lesson_num AS lessonNum,
c.cover,
c.buy_count AS buyCount,
c.view_count AS viewCount,
cd.description,
t.id AS teacherId,
t.name AS teacherName,
t.intro,
t.avatar,
s1.id AS subjectLevelOneId,
s1.title AS subjectLevelOne,
s2.id AS subjectLevelTwoId,
s2.title AS subjectLevelTwo
FROM
edu_course c
LEFT JOIN edu_course_description cd ON c.id = cd.id
LEFT JOIN edu_teacher t ON c.teacher_id = t.id
LEFT JOIN edu_subject s1 ON c.subject_parent_id = s1.id
LEFT JOIN edu_subject s2 ON c.subject_id = s2.id
WHERE
c.id = #{id}
</select>
controller
@GetMapping(value = "{courseId}")
public R getById(@PathVariable String courseId){
//查询课程信息和讲师信息
CourseWebVo courseWebVo = courseService.selectInfoWebById(courseId);
List<ChapterVO> chapterVOList=chapterService.getChapterVideoBYcourseId(courseId);
return R.OK().data("course", courseWebVo).data("chapterList",chapterVOList);
}
serviceImpl
@Override public CourseWebVo selectInfoWebById(String courseId) { return baseMapper.selectInfoWebById(courseId); }
进行swagger测试
{ "success": true, "code": 20000, "message": "成功", "data": { "chapterList": [ { "id": "15", "title": "第一章:Java入门", "children": [ { "id": "18", "title": "第二节:表达式和赋值语句" }, { "id": "19", "title": "第三节:String类" }, { "id": "20", "title": "第四节:程序风格" } ] }, { "id": "32", "title": "第二章:控制台输入和输出", "children": [ { "id": "1182499307429339137", "title": "第一节" } ] }, { "id": "44", "title": "第三章:控制流", "children": [ { "id": "1189434737808990210", "title": "测试" } ] }, { "id": "48", "title": "第四章:类的定义", "children": [] }, { "id": "63", "title": "第五章:数组", "children": [] }, { "id": "64", "title": "第六章:继承", "children": [] }, { "id": "65", "title": "第七章:I/O流", "children": [] } ], "course": { "id": "18", "title": "Java精品课程", "price": 0.01, "lessonNum": 20, "cover": "https://edu-dumeng.oss-cn-beijing.aliyuncs.com/course/java.jpg", "buyCount": 151, "viewCount": 737, "description": "Java的发展历史,可追溯到1990年。当时Sun Microsystem公司为了发展消费性电子产品而进行了一个名为Green的项目计划。该计划 负责人是James Gosling。起初他以C++来写一种内嵌式软件,可以放在烤面包机或PAD等小型电子消费设备里,使得机器更聪明,具有人工智 能。但他发现C++并不适合完成这类任务!因为C++常会有使系统失效的程序错误,尤其是内存管理,需要程序设计师记录并管理内存资源。这给设计师们造成 极大的负担,并可能产生许多bugs。 为了解决所遇到的问题,Gosling决定要发展一种新的语言,来解决C++的潜在性危险问题,这个语言名叫Oak。Oak是一种可移植性语言,也就是一种平台独立语言,能够在各种芯片上运行。 1994年,Oak技术日趋成熟,这时网络正开始蓬勃发展。Oak研发小组发现Oak很适合作为一种网络程序语言。因此发展了一个能与Oak配合的浏 览器--WebRunner,后更名为HotJava,它证明了Oak是一种能在网络上发展的程序语言。由于Oak商标已被注册,工程师们便想到以自己常 享用的咖啡(Java)来重新命名,并于Sun World 95中被发表出来。", "teacherId": "1189426464967995393", "teacherName": "大司马", "intro": "高级讲师简介", "avatar": "https://edu-dumeng.oss-cn-beijing.aliyuncs.com/teacher/dasima.jpeg", "subjectLevelOneId": "1178214681118568449", "subjectLevelOne": "后端开发", "subjectLevelTwoId": "1178214681139539969", "subjectLevelTwo": "Java" } } }
二、前端
1.更改路径

2.书写js
//课程详情的方法
getCourseInfo(id) {
return request({
url: '/eduservice/coursefront/getInfoById/'+id,
method: 'get'
})
}
3.书写前端方法
<script> import courseApi from '@/api/course' export default { asyncData({ params, error }) { return courseApi.getCourseInfo(params.id) .then(response => { return { courseWebVo: response.data.data.course, chapterVideoList: response.data.data.chapterList } }) } }; </script>
4.书写页面
<template> <div id="aCoursesList" class="bg-fa of"> <!-- /课程详情 开始 --> <section class="container"> <section class="path-wrap txtOf hLh30"> <a href="#" title class="c-999 fsize14">首页</a> <a href="#" title class="c-999 fsize14">{{courseWebVo.subjectLevelOne}}</a> <span class="c-333 fsize14">{{courseWebVo.subjectLevelTwo}}</span> </section> <div> <article class="c-v-pic-wrap" style="height: 357px;"> <section class="p-h-video-box" id="videoPlay"> <img :src="courseWebVo.cover" :alt="courseWebVo.title" class="dis c-v-pic"> </section> </article> <aside class="c-attr-wrap"> <section class="ml20 mr15"> <h2 class="hLh30 txtOf mt15"> <span class="c-fff fsize24">{{courseWebVo.title}}</span> </h2> <section class="c-attr-jg"> <span class="c-fff">价格:</span> <b class="c-yellow" style="font-size:24px;">¥{{courseWebVo.price}}</b> </section> <section class="c-attr-mt c-attr-undis"> <span class="c-fff fsize14">主讲: {{courseWebVo.teacherName}} </span> </section> <section class="c-attr-mt of"> <span class="ml10 vam"> <em class="icon18 scIcon"></em> <a class="c-fff vam" title="收藏" href="#" >收藏</a> </span> </section> <section class="c-attr-mt"> <a href="#" title="立即观看" class="comm-btn c-btn-3">立即观看</a> </section> </section> </aside> <aside class="thr-attr-box"> <ol class="thr-attr-ol clearfix"> <li> <p> </p> <aside> <span class="c-fff f-fM">购买数</span> <br> <h6 class="c-fff f-fM mt10">{{courseWebVo.buyCount}}</h6> </aside> </li> <li> <p> </p> <aside> <span class="c-fff f-fM">课时数</span> <br> <h6 class="c-fff f-fM mt10">20</h6> </aside> </li> <li> <p> </p> <aside> <span class="c-fff f-fM">浏览数</span> <br> <h6 class="c-fff f-fM mt10">501</h6> </aside> </li> </ol> </aside> <div class="clear"></div> </div> <!-- /课程封面介绍 --> <div class="mt20 c-infor-box"> <article class="fl col-7"> <section class="mr30"> <div class="i-box"> <div> <section id="c-i-tabTitle" class="c-infor-tabTitle c-tab-title"> <a name="c-i" class="current" title="课程详情">课程详情</a> </section> </div> <article class="ml10 mr10 pt20"> <div> <h6 class="c-i-content c-infor-title"> <span>课程介绍</span> </h6> <div class="course-txt-body-wrap"> <section class="course-txt-body"> <p v-html="courseWebVo.description">{{courseWebVo.description}}</p> </section> </div> </div> <!-- /课程介绍 --> <div class="mt50"> <h6 class="c-g-content c-infor-title"> <span>课程大纲</span> </h6> <section class="mt20"> <div class="lh-menu-wrap"> <menu id="lh-menu" class="lh-menu mt10 mr10"> <ul> <!-- 文件目录 --> <li class="lh-menu-stair" v-for="chapter in chapterVideoList" :key="chapter.id"> <a href="javascript: void(0)" :title="chapter.title" class="current-1"> <em class="lh-menu-i-1 icon18 mr10"></em>{{chapter.title}} </a> <ol class="lh-menu-ol" style="display: block;"> <li class="lh-menu-second ml30" v-for="video in chapter.children" :key="video.id"> <a :href="'/player/'+video.videoSourceId" target="_blank"> <span class="fr"> <i class="free-icon vam mr10">免费试听</i> </span> <em class="lh-menu-i-2 icon16 mr5"> </em>{{video.title}} </a> </li> </ol> </li> </ul> </menu> </div> </section> </div> <!-- /课程大纲 --> </article> </div> </section> </article> <aside class="fl col-3"> <div class="i-box"> <div> <section class="c-infor-tabTitle c-tab-title"> <a title href="javascript:void(0)">主讲讲师</a> </section> <section class="stud-act-list"> <ul style="height: auto;"> <li> <div class="u-face"> <a href="#"> <img :src="courseWebVo.avatar" width="50" height="50" alt> </a> </div> <section class="hLh30 txtOf"> <a class="c-333 fsize16 fl" href="#">{{courseWebVo.teacherName}}</a> </section> <section class="hLh20 txtOf"> <span class="c-999">{{courseWebVo.intro}}</span> </section> </li> </ul> </section> </div> </div> </aside> <div class="clear"></div> </div> </section> <!-- /课程详情 结束 --> </div> </template>
页面效果:

