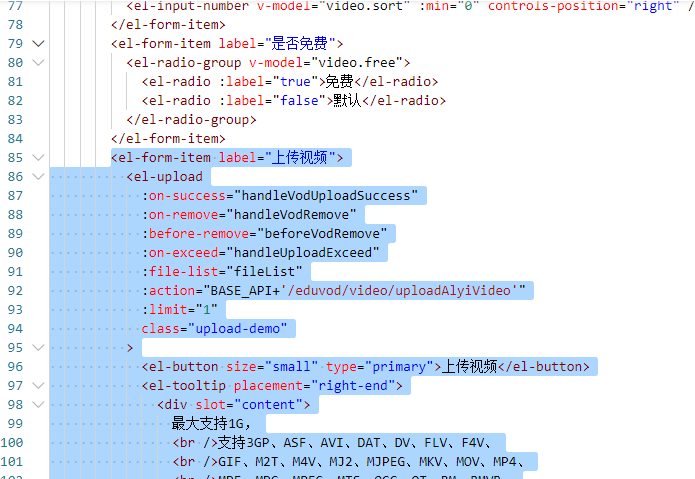
1.复制前端页面代码
<el-form-item label="上传视频"> <el-upload :on-success="handleVodUploadSuccess" :on-remove="handleVodRemove" :before-remove="beforeVodRemove" :on-exceed="handleUploadExceed" :file-list="fileList" :action="BASE_API+'/eduvod/video/uploadAlyiVideo'" :limit="1" class="upload-demo"> <el-button size="small" type="primary">上传视频</el-button> <el-tooltip placement="right-end"> <div slot="content">最大支持1G,<br> 支持3GP、ASF、AVI、DAT、DV、FLV、F4V、<br> GIF、M2T、M4V、MJ2、MJPEG、MKV、MOV、MP4、<br> MPE、MPG、MPEG、MTS、OGG、QT、RM、RMVB、<br> SWF、TS、VOB、WMV、WEBM 等视频格式上传</div> <i class="el-icon-question"/> </el-tooltip> </el-upload> </el-form-item>
位置:

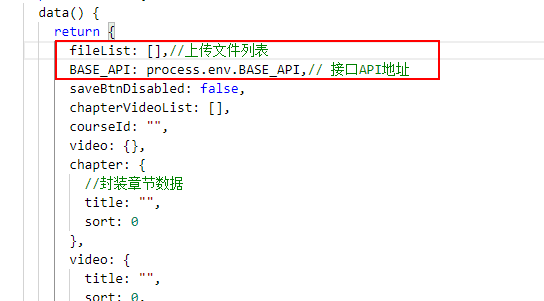
2.加前端的数据

3.前端方法
//上传视频成功调用的方法 handleVodUploadSuccess(response, file, fileList) { //上传视频id赋值 this.video.videoSourceId = response.data.videoId //上传视频名称赋值 this.video.videoOriginalName = file.name }, handleUploadExceed() { this.$message.warning('想要重新上传视频,请先删除已上传的视频') },
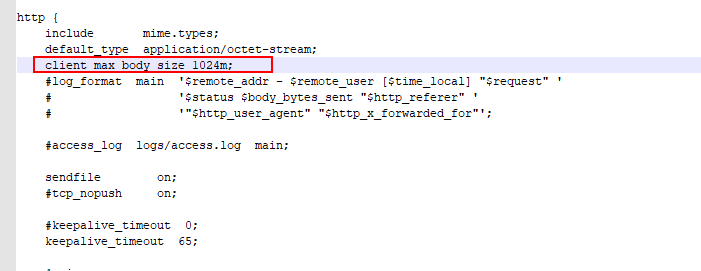
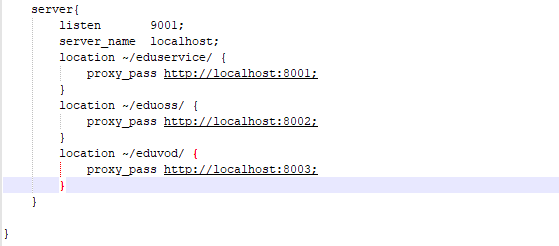
4. 配置nginx
配置上传大小

配置请求转发

//上传视频成功调用的方法
handleVodUploadSuccess(response, file, fileList) {
//上传视频id赋值
this.video.videoSourceId = response.data.videoId
//上传视频名称赋值
this.video.videoOriginalName = file.name
},
handleUploadExceed() {
this.$message.warning('想要重新上传视频,请先删除已上传的视频')
},