实验要求
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。 - html、css、js等
(3)WebServer支持哪些动态语言 - jsp php asp等
实验步骤
(1)1.Web前端:HTML
- 输入
service apache2 start - 浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

cd /var/www/html,simple_form.html
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
2.Web前端:javascipt
- 添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的代码
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
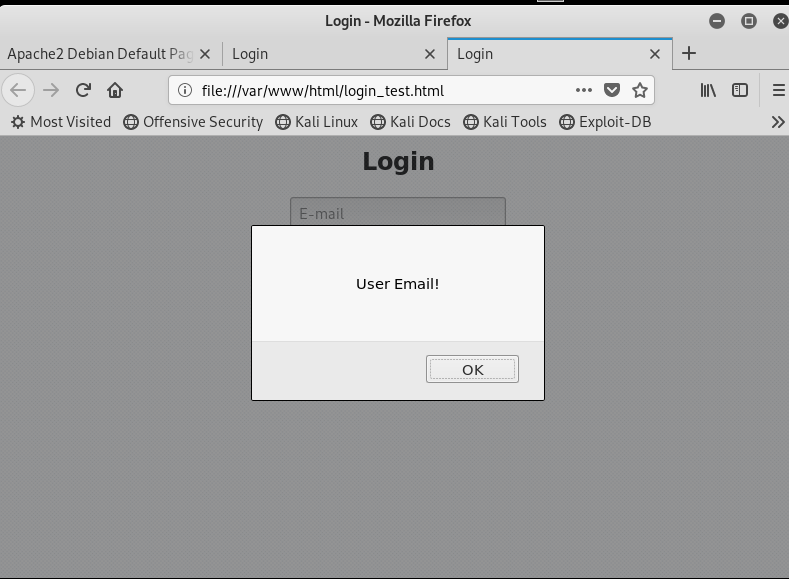
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>

3.Web后端:MySQL基础
- 输入
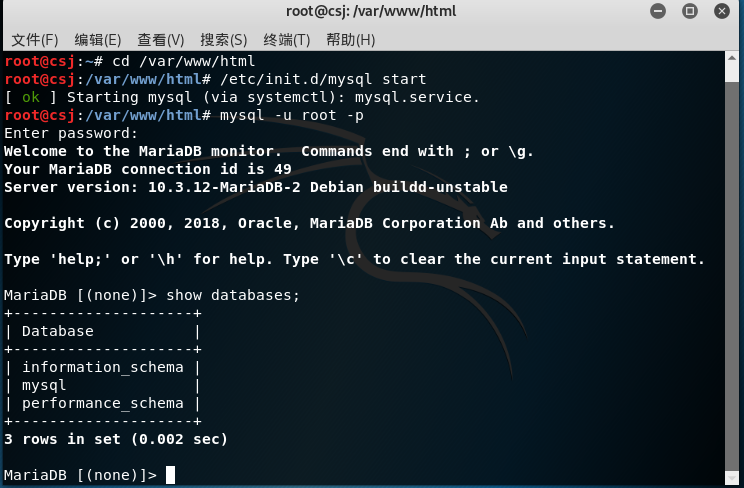
/etc/init.d/mysql start - 输入
mysql -u root -p show databases;

- 输入
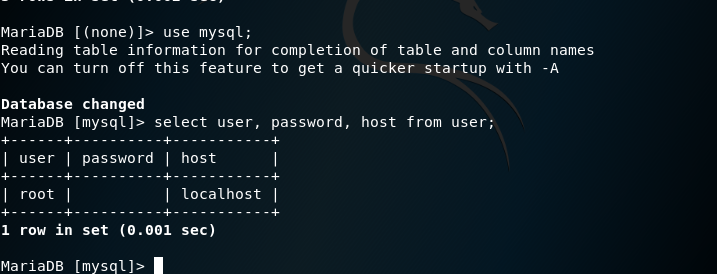
use mysql; - 输入
select user, password, host from user;

- 输入
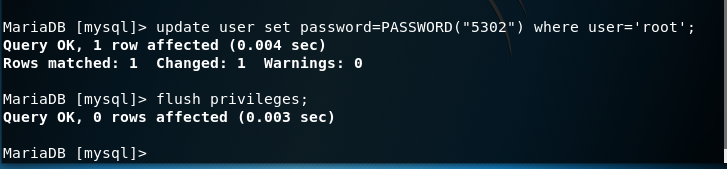
update user set password=PASSWORD("新密码") where user='root'; - 输入
flush privileges;

- 输入exit退出数据库

- 使用
create database csj;建立数据库: - 使用
show databases;

- 使用
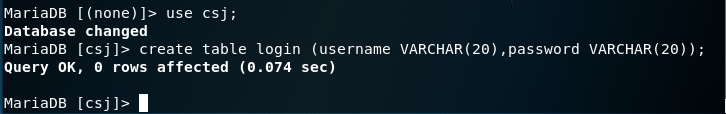
use csj - 使用
create table login (username VARCHAR(20),password VARCHAR(20));

- 使用
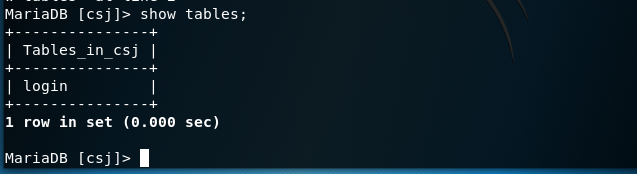
show tables;

- 使用
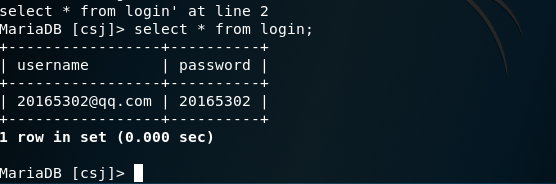
insert into login values('20165302@qq.com','20165302');插入数据 - 使用
select * from login;查询表中的数据

- 在MySQL中增加新用户,使用
grant select,insert,update,delete on csj.* to csj@localhost identified by "20165302";

- 输入exit,重新登录

4.Web后端:编写PHP网页
-
在
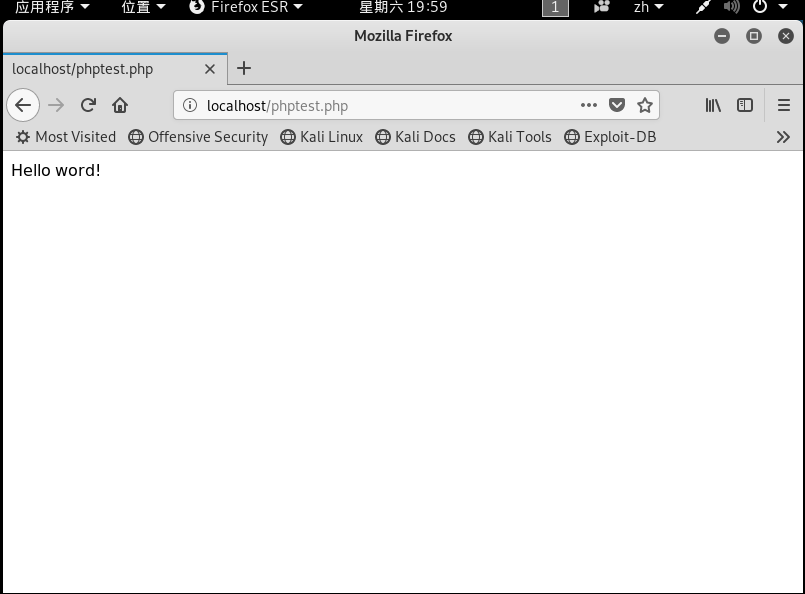
/var/www/html目录下新建一个PHP测试文件phptest.php -
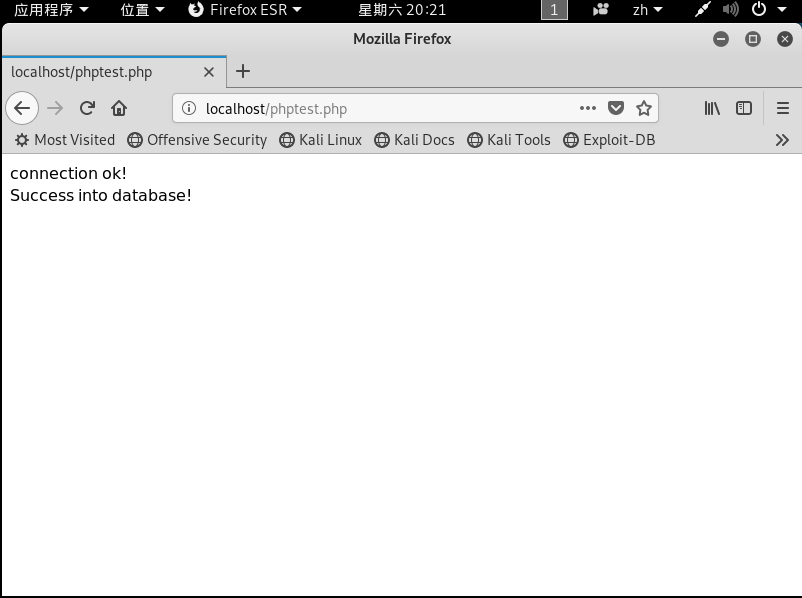
浏览器输入localhost:80/phptest.php

-
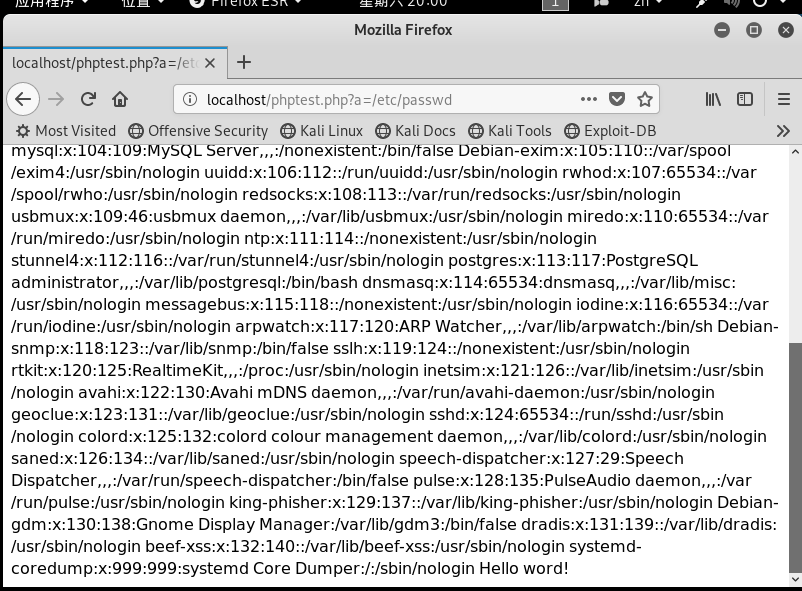
输入
localhost:80/phptest.php?a=/etc/passwd

-
写一个PHP登陆网站,连接数据库:
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and userpassword='$pwd';";
$mysqli = new mysqli("127.0.0.1", "csj", "20165302", "csj");
$query_str1="use csj;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo $uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
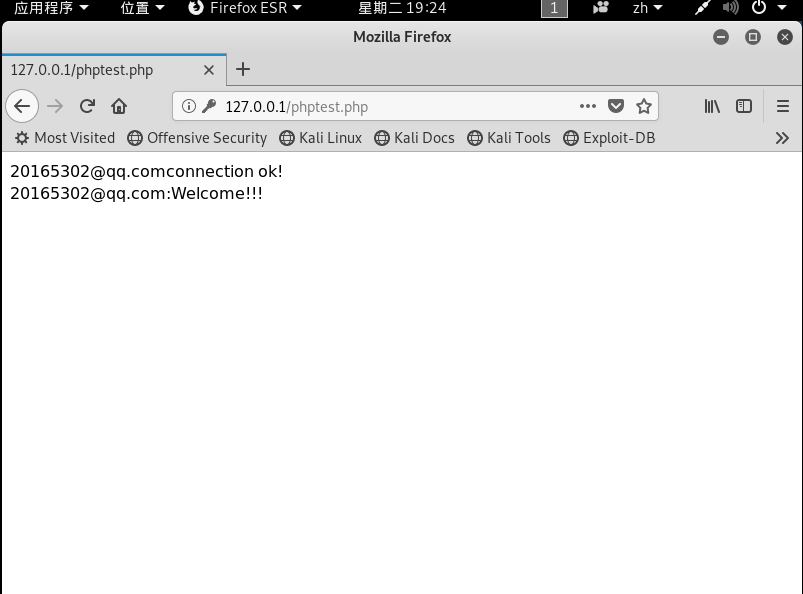
- 浏览器输入地址

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的代码如下
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "csj", "20165302", "csj");
$query_str1="use csj;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 浏览器输入127.0.0.1:80/20165302csj.html
- 输入用户名密码

5.最简单的SQL注入,XSS攻击测试
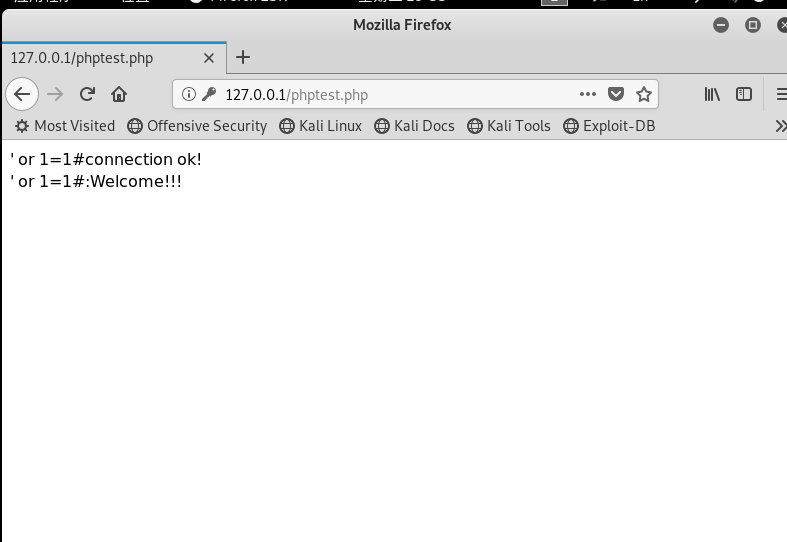
- 所谓SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。通过WEB表单递交查询字符的,这类表单特别容易受到SQL注入式攻击
在用户名的一栏里面输入' or 1=1#,然后输入一个随机的密码,怎么都可以登陆上去:

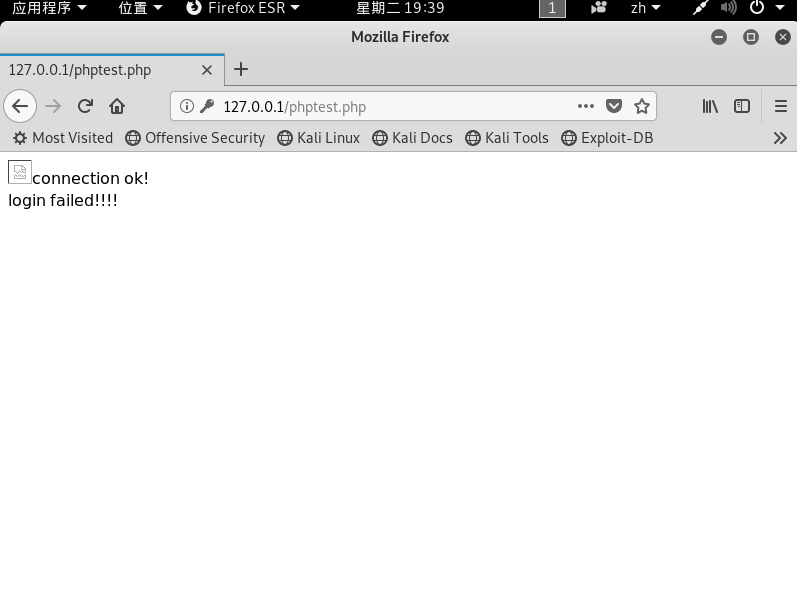
2. XSS攻击
- 把一张图片放入到/var/www/html下,在用户名输入框输入
 ,密码随意,就可以读取图片了
,密码随意,就可以读取图片了

((⊙o⊙)…好吧,图片加载不出来。。。。)
实验体会
- 通过这次实验我学会了如何对数据库进行一些列的操作(数据库的创建,表的创建,添加表中的字段等),简单了解了php的格式和编写,学会了如何将前端,后台与数据库联系起来进行登陆的操作,明白了最简单的SQL的注入和XSS攻击的原理