第7章 jQuery插件的使用和写法
插件又称扩展,是一种遵循一定规范的应用程序接口写出来的程序。
插件的编写思想基于面向对象。
获取最新的插件可以查看jquery官网:http://plugins.jquery.com/
本章将从几个基本的例子来介绍jquery插件的使用。
一. 表单验证插件Validation
jquery最常用的场合就是表单验证。Validation则是历史最悠久的jquery插件之一。分为内置验证规则,和自定义验证规则。信息提示明确——可以通过keyUp,focus等方式完成实时验证。
本笔记跟随原书采用Validation 1.9版
1.快速上手
Validation基本规则如下:(相关内容可通过ctrl+F查找源文件得到)
| # | 语句表述 | |
|---|---|---|
| 1 | required:true | |
| 2 | remote:"check.php" | |
| 3 | email:true | |
| 4 | url:true | |
| 5 | date:true | |
| 6 | dateISO:true | |
| 7 | number:true | |
| 8 | digits:true | |
| 9 | creditcard: | |
| 10 | equalTo:"#field" | |
| 11 | accept: | |
| 12 | maxlength:5 | |
| 13 | minlength:10 | |
| 14 | rangelength:[5,10] | |
| 15 | range:[5,10] | |
| 16 | max:5 | |
| 17 | min:10 |
【例7.1】
制作一个表单,包括用户名,邮箱,网址(非必填),和评论。要求能够输入验证。
思路:
(1)对于姓名一栏中长度至少为2位(minlength="2")
(2)电子邮件一栏需要加上.email类
(3)网址加上.url类
(4)对于必填字段全部加上class="required";
html
<form class="cxmform" id="commentForm" method="get" action="#">
<fieldset>
<lengend>一个简单带验证提示的评论</lengend>
<p>
<label for="cursername">Name</label><em>*</em>
<input type="text" id="cuesername" name="username" size="25" class="required" minlength="2">
</p>
<p>
<label for="cemail">Email</label><em>*</em>
<input type="text" id="cemail" name="email" size="25" class="required email">
</p>
<p>
<label for="curl">WebCite</label><em> </em>
<input type="text" id="curl" name="url" size="25" class="url">
</p>
<p>
<label for="ccomment">Comment</label><em>*</em>
<textarea id="ccomment" name="comment" cols="22" class="required"></textarea>
</p>
<p>
<input type="submit" value="Submit" class="submit">
</p>
</fieldset>
</form>
补充css样式(对功能无影响)
* { font-family: Verdana; font-size: 96%; }
label { 10em; float: left; }
label.error { float: none; color: red; padding-left: .5em; vertical-align: top; }
p { clear: both; }
.submit { margin-left: 12em; }
em { font-weight: bold; padding-right: 1em; vertical-align: top; }
最后还不要忘记对插件库的调用,
<script type="text/javascript" src="js/jquery.validate.js"></script>
jq调用
$(document).ready(function(){
$("#commentForm").validate();
});
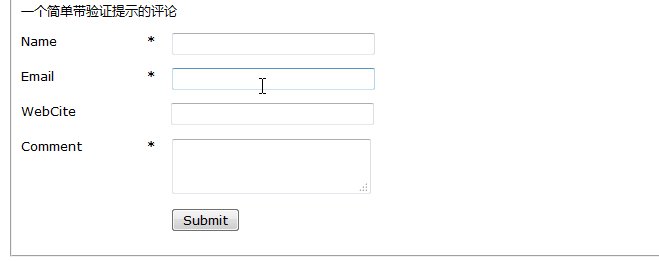
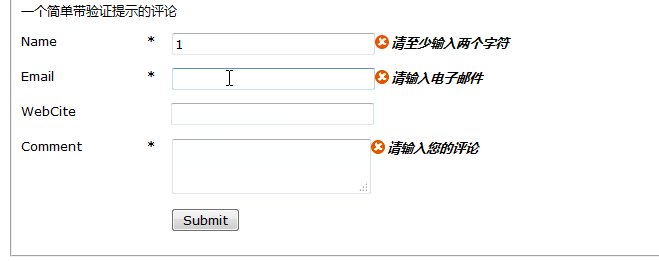
效果如下:

【初步小结插件的使用方法】
(1)引入插件
(2)确定需求:哪些需要用才加
(3)指定验证规则。
(4)如果我们想汉化这个插件,只需要修改插件中的message消息(注意和验证规则对应):
jQuery.extend(jQuery.validator.messages, {
required: "必选字段",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: jQuery.validator.format("请输入一个 长度最多是 {0} 的字符串"),
minlength: jQuery.validator.format("请输入一个 长度最少是 {0} 的字符串"),
rangelength: jQuery.validator.format("请输入 一个长度介于 {0} 和 {1} 之间的字符串"),
range: jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: jQuery.validator.format("请输入一个最大为{0} 的值"),
min: jQuery.validator.format("请输入一个最小为{0} 的值")
});
2.改进
上面的例子对于最短字段采用了minlength="2"这样的属性方法。而对开发者来说最友好的事情,应该是把所有的验证规则要么全放class要么全放属性中。
(1)再引一个插件——jquery.metadata.js
(从这个插件能查到的资料来看,大多数都是和表单验证一起用)
(2)改变jq的调用方法:
$(document).ready(function(){
$("#commentForm").validate({meta:'validate'});
});
(3)验证规则全部写到class属性里去!
比如说:
把class="required" minlength="2"写成:class="{validate:{required:true,minlength:2}}".只要是插件相关的,全部改成复合对象的形式:
<form class="cxmform" id="commentForm" method="get" action="#">
<fieldset>
<lengend>一个简单带验证提示的评论</lengend>
<p>
<label for="cursername">Name</label><em>*</em>
<input type="text" id="cuesername" name="username" size="25" class="{validate:{required:true,minlength:2}}">
</p>
<p>
<label for="cemail">Email</label><em>*</em>
<input type="text" id="cemail" name="email" size="25" class="{validate:{required:true, email:true}}">
</p>
<p>
<label for="curl">WebCite</label><em> </em>
<input type="text" id="curl" name="url" size="25" class="{validate:{url:true}}">
</p>
<p>
<label for="ccomment">Comment</label><em>*</em>
<textarea id="ccomment" name="comment" cols="22" class="{validate:{required:true}}"></textarea>
</p>
<p>
<input type="submit" value="Submit" class="submit">
</p>
</fieldset>
</form>
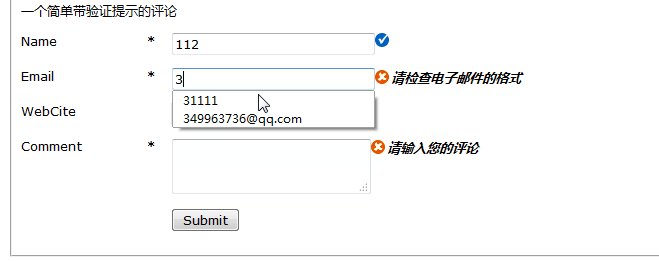
效果和之前完全一致。
3.改进(第二种):通过name来验证
键入繁琐的class是多数人不喜欢的。下面从js层面研究如何实现一样的效果。把class都删了:
$(function(){
$('#commentForm).validate({
rules:{//定义rules属性
username:{//通过name来匹配验证属性规则
required:true;
minlength:2;
},email{
required:true;
email:true;
},url:"url",
comment:required;
}
})
})
4.自定义插件
(1)更推荐的方法
除了从源码上汉化之外,更推荐在调用class时完成一整套规则。比如姓名验证一栏中,class改写为:
class="{validate:{required:true,minlength:2,messages:{required:'请输入姓名',minlength:'请至少输入两个字符'}}}"
(2)如果需要在验证信息中添加图片
在js文件中键入代码:
$(document).ready(function(){
$("#commentForm").validate({
rules: {
username: {
required: true,
minlength: 2
},
email: {
required: true,
email: true
},
url:"url",
comment: "required"
},
messages: {
username: {
required: '请输入姓名',
minlength: '请至少输入两个字符'
},
email: {
required: '请输入电子邮件',
email: '请检查电子邮件的格式'
},
url: '请检查网址的格式',
comment: '请输入您的评论'
},
errorElement: "em", //可以用其他标签,记住把样式也对应修改
success: function(label) {
//label指向上面那个错误提示信息标签em
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
同时在css中追加样式:
em.error {
background:url("../images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("../images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
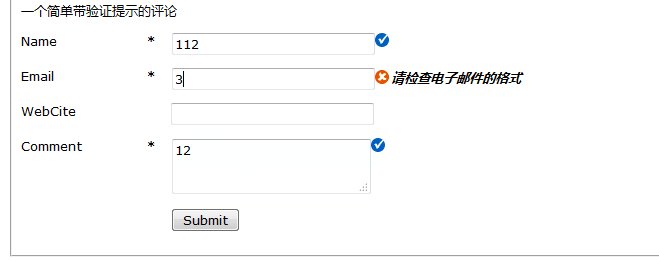
效果图:

(3)规则的自定义
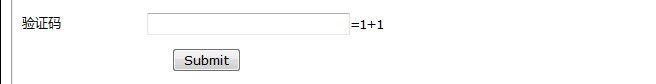
评论功能还有一个重要部分是验证码,验证码通常有后台生成,在这里直接模拟。
在html的表现是:
<p>
<label for="cvalcode">验证码</label>
<input id="cvalcode" name="valcode" size="25" value="" />=1+1
</p>
在$("#commentForm").validate()方法上面定义验证规则:
使用 $.validator.addMethod('方法名',function(值,对象,param))定义
//自定义一个验证方法
$.validator.addMethod(
"formula", //验证方法名称
function(value, element, param) {//验证规则
return value == eval(param);
},
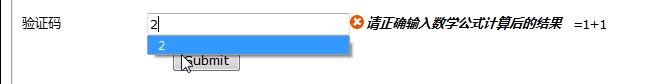
'请正确输入数学公式计算后的结果'//不成功则出现验证提示信息
);
跟其他规则一样,在rules里面,根据name调用对象:
valcode: {
formula: "1+1"
}
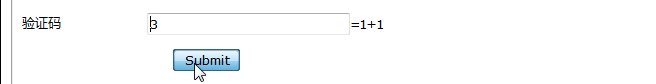
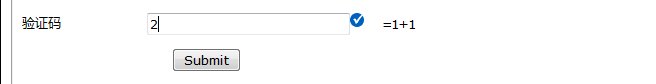
效果如下:

代码清单
jq
$(document).ready(function(){
//自定义一个验证方法
$.validator.addMethod(
"formula", //验证方法名称
function(value, element, param) {//验证规则
return value == eval(param);
},
'请正确输入数学公式计算后的结果'//验证提示信息
);
$("#commentForm").validate({
rules: {
username: {
required: true,
minlength: 2
},
email: {
required: true,
email: true
},
url:"url",
comment: "required",
valcode: {
formula: "1+1"
}
},
messages: {
username: {
required: '请输入姓名',
minlength: '请至少输入两个字符'
},
email: {
required: '请输入电子邮件',
email: '请检查电子邮件的格式'
},
url: '请检查网址的格式',
comment: '请输入您的评论'
},
errorElement: "em", //用来创建错误提示信息标签
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签em
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
二. jQuery表单插件——form
jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jQuery Form有两个核心方法 -- ajaxForm() 和 ajaxSubmit(), 它们集合了从控制表单元素到决定如何管理提交进程的功能。另外,插件还包括其他的一些方法: formToArray()、formSerialize()、fieldSerialize()、fieldValue()、clearForm()、clearFields() 和 resetForm()等。
调试需要服务器环境的支持。笔记跟随原书使用2.95版
1.快速上手
【例7.2】
一个表单,包括名字,地址,自我介绍,被提交时传送到demo.php中,如果返回成功则收到“提交成功!”的信息。
————准备工作
在页面引入插件:
<script type="text/javascript" src="js/jquery.form.js"></script>
html结构为:
<form id="myForm" action="demo.php" method="post">
名称:<input type="text" name="name"><br>
地址:<input type="text" name="address"><br>
自我介绍:<input type="text" name="introduction"><br>
<div id="output1" style="display:none"></div>
</form>
demo.php初始化内容为:
<?php
header("Content-Type:text/html; charset=utf-8");
echo "<h6>{$_REQUEST['name']}</h6>";
?>
在js文件中:
$(function(){
//绑定一个id为myForm的表单并提供一个回调函数
$('#myForm').ajaxForm(function(){
$('#output1').html('提交成功!').show();
});
return false;//阻止表单默认提交
})
通过Form插件的两个核心方法,都可以在不修改表单的HTML代码结构的情况下,轻易地将表单的提交方式升级为Ajax提交方式。另一个核心方法ajaxSubmit()也能完成同样的功能。
$(function(){
//绑定一个id为myForm的表单并提供一个回调函数
$('#myForm').ajaxSubmit(function(){
$('#output1').html('提交成功!').show();
});
return false;//阻止表单默认提交
})
2.两个核心方法的参数
ajaxForm() 和 ajaxSubmit() 都能接受0个或1个参数,当为单个参数时,该参数既可以是一个回调函数,也可以是一个options对象,上面的例子就是回调函数,下面介绍options对象,使得它们对表单拥有更多的控制权。
1. var options = {
2. target: '#output', //把服务器返回的内容放入id为output的元素中
3. beforeSubmit: showRequest, //提交前的回调函数
4. success: showResponse, //提交后的回调函数
5. //url: url, //默认是form的action, 如果申明,则会覆盖
6. //type: type, //默认是form的method(get or post),如果申明,则会覆盖
7. //dataType: null, //html(默认), xml, script, json...接受服务端返回的类型
8. //clearForm: true, //成功提交后,清除所有表单元素的值
9. //resetForm: true, //成功提交后,重置所有表单元素的值
10. timeout: 3000 //限制请求的时间,当请求大于3秒后,跳出请求
11. }
13. function showRequest(formData, jqForm, options){
14. //formData: 数组对象,提交表单时,Form插件会以Ajax方式自动提交这些数据,格式如:[{name:user,value:val },{name:pwd,value:pwd}]
15. //jqForm: jQuery对象,封装了表单的元素
16. //options: options对象
17. var queryString = $.param(formData); //name=1&address=2
18. var formElement = jqForm[0]; //将jqForm转换为DOM对象
19. var address = formElement.address.value; //访问jqForm的DOM元素
20. return true; //只要不返回false,表单都会提交,在这里可以对表单元素进行验证
21. };
23. function showResponse(responseText, statusText){
24. //dataType=xml
25. var name = $('name', responseXML).text();
26. var address = $('address', responseXML).text();
27. $("#xmlout").html(name + " " + address);
28. //dataType=json
29. $("#jsonout").html(data.name + " " + data.address);
30. };
32. $("#myForm").ajaxForm(options);
34. $("#myForm2").submit(funtion(){
35. $(this).ajaxSubmit(options);
36. return false; //阻止表单默认提交
37. });
表单提交之前进行验证: beforeSubmit会在表单提交前被调用,如果beforeSubmit返回false,则会阻止表单提交。
3.表单提交之前的验证
利用beforeSubmit的特性,当返回为false时,阻止提交。可以定义一个validate函数,作为beforeSubmit的值:
1. beforeSubmit: validate
2. function validate(formData, jqForm, options) { //在这里对表单进行验证,如果不符合规则,将返回false来阻止表单提交,直到符合规则为止
3. //方式一:利用formData参数
4. for (var i=0; i < formData.length; i++) {
5. if (!formData[i].value) {
6. alert('用户名,地址和自我介绍都不能为空!');
7. return false;
8. }
9. }
11. //方式二:利用jqForm对象
12. var form = jqForm[0]; //把表单转化为dom对象
13. if (!form.name.value || !form.address.value) {
14. alert('用户名和地址不能为空,自我介绍可以为空!');
15. return false;
16. }
18. //方式三:利用fieldValue()方法,fieldValue 是表单插件的一个方法,它能找出表单中的元素的值,返回一个集合。
19. var usernameValue = $('input[name=name]').fieldValue();
20. var addressValue = $('input[name=address]').fieldValue();
21. if (!usernameValue[0] || !addressValue[0]) {
22. alert('用户名和地址不能为空,自我介绍可以为空!');
23. return false;
24. }
26. var queryString = $.param(formData); //组装数据
27. //alert(queryString); //类似 : name=1&add=2
28. return true;
29. }
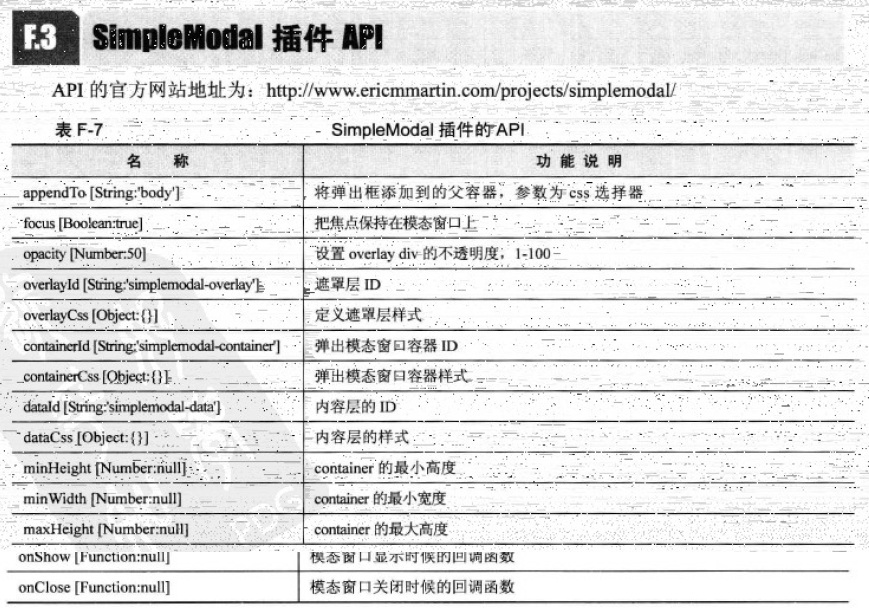
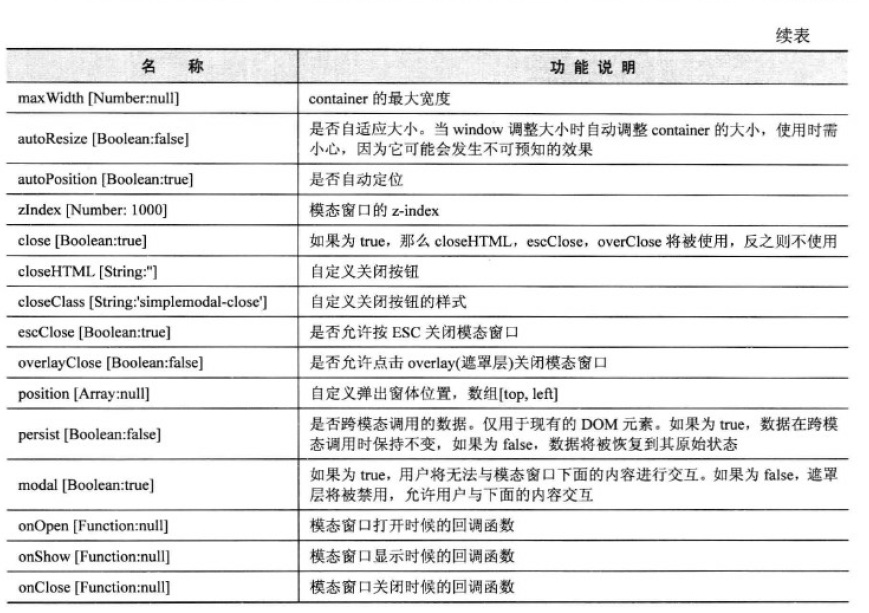
三.模态窗口插件——SimpleModal
补白:
- 模态窗口就是在该窗口关闭之前,其父窗口不可能成为活动窗口的那种窗口。
例如:窗口A弹出窗口B,如果窗口B是模态的,在窗口B关闭前就不可能切换到窗口A;如果B是非模态的,那可以在这两个窗口之间任意切换。
更简单地说alert弹出框就是一个模态窗口。- 模态对话框 和 非模态对话框区别
模态对话框在显示之后,就不能对同一个程序中的其它窗口进行操作。
非模态对话框在显示之后,还可以对同一个程序的其它窗口进行操作
SimpleModal为模态窗口的开发提供了强有力的接口。
本笔记采用SimpleModal 1.4.4版
1.快速上手


弹出的内容是需要css规范化的,因此css文件不可少。可以根据规则自定义css。本例用的是box.css。直接复制来用就好。
.simplemodal-container .ico-ok, .simplemodal-container .ico-error, .simplemodal-container .ico-info, .simplemodal-container .ico-question, .simplemodal-container .ico-warn, .simplemodal-container .ico-wait,.simplemodal-container .modalCloseImg,.simplemodal-container .btn-close, .simplemodal-container .btn-close-b{background:url(../img/box.png) no-repeat;display:inline-block;32px;height:32px;}
.simplemodal-container .ico-ok{background-position:-66px 0;}
.simplemodal-container .ico-error{background-position:0 0;}
.simplemodal-container .ico-info{background-position:-33px 0;}
.simplemodal-container .ico-question{background-position:-99px 0;}
.simplemodal-container .ico-warn{background-position:-165px 0;}
.simplemodal-container .ico-wait{background-position:-132px 0;}
.simplemodal-container .tips{padding:34px 0 0;}
.simplemodal-container .tips-ico{float:left;position:relative;top:-9px;auto;padding-left:5%;margin-right:16px;_margin-right:13px;text-align:right;}
.simplemodal-container .tips-content{overflow:hidden;height:1%;padding-right:5%;}
.simplemodal-container .tips-title, .simplemodal-container .tips-line{padding:0 0 8px;}
.simplemodal-container .tips-title{font-weight:700;font-size:14px;}
.simplemodal-container .tips-line{line-height:20px;}
.simplemodal-container .font-red{color:#c00;}
.simplemodal-container .tips-buttons{margin-top:23px;text-align:right;}
.simplemodal-container .tips-buttons .btn-blue, .simplemodal-container .tips-buttons .btn-blue-s, .simplemodal-container .tips-buttons .btn-white, .simplemodal-container .tips-buttons .btn-white-s{margin-right:16px;}
.simplemodal-container{position:relative;height:100%;*100%;margin:-9px;padding:9px;font-size:12px;line-height:1.5;background-color:rgba(0,0,0,0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);}
.simplemodal-container .btn-close{background-position:-286px 0;position:absolute;z-index:1;right:13px;top:13px;16px;height:16px;overflow:hidden;text-indent:-99em;text-decoration:none;}
.simplemodal-container .btn-close:hover{background-position:-302px 0;}
.simplemodal-container .btn-close-b{background-position:-249px 0;position:absolute;z-index:1;right:17px;_right:19px;top:19px;18px;height:18px;overflow:hidden;text-indent:-99em;text-decoration:none;}
.simplemodal-container .btn-close-b:hover{background-position:-267px 0;}
.box-title{position:relative;border:1px solid #369;border-bottom:none;margin:-1px -1px 0;background-color:#EBF2FA;padding:1px 0;}
.box-title h2{height:2em;line-height:2em;color:#666;font-size:100%;text-indent:12px;}
.simplemodal-data{height:100%;overflow:hidden;}
.box-main{position:relative;background-color:#fff;border:1px solid #369;margin:0 -1px -1px;border-top:none;zoom:1;}
.box-buttons{margin-top:23px;padding:0 9px 9px 0;text-align:right;}
.box-buttons button{margin-left:8px;min-68px;min-52px9;*min-auto;height:24px;padding:0 5px 1px;*padding:0 10px 1px;}
.simplemodal-container iframe.box-iframe{position:relative;height:100%;100%;margin:-1px;overflow:hidden;border:1px solid #6685A2;background-color:#fff;}
.simplemodal-container .modalCloseImg{
background-position:-286px 0;
position:absolute;
right:13px;
top:13px;
16px;
height:16px;
overflow:hidden;
text-indent:-99em;
text-decoration:none;
cursor:pointer;
display:inline;
z-index:3200;
}
.simplemodal-container .modalCloseImg:hover{background-position:-302px 0;}
有两种调用方法。
(1)获取一个jquery对象,然后对其使用Modal()方法。然后就可以用该元素的内容来显示模态窗口。
$(elem).modal({options})
(2)作为一个单独的函数使用
通过传递一个jq对象,通过dom元素来创建一个模态窗口
$.modal('<div><h1>HELLO WORLD!</h1></div>'),({options});
options参数为以上两个方法提供了可能需要的css样式信息。
(3)如何关闭——使用.simplemodal-close类
你可以在button按钮或是a标记上使用此类。
【例7.3】制作一个模态提示框和模态的iframe。
注意:原书案例中,simpleModal版本是1.4.2。用的是jquery1.7.1,不支持笔者的jquery-1.11版。经过测试,最新的1.4.4版可以支持jquery1.9。jq1.11.3版运行demo没问题,但是firebug会报错。除了基础版本之外,还有登陆窗,联系方式等其它的用法。可到作者官网http://www.ericmmartin.com/projects/下载更多demo。(需要FQ)
<link rel="stylesheet" type="text/css" href="css/box.css"/>
<link rel="stylesheet" type="text/css" href="css/css.css"/>
<script type="text/javascript" src="js/jquery-1.9.js"></script>
<script type="text/javascript" src="js/jquery.simplemodal-1.4.4.js"></script>
<script type="text/javascript" src="js/js.js"></script>
<div id='container'>
<div id='content'>
<div id='basic-modal'>
<p>提示框-ok:<input type='button' name='basic' value='Demo' class='open-basic-dialog-ok'/></p>
<p>警告框-warn:<input type='button' name='basic' value='Demo' class='open-basic-dialog-warn'/></p>
<p>弹出iframe:<input type='button' name='basic' value='Demo' class='open-basic-ifr'/></p>
</div>
</div>
<!-- 弹出内容 -->
<div id="basic-dialog-ok">
<!-- 普通弹出层 [[ -->
<p><h3>已完成!</h3></p>
<button type="button" class="simplemodal-close">关 闭</button>
<!-- 普通弹出层 ]] -->
</div>
<div id="basic-dialog-warn">
<!-- 普通弹出层 [[ -->
<div class="box-title show"><h2>提示</h2></div>
<div class="box-main">
<div class="tips">
<span class="tips-ico">
<span class="ico-warn"><!-- 图标 --></span>
</span>
<div class="tips-content">
<div class="tips-title">系统繁忙,请稍候重试</div>
<div class="tips-line"></div>
</div>
</div>
<div class="box-buttons"><button type="button" class="simplemodal-close">关 闭</button></div>
</div>
<!-- 普通弹出层 ]] -->
</div>
<div id="ifr-dialog" >
<!-- iframe弹出层 [[ -->
<iframe frameborder="0" scrolling="no" id="ifr-dialog-container" src="javascript:;" class="box-iframe"></iframe>
<!-- iframe弹出层 ]] -->
</div>
</div>
主要css
body {
background:#fff; color:#333;
font: 12px/22px verdana, arial, sans-serif;
height:100%; margin:0 auto; 100%;
}
#container {
margin:0 auto;
padding-top:20px;
800px;
}
#content {
border-bottom:1px dotted #999;
border-top:1px dotted #999;
padding:20px 0;
}
*{margin:0;padding:0;}
/* element全部消失为none */
#basic-dialog-ok,#basic-dialog-warn,#ifr-dialog{
display:none;
background: url('../images/logo.png') no-repeat center 90px;
background-size: 50px 50px;
}
.dialog-param{
color: #fff;
}
/* 定义弹出窗口时其它区域的颜色*/
#simplemodal-overlay {
background-color:#000;
}
/*定义弹出窗口的背景色*/
.simplemodal-wrap{background-color:#fff;}
/* 弹出窗宽高 */
#simplemodal-container {
height:150px;
500px;
}
/*弹出iframe的宽高*/
#ifr-dialog-content{
height:300px;
700px;
}
效果:

四. 管理cookie的插件——Cookie
关于cookie的知识补白
- cookie是网站放在客户端的一个小文本文件,比如下回自动登陆,记住用户名。就是典型的cookie应用。
- 和网页缓存没有任何关系。缓存无法用js控制,而cookie可以。
- 所有网站共享同一套cookie——数量和总的体积有限(以Kb为单位)数量几十个。
- 会有过期时间,由js来控制。
- 完全由客户来控制。敏感数据不能放cookie。
测试cookie,要么搭建本地服务器,要么在火狐。其它都不行。
1.快速上手
此插件需要用到$.cookie()方法。其中有三个参数
$.cookie('表单控件的name值',cookie字符串的来源比如value值,过期天数)
【例7.4】
一个表单,有用户名。当点击“记住用户名”时,下回登陆就会记住用户名。
用户名:<input type="text" name="username" id="username"/> <br/>
<input type="checkbox" name="check" id="check"/>记住用户名
根据上述思想很快写出
$(function(){
var COOKIE_NAME='username';
if($.cookie(COOKIE_NAME)){
$('#username').val($.cookie(COOKIE_NAME));
}
$('#check').click(function(){
if(this.checked){
$.cookie(COOKIE_NAME,$('#username').val(),{path:'/',expires:10});
}else{
$.cookie(COOKIE_NAME,null,{path:'/'});
}
})
alert(document.cookie);//验证cookie状况
})
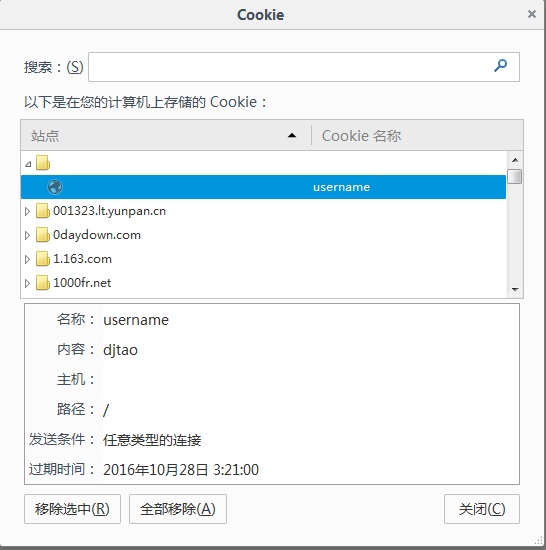
在输入框中写入djtao,点击关闭,重新打开网页。
弹出cookie信息为:

过期时间可以在火狐选项-隐私中查看最近的cookie发现。过期时间在10天后。

2.其它方法
(1)写入cookie
$.cookie('待写入的cookie名','cookie值')
(2)读取:根据已有的cookie名来读取已有的cookie值
$.cookie('待读取的cookie名')
(3)删除cookie
把一个空字符串或是空对象存进第二个参数就行了。
$.cookie('待删除的cookie名','null')
(4)第三个参数
所谓第三个参数其实是一个集合。
$.cookie(cookieName,cookieValue,{
expires:7;//有效期,如果时间已过,则自动删除。
path:'/';//cookie路径
domain:xxx.com;//域名,页面cookie都会在此站点下归类。
secure:true;//如果设置为true,会要求一个安全协议。
})
五. jquery UI插件
如果说jquery是javascript的一个库。那么jquery UI就是jquery的库。原书认为,jquery UI很可能是未来jquery的重点。但从几年之后网络上的讨论来看,是落伍了。另一方面,作为一个官方插件,jquery还是有它值得研究的地方。或许可以借鉴该代码思想。
jQuery UI 主要分为3个部分:交互、微件和效果库。
- 交互(Interactions)
交互部件是一些与鼠标交互相关的内容,包括缩放(Resizable) , 拖动(Draggable) , 放置(Droppable) , 选择(Selectable) , 排序(Sortable)等。 - 小部件(Widgets)
主要是一些界面的扩展,包括折叠面板(Accordion) , 自动完成(Autocomplete) , 按钮(Button) , 日期选择器(Datepicker) , 对话框(Dialog) , 菜单(Menu) , 进度条(Progressbar) , 滑块(Slider) , 旋转器(Spinner) , 标签页(Tabs) , 工具提示框(Tooltip)等,新版本的UI将包含更多的微件。 - 效果库(Effects)
用于提供丰富的动画效果,让动画不再局限于jQuery的animate()方法。包括特效(Effect) , 显示(Show) , 隐藏(Hide) , 切换(Toggle) , 添加 Class(Add Class) , 移除 Class(Remove Class) , 切换 Class(Toggle Class) , 转换 Class(Switch Class) , 颜色动画(Color Animation)等。
在此阐述深入的使用方法非本笔记原意。但是为了学习思想,不妨把jqueryUI基本原理陈列如下。
安装
当小部件安装时,生命周期开始。我们只需要在一个或多个元素上调用插件,即安装了小部件。
$( "#elem" ).progressbar();
这将会初始化 jQuery 对象中的每个元素,在本例中,元素 id 为 "elem"。因为我们调用无参数的 .progressbar() 方法,小部件则会按照它的默认选项进行初始化。我们可以在安装时传递一组选项,这样既可重写默认选项。
$( "#elem" ).progressbar({ value: 20 });
安装时传递的选项数目多少可根据我们的需要而定。任何我们未传递的选项则都使用它们的默认值。
选项是小部件状态的组成部分,所以我们也可以在安装后再进行设置选项。我们将在后续的 option 方法中介绍这部分内容。
方法
既然小部件已经初始化,我们就可以查询它的状态,或者在小部件上执行动作。所有初始化后的动作都以方法调用的形式进行。为了在小部件上调用一个方法,我们可以向 jQuery 插件传递方法的名称。例如,为了在进度条(progressbar)小部件上调用 value 方法,我们应该使用:
$( "#elem" ).progressbar( "value" );
如果方法接受参数,我们可以在方法名后传递参数。例如,为了传递参数 40 给 value 方法,我们可以使用:
$( "#elem" ).progressbar( "value", 40 );
就像 jQuery 中的其他方法一样,大部分的小部件方法为链接返回 jQuery 对象。
$( "#elem" )
.progressbar( "value", 90 )
.addClass( "almost-done" );
公共的方法
每个小部件都有它自己的一套基于小部件所提供功能的方法。然而,有一些方法是所有小部件都共同具有的。
option
正如我们前面所提到的,我们可以在初始化之后通过 option 方法改变选项。例如,我们可以通过调用 option 方法改变 progressbar(进度条)的 value 为 30。
$( "#elem" ).progressbar( "option", "value", 30 );
请注意,这与之前我们调用 value 方法的实例有所不同。在本实例中,我们调用 option 方法,改变 value 选项为 30。
我们也可以为某个选项获取当前的值。
$( "#elem" ).progressbar( "option", "value" );
另外,我们可以通过给 option 方法传递一个对象,一次更新多个选项。
$( "#elem" ).progressbar( "option", {
value: 100,
disabled: true
});
您也许注意到 option 方法有着与 jQuery 代码中取值器和设置器相同的标志,就像 .css() 和 .attr()。唯一的不同就是您必须传递字符串 "option" 作为第一个参数。
disable
disable 方法禁用小部件。在进度条(progressbar)实例中,这会改变样式让进度条显示为禁用状态。
1. $( "#elem" ).progressbar( "disable" );
调用 disable 方法等同于设置 disabled 选项为 true。
enable
enable 方法是 disable 方法的对立面。
1. $( "#elem" ).progressbar( "enable" );
调用 enable 方法等同于设置 disabled 选项为 false。
destroy
如果您不再需要小部件,那么可以销毁它,返回到最初的标记。这意味着小部件生命周期的终止。
1. $( "#elem" ).progressbar( "destroy" );
一旦您销毁了一个小部件,您就不能在该部件上调用任何方法,除非您再次初始化这个小部件。如果您要移除元素,可以直接通过 .remove(),也可以通过 .html() 或 .empty() 修改祖先,小部件会自动销毁。
widget
一些小部件生成包装器元素,或与原始元素断开连接的元素。在下面的实例中,widget 将返回生成的元素。在进度条(progressbar)实例中,没有生成的包装器,widget 方法返回原始的元素。
1. $( "#elem" ).progressbar( "widget" );
事件
所有的小部件都有跟他们各种行为相关的事件,用于在状态改变时通知您。对于大多数的小部件,当事件被触发时,名称以小部件名称为前缀。例如,我们可以绑定进度条()的 change 事件,一旦值发生变化时就触发。
$( "#elem" ).bind( "progressbarchange", function() {
alert( "The value has changed!" );
});
每个事件都有一个相对应的回调,作为选项进行呈现。我们可以使用进度条(progressbar)的 change 回调,这等同于绑定 progressbarchange 事件。
$( "#elem" ).progressbar({
change: function() {
alert( "The value has changed!" );
}
});
公共的事件
大多数事件是针对特定的小部件,所有的小部件都有一个公共的 create 事件。该事件在小部件被创建时即被触发。
1.快速上手
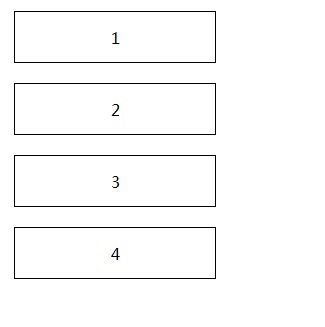
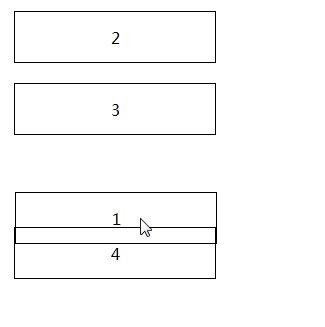
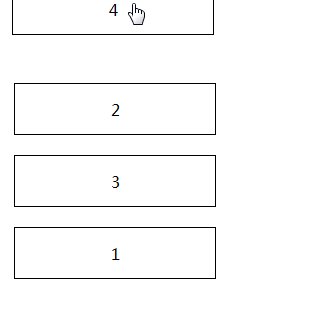
【例7.5】拖动排序的使用
拖动方法调用的是sortable()方法。
html
<ul id="ul1">
<li class="list-item">1</li>
<li class="list-item">2</li>
<li class="list-item">3</li>
<li class="list-item">4</li>
</ul>
css
.list-item{
200px;line-height: 50px;
border: 1px solid black;
text-align: center;
margin-top: 20px;
list-style: none;
cursor: pointer;
}
jq
$(function(){
$( "#ul1" ).sortable();
$( "#ul1" ).disableSelection();
})
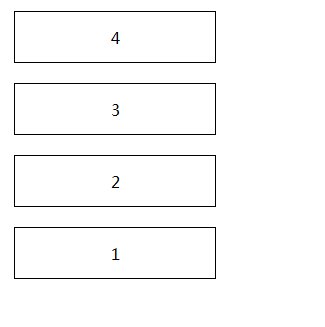
然后一个简单到令人发指的拖动排序效果就做出来了。

2. 结合后台
sortable方法在参数中可以插入回调函数。比如说我想知道拖动后的排序,可以采用:
$('selector').sortable{
stop:function(){
do something;
}
}
六.jquery插件的编写
插件编写的目的是封装方法或函数,以便下次调用。插件分为三个类型:
- 封装对象方法:
最常见的类型,通过选择器来进行对象操作: - 封装全局函数
独立的全局函数。 - 选择器插件
更为丰富的选择逻辑。
1.要点
- 命名:建议命名为jquery.xxx.js
- 所有的对象方法应该加到jquery.fn对象上,全局函数加到jquery对象本身
- 注意this:内部指向的是选择器
- 允许遍历(this.each)
- 分号结尾:(否则压缩会出问题)
- 插件返回的是一个jquery对象,保证链式操作
- 不建议简写,可以允许闭包方法。
2.闭包方法
所谓闭包:允许使用其它函数内部定义的函数。
插件的标准写法是:
//前面加分号为了更好的兼容性。
;(function($){//$是这个匿名函数的形参
/*代码,允许简写如$*/
})(jQuery);//将jquery作为实参传递给匿名函数。后面括弧表示立即执行。
3. 插件机制——jQuery.extend()和jQuery.fn.extend()
前者用于扩展对象方法,后者用于扩展全局函数或者选择器。
4. 编写实例
(1)对象方法
【例7.6】编写获取颜色方法的插件color()
实现两个功能:A.设置匹配元素的颜色;B.获取匹配元素的颜色
网页中有一个#div1,字体颜色为红色
;(function ($) {
jQuery.fn.extend({
"color":function(value){
if(value==undefined){
return this.css('color');//当前返回字体的颜色
}else{
return this.css('color',value);//如果value参数为空,返回字体颜色
}
}
})
})(jQuery);//立即调用!
再写一段调用的测试:
$(function(){
alert($('#div1').color());
$('#div1').color('blue');
})
成功将字体设置为蓝色。
进一步改造:因为color的css方法中已经包含了参数为空的情况,可以省略判断,直接返回this.css('color',value)。根据设置color的思想还可以设置background,border等方法:
;(function ($) {
jQuery.fn.extend({
'color':function(value){
return this.css('color',value);
},
'backgroundColor':function(value){
return this.css('background-color',value);
},
'border':function(value){
return this.css('border',value);
}
})
})(jQuery);
成功通过测试。
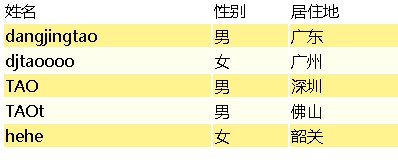
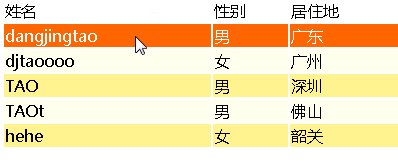
【例7.7】表格隔行变色:
第五章表格隔行变色的代码是:
.even{
background: #fff38f;
}
.odd{
background: #ffffee;
}
.selected{ background:#FF6500;color:#fff;}
jq:
$(function(){
$('tbody>tr:odd').addClass('odd');
$('tbody>tr:even').addClass('even');
$('tbody>tr').click(function(){
if($(this).hasClass('selected')){
return false;
}else{
$(this).siblings().removeClass('selected');
$(this).addClass('selected');
}
})
})
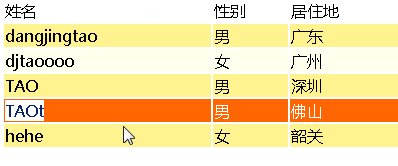
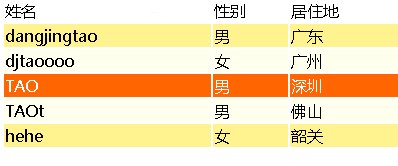
试用插件的写法实现上述功能。插件方法取名为tableStriped

思路:要通过`对象.tableStriped()方法应该有一个参数options,options参数是一个对象。你可以通过设置参数的属性来规定你要给它加上那种class,表述为options.odd,options.even,options.selected。
;(function ($) {
jQuery.fn.extend({
'tableStriped':function(options){
options=$.extend({
odd:'odd',
even:'even',
selected:'selected'
},options);
}
})
})(jQuery);//立即调用!
框架已经打好,接下来就是选择元素,应该使用$(选择器,this)表述只在匹配与元素内进行操作。函数应该是可链的,所以最后应该返回this。
;(function ($) {
jQuery.fn.extend({
'tableStriped':function(options){
//参数框架
options=$.extend({
odd:'odd',
even:'even',
selected:'selected'
},options);
//具体方法:
$('tbody>tr:odd',this).addClass(options.odd);
$('tbody>tr:even',this).addClass(options.even);
$('tbody>tr',this).click(function(){
if($(this).hasClass(options.selected)){
return false;
}else{
$(this).siblings().removeClass(options.selected);
$(this).addClass(options.selected);
}
})
return this;//使方法可链
}
})
})(jQuery);//立即调用!
在验证中,可以通过$('table').tableStriped(参数)来实现题目的效果。如果我不想使用.odd、.even、。selected这种名称的样式,可以重新传入一个对象:
$('table').tableStriped({odd:'haha',even:'hehe',selected:'hoho'});
上述代码表示在所有table中,对奇数序列odd的行(2,4,6...)使用.haha样式,...一次类推。
注意:在前面提到的几个要点里,元素应该是允许遍历的。简单的说,就是内部对象可能不是一个单独的对象,也有可能是多个。
;(function ($) {
jQuery.fn.extend({
'somePlugin':function(options){
return this.each(function(){
//代码
})
}
})
})(jQuery);//立即调用!
(2)怎样封装全局函数插件
因为全局函数之前已经经过封装,因改起来很简单,把函数放到jquery命名空间下就可以。
;(function($){
$.extand({
属性名:function(){
//待封装函数代码
})
})(jQuery)
写插件时注意不要把内容写死。
(3)自定义选择器
想自定义选择器,首先得了解jquery选择器的机制:通过正则表达式来解析,然后针对解析出来的选择符执行一个函数。——称为选择器函数。现在以:lt()为例说明jquery选择器函数的特性。
$('div:lt(3)')表示选取div索引值小于3的所有div元素(大于用:gt())。分析:lt()jquery源码:
gt:function(a,i,m){
return i<m[3]-0;
}
a表示当前遍历到的dom元素i表示当前遍历到dom的索引值m是一个数组,也是选择器函数的最重要部分。拿$('div:lt(3)')来说:-
- m[0]表示
:lt(3)这部分。
- m[0]表示
-
- m[1]表示冒号
-
- m[2]决定了用那个选择器函数,在例子只带lt
-
- m[3]指代括号内的数字。
【例7.8】在jquery的空间内写一个between选择器,选取目标元素索引值在一定范围之间的所有元素。
;function($){
$.extend($.expr[':'],{
between:function(a,i,m){
var tmp=m[3].split(',');
return tmp[0]-0<i&&tmp[1]<tmp[1]-0;
}
})
}
解释:在自定义选择器between,中m[3]表述为x,y表示数字x,和数字y之间的索引值范围。因此,需要用split方法把它分割为数组tmp,所以tmp有两个元素。其中tmp[0]代表数字较大的数组元素(本质上还是字符串)。
接下来依样画葫芦,把i的取值范围返回出去就行了。(tmp-0表示通过一个简单运算把字符串转换为数字。)
选择器仅仅是$.expr[':']的一部分,不能独立存在。