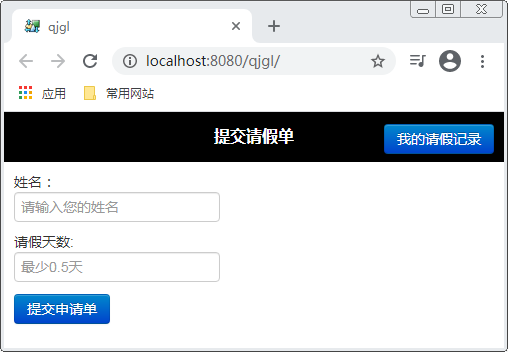
(一)手机端提交申请单逻辑开发(页面效果)

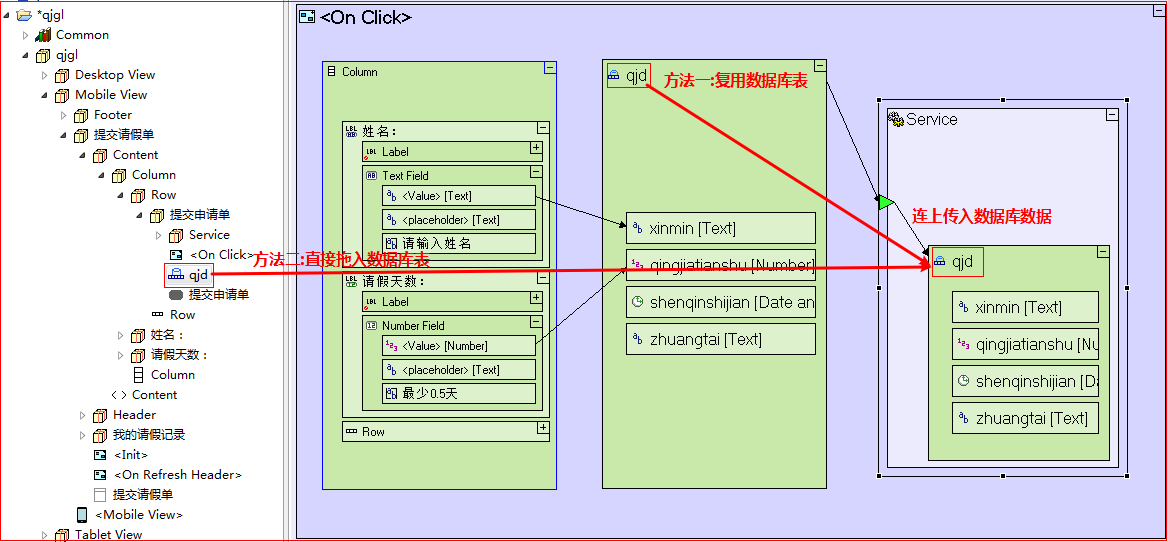
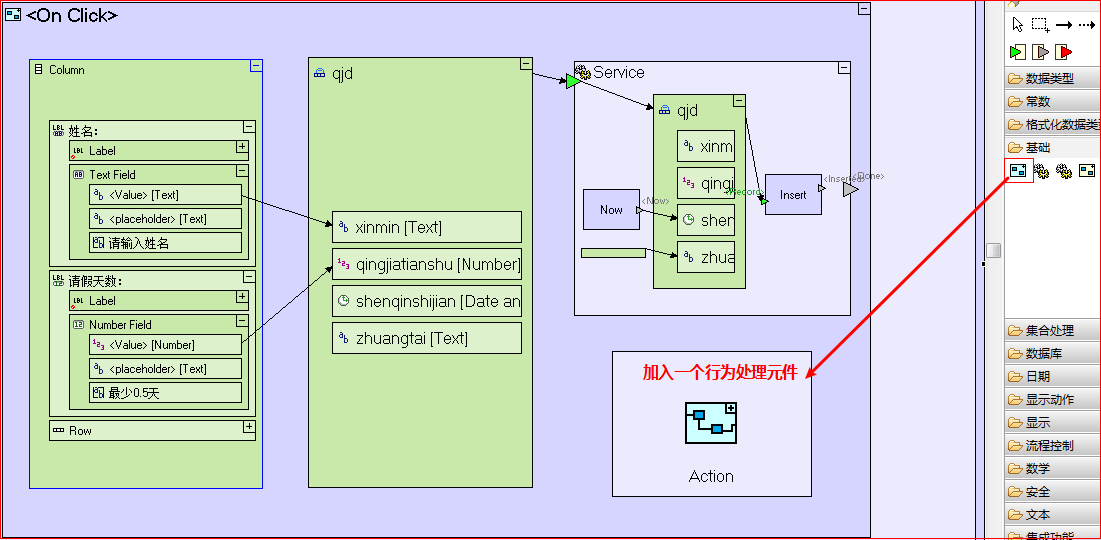
1.<Mobile View> ==> 提交请假单 ==> Content ==> Column ==> Row ==> 提交申请单 ==> <On Click>
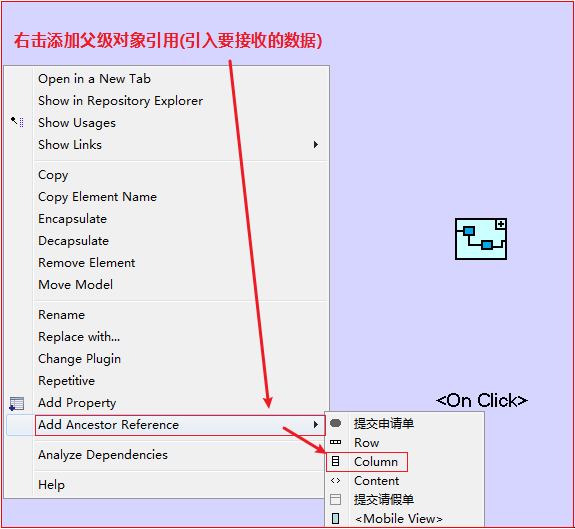
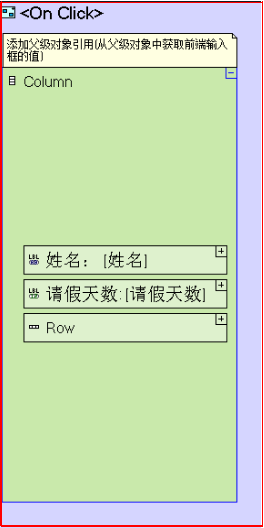
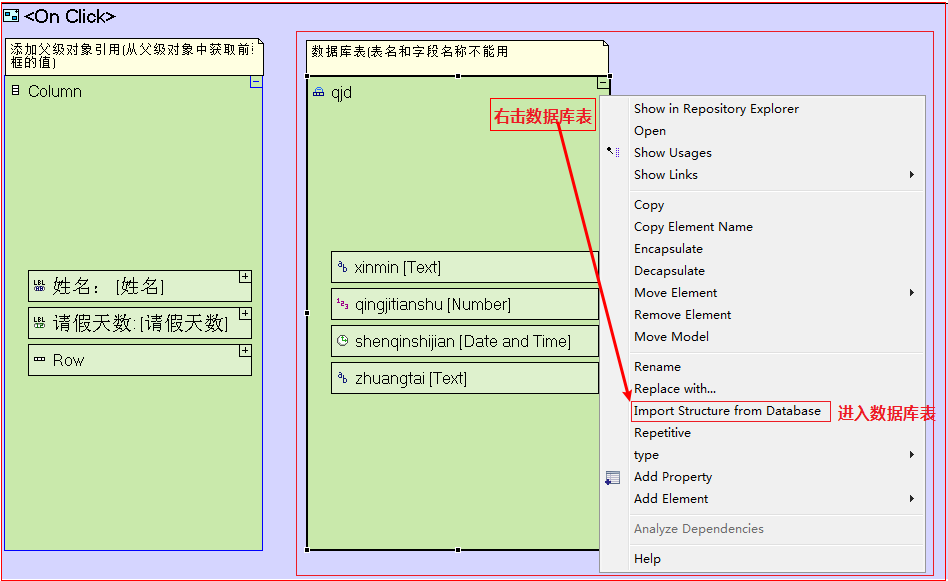
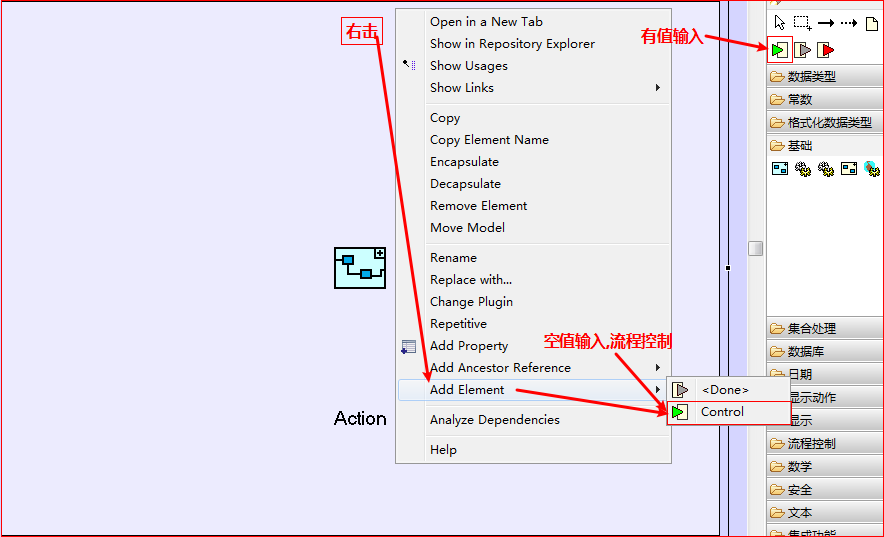
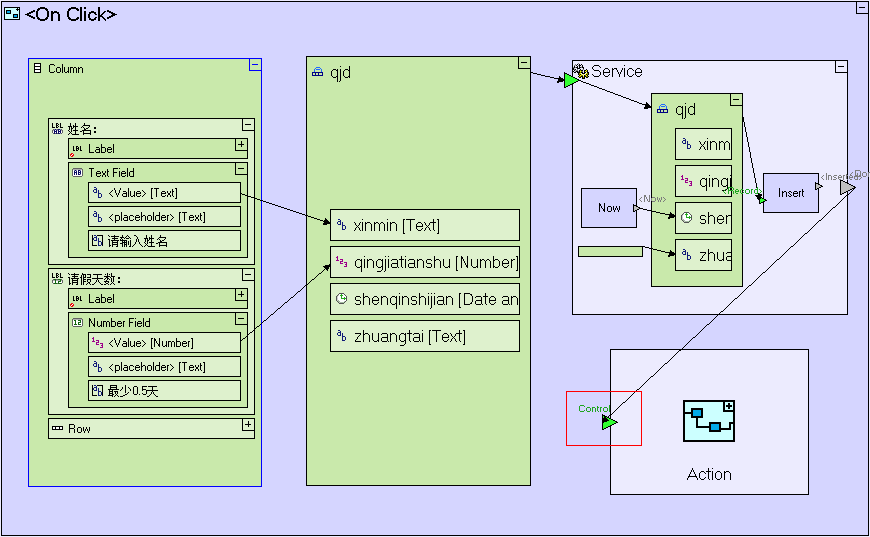
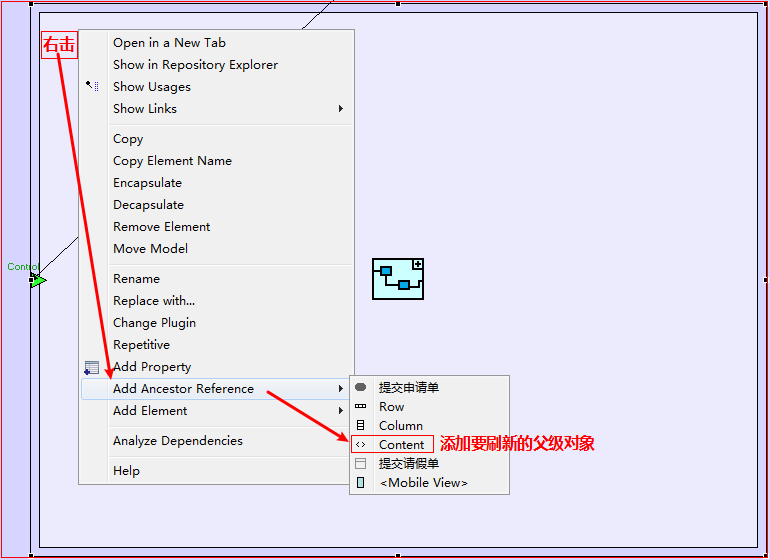
2.在<On Click>中右击添加父级对象引用(从父级对象中获取前端输入框的值)


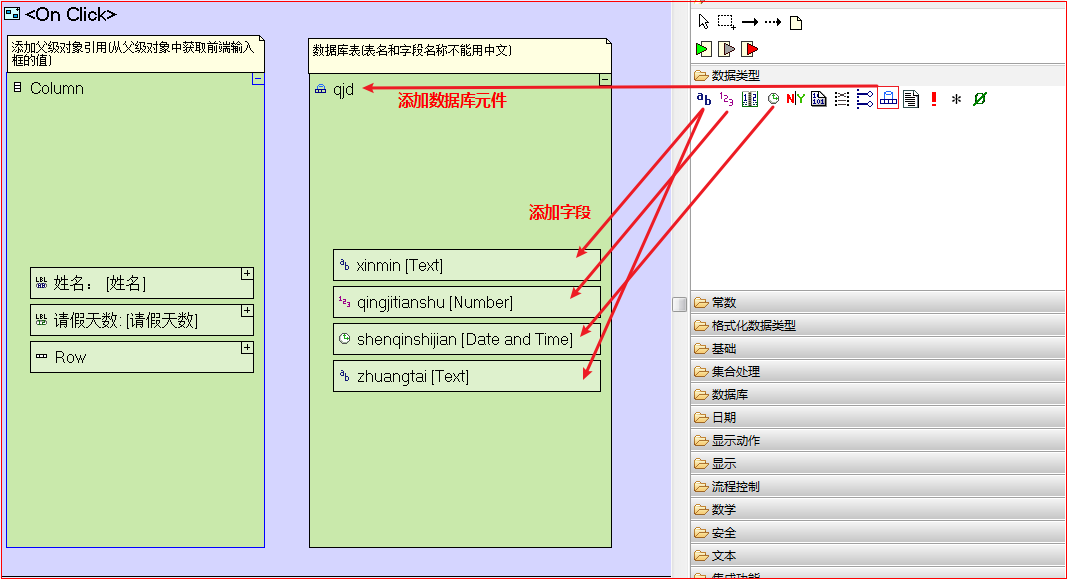
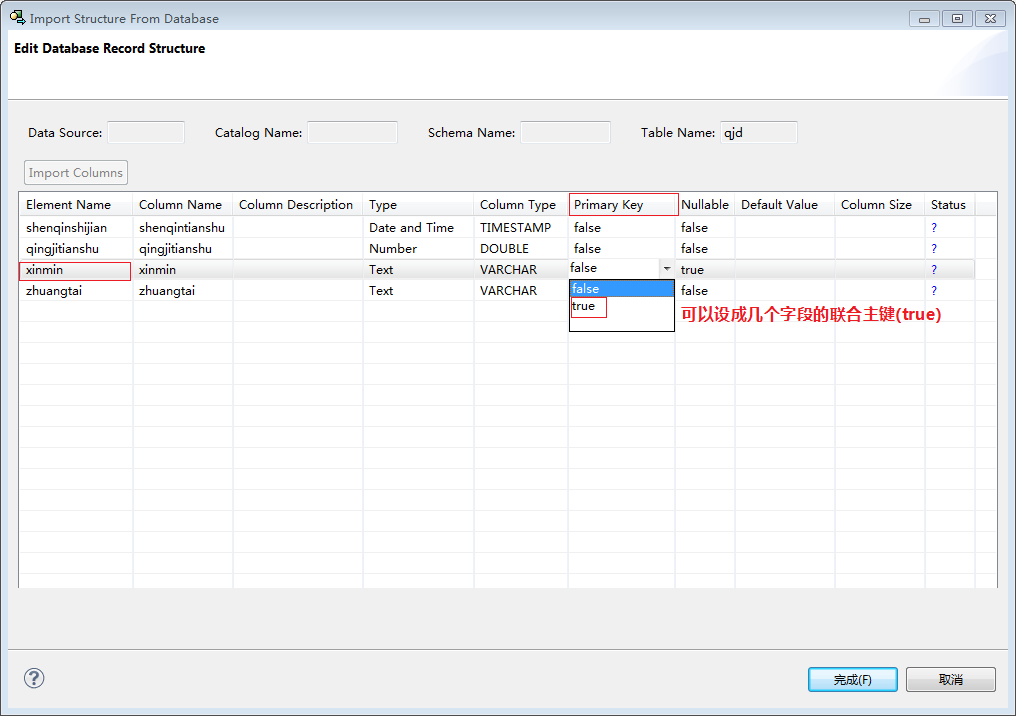
3.设计数据库表和相应的字段(将前端传入的值对应到数据库表中,表名和字段名称不能用中文)

4.设计数据库表主键(可设联合主键)


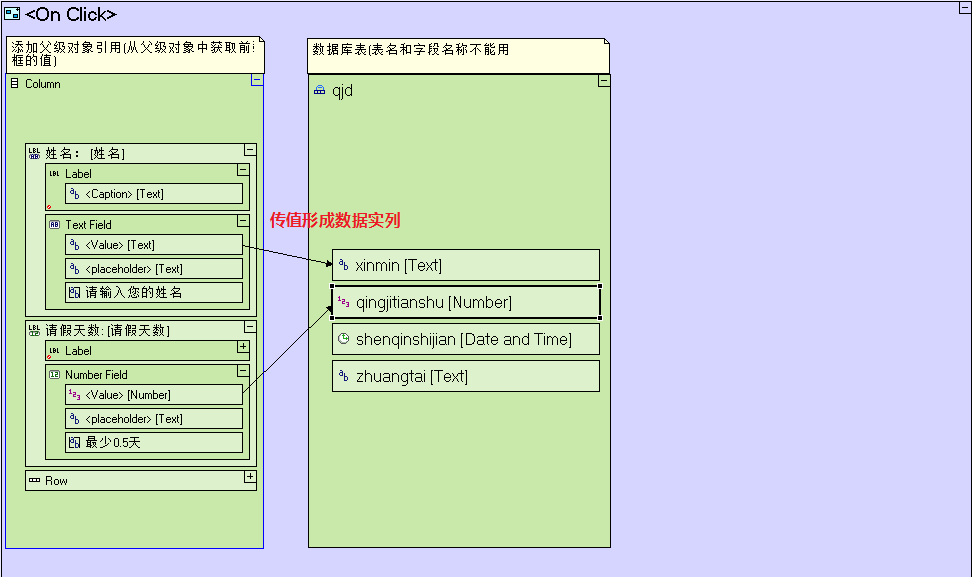
5.前端传入的值对应到数据库表中对应的字段,形成数据实列

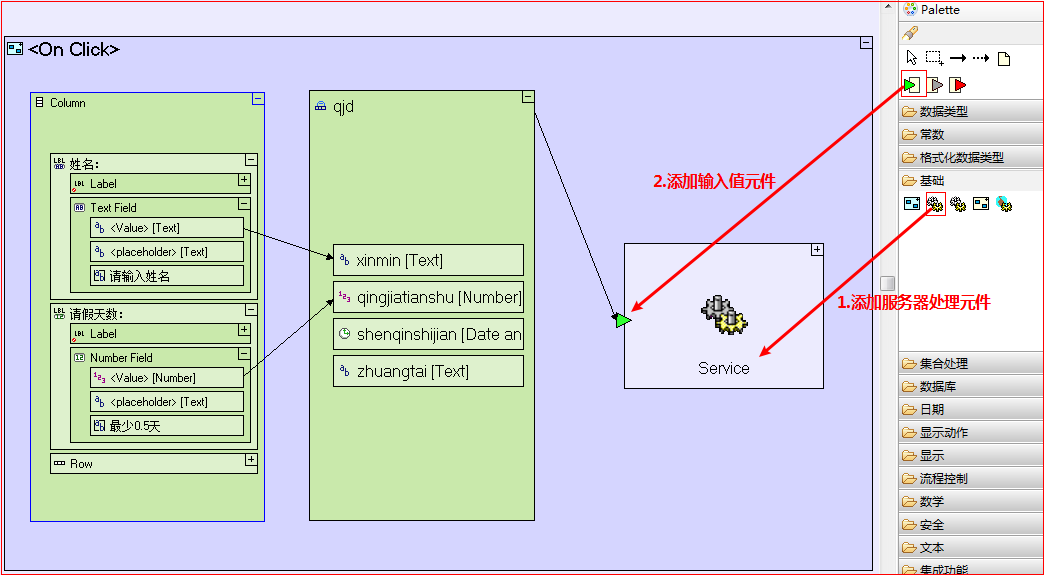
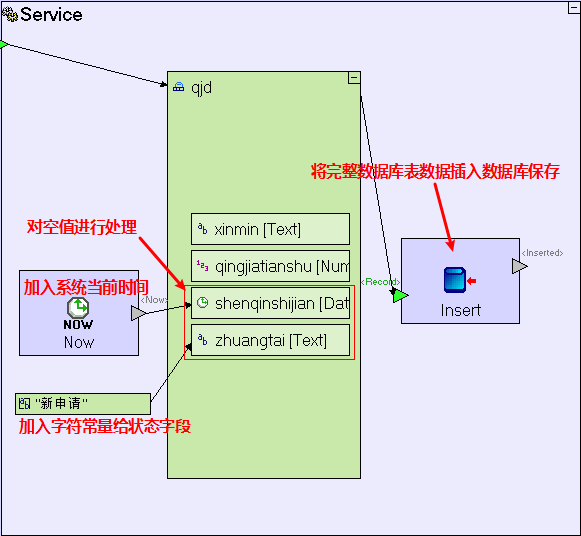
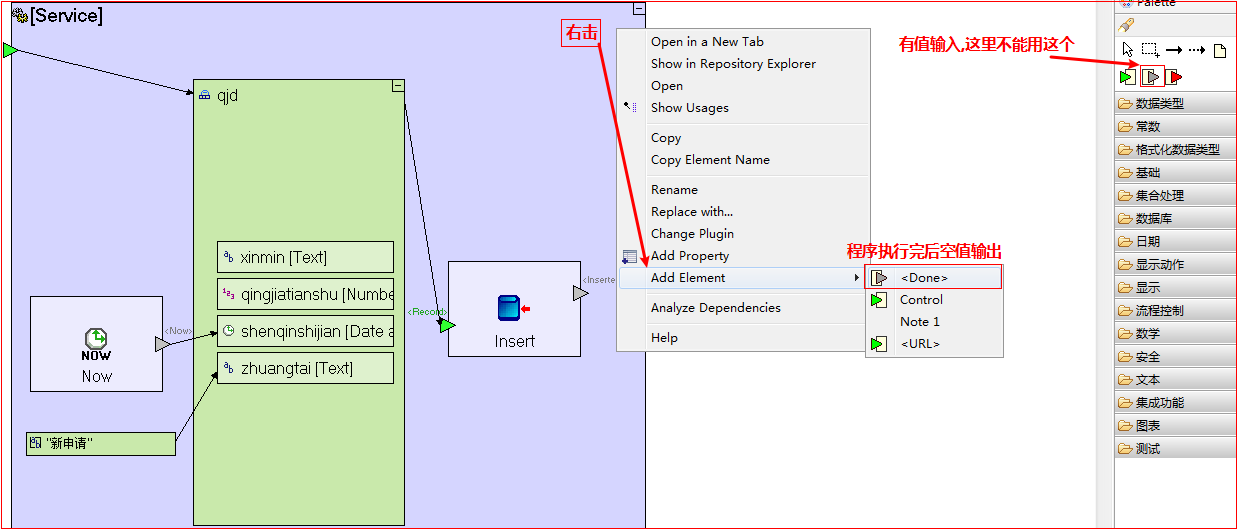
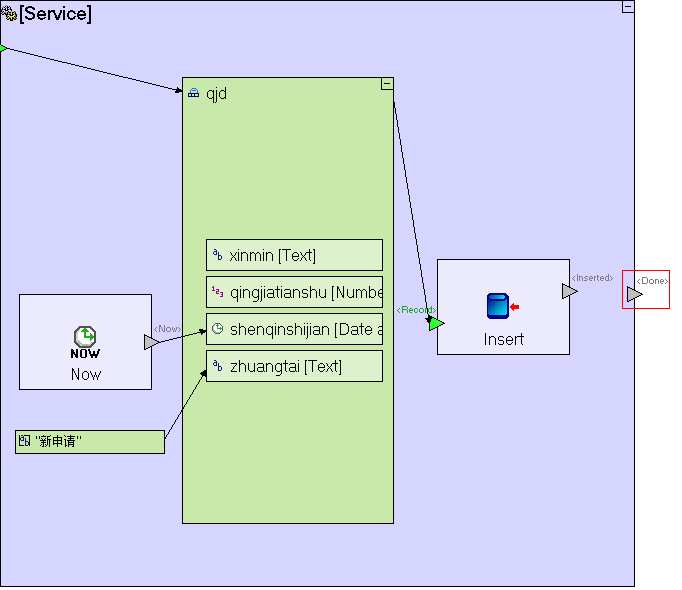
6.在服务器端对数据库表进行处理





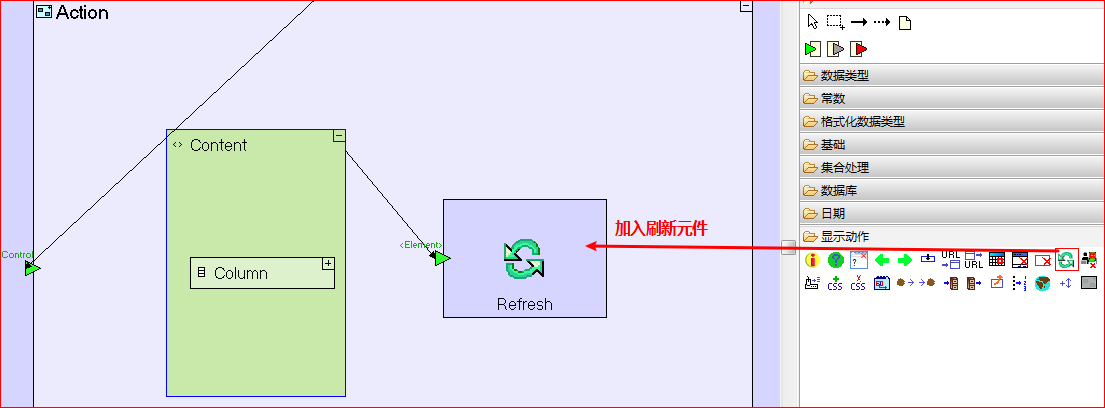
7.添加子逻辑刷新处理(保存完输入的申请信息后,对输入框进行刷新处理,刷新后输入框为空值状态)





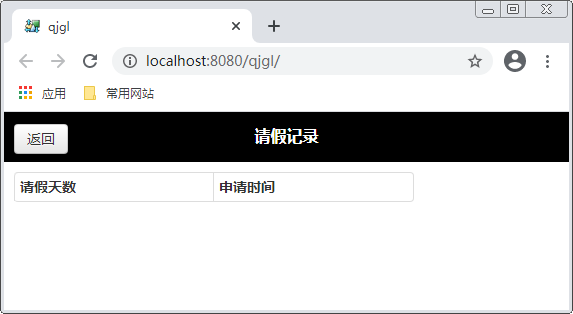
(二)手机端请假记录页面逻辑处理(页面效果)

1.<Mobile View> ==> 提交请假单 ==> Header ==> 我的请假记录 ==> <On Click> ==> 请假记录 ==> Content
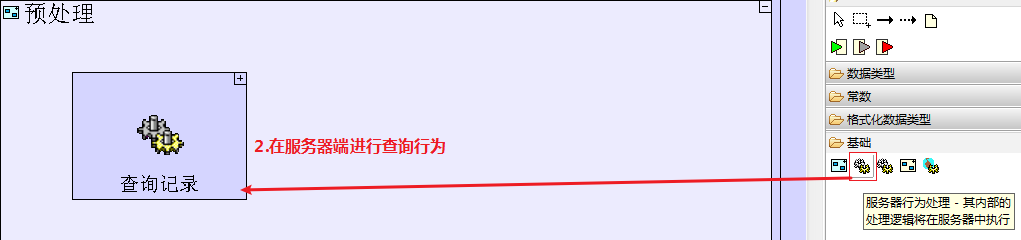
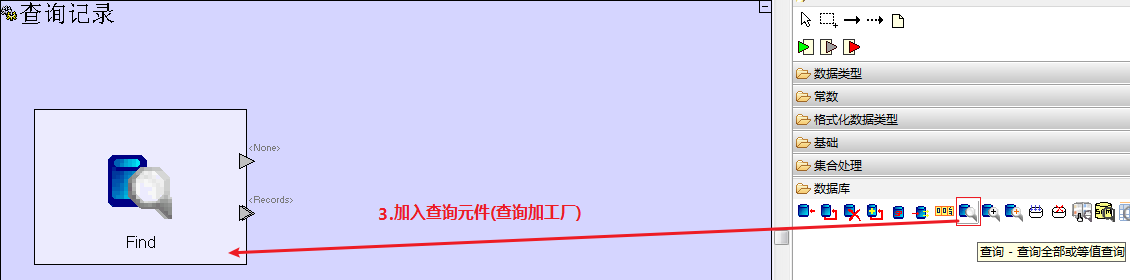
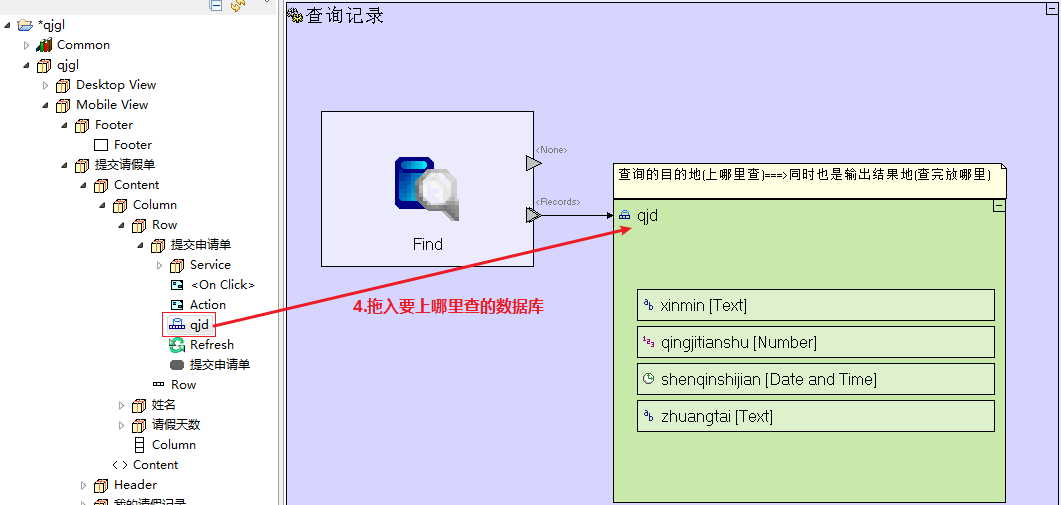
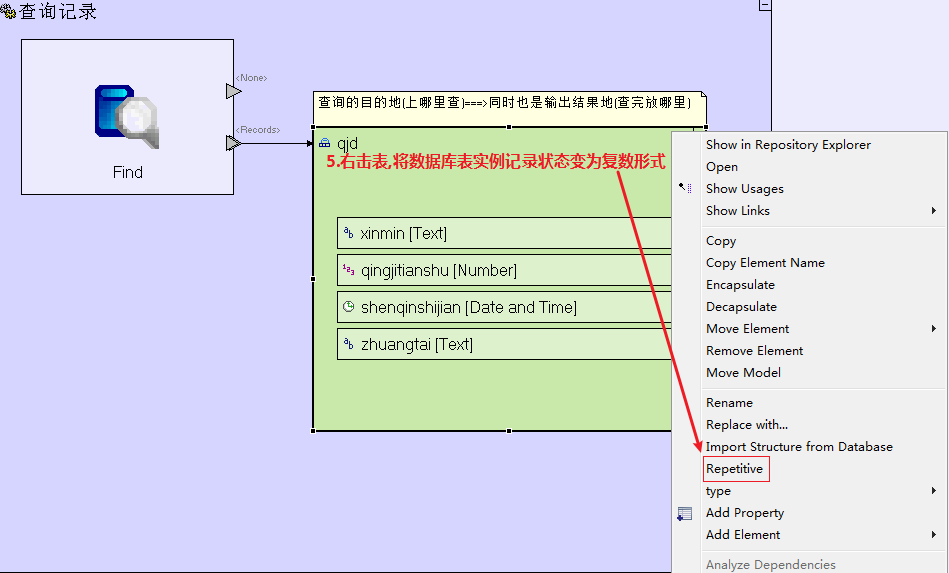
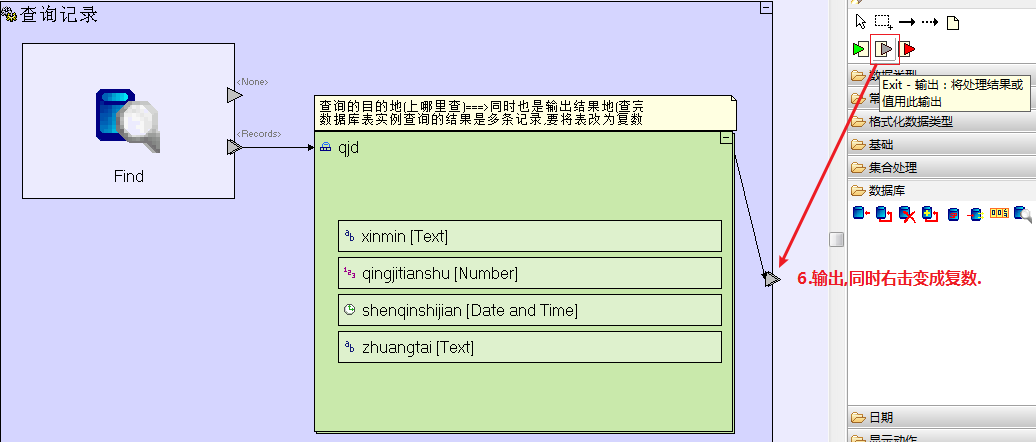
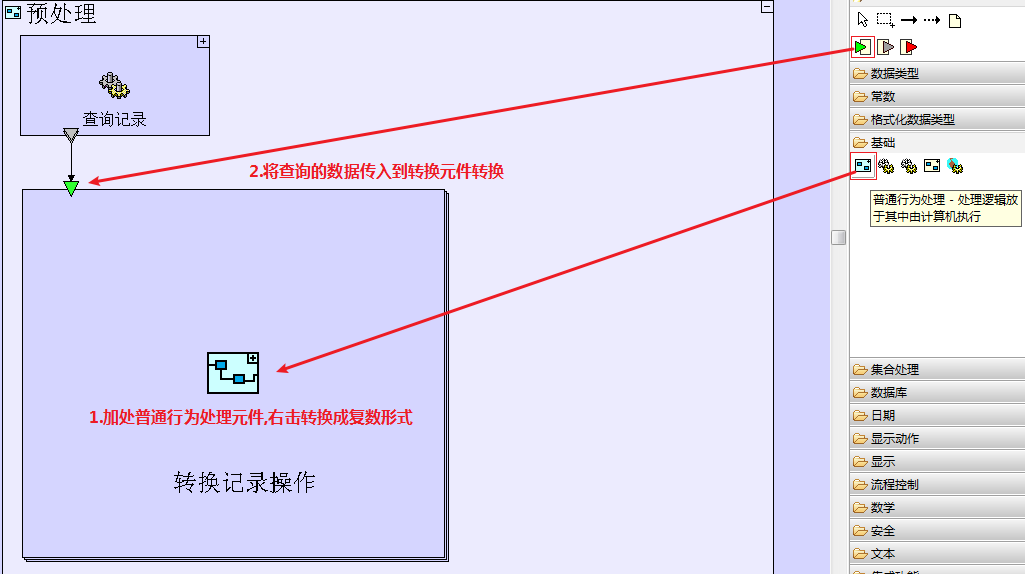
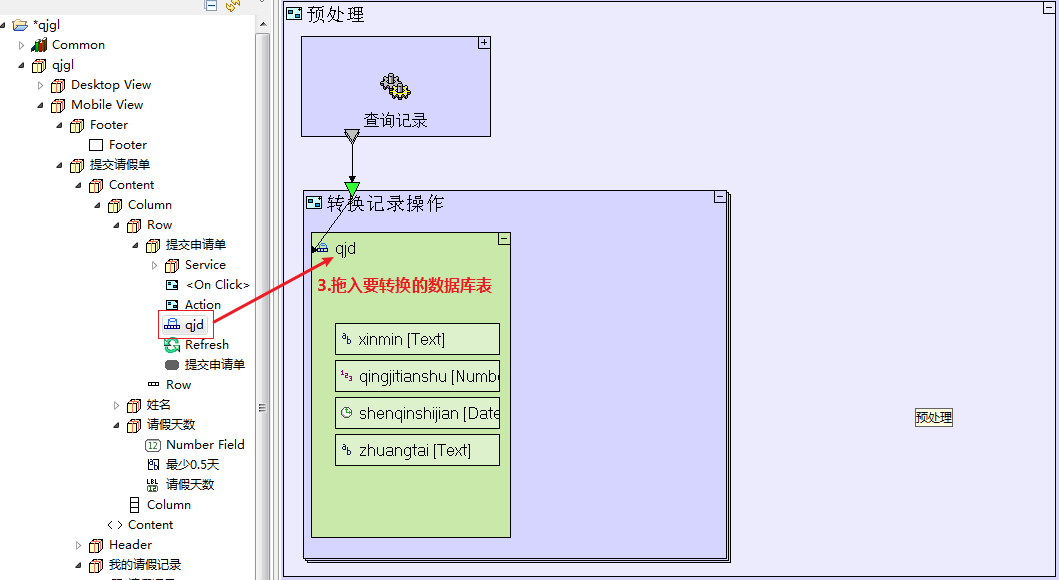
2.在 Content 中添一个普通行为处理元件,查询所有记录(预处理优先处理)==>查询数据






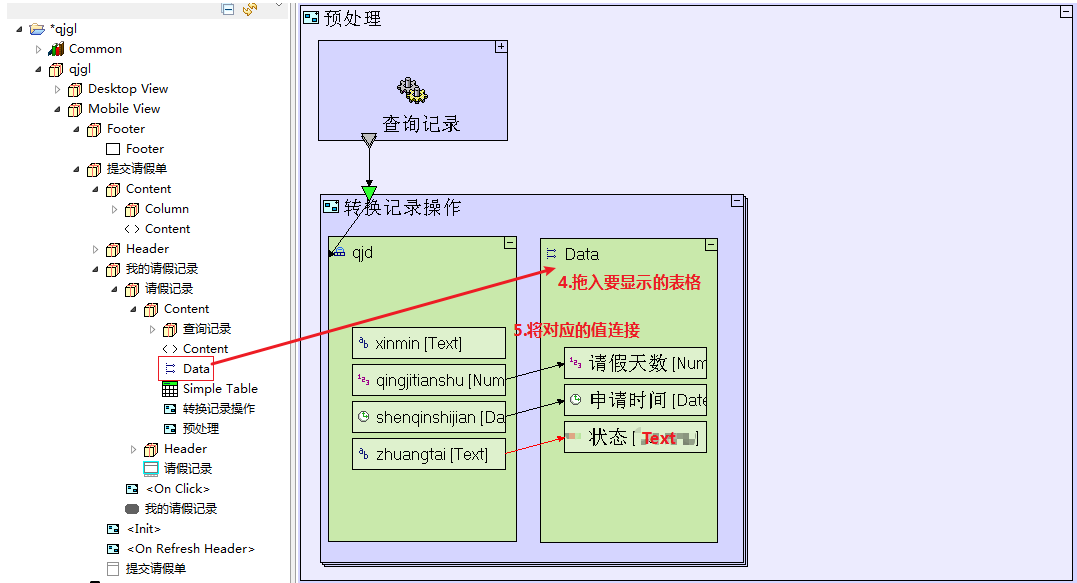
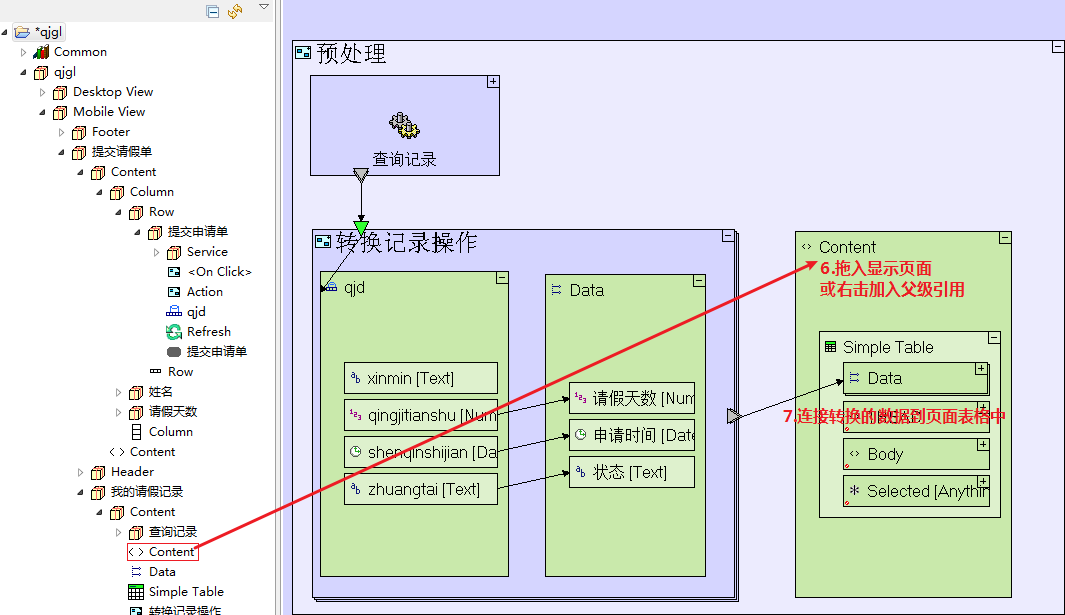
3.先转换查询数据,再将转换后的数据显示到表格中(记录对象转换成表格对象)




===============================================================================================