某天手贱误改了npm 全局安装路径,而且关键是路径设错了没有这个路径。
首先来了解npm的本地安装路径和全局安装路径。
npm的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:
npm install grunt # 本地安装 npm install -g grunt-cli # 全局安装下面分别解释。
1. npm install xxx -g 时, 模块将被下载安装到【全局目录】中。【全局目录】通过 npm config set prefix "目录路径" 来设置。通过 npm config get prefix 来获取当前设置的目录。
2. npm install xxx ,则是将模块下载到当前命令行所在目录。
例如:c:123>npm install xxx将会安装到c:123 ode_modulesxxx这种方式显然是不好的,所以一般都会使用全局安装方式统一安装的一个目录中去,这样既方便管理、结构清晰还可以重复利用。
安装node时,npm的默认全局安装路径为:"C:UsersxxxAppDataRoaming pm" 这里的xxx就要看你是什么电脑品牌了,例如我是华硕这里xxx就是ASUS。你也可以看一下你电脑里面的这个路径之下是不是有你之前全局安装的一些包。
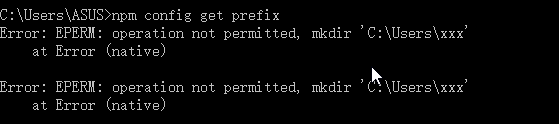
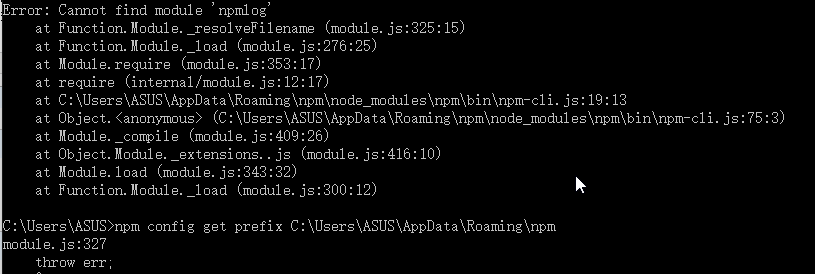
如果你和我一样设置了错误的路径 比如 直接设成了C:UsersxxxAppDataRoaming pm 这个路径中的xxx没有改过来(恭喜你和我一样大意,这是病),那么此时你使用任何跟npm相关的命令都会报错:

很明显示在Users之下创建xxx文件夹,是需要管理员权限的,如果你有管理员权限的话,就直接到Users文件夹下去手动建立xxx文件夹,一直把路径下的文件夹全部建齐。之后再运行npm相关命令就不会报错了,那么此时你就可以重新通过npm config set prefix 来设置全局安装路径,然后可以通过npm config get prefix 来验证是不是设置成功。当然我在设置的回来的过程中遇到了问题,

最后直接把C:UsersASUSAppDataRoaming pm npm里面的所有内容删了,重新安装,就好了 虽然不可取,但是我不知道其他办法啊!手贱惹得货。
npm windows下的问题汇总参考链接:https://github.com/npm/npm/wiki/Troubleshooting#upgrading-on-windows
和一个npm基本设置:http://blog.csdn.net/gavinsun/article/details/51483421