昨天讲了商品的列表,顺便讲了一个分页处理;ssm框架整合;mybatis逆向工程
今天要讲1、商品的添加,涉及商品分类选择(数据库中做好的),其中有一个重要的功能:图片上传;2、富文本编辑器(编辑框,网页编辑器kindEditor国产的,fckEditor国外的,富文本编辑器有很多种)的使用;3、商品添加实现
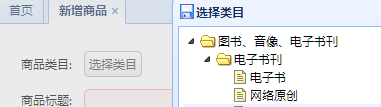
商品类目选择
控件分析


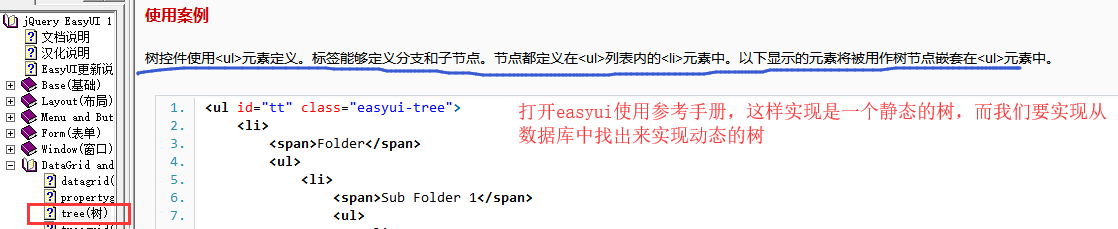
使用easyui的异步tree控件(可以是多级的分类目录)实现
异步tree的行为(官方文档):树控件读取URL。子节点的加载依赖于父节点的状态。当展开一个封闭的节点,如果节点没有加载子节点,它将会把节点id的值作为http请求参数并命名为'id',通过URL发送到服务器上面检索子节点。
异步tree的节点的数据结构:如果有子节点就是closed状态(有子节点是个文件夹是关闭状态),没有子节点是open状态
{{
"id": 1,
"text": "Node 1",
“state”:“closed” //如果节点为父节点则状态为“closed”,如果是叶子节点“open”
},{
“id”:2,
“text”:“Node2”,
“state”:“closed” //如果节点为父节点则状态为"closed",如果是叶子节点“open”
}}
数据库
表中的数据为树形结构,可以满足要求。有的就是一个单的大的分类,有的是一个三层分类。



点击父节点,请求初始化子节点动作是tree控件封装好的。每次打开一个父节点做以前ajax请求。
请求参数:id:当前节点id。
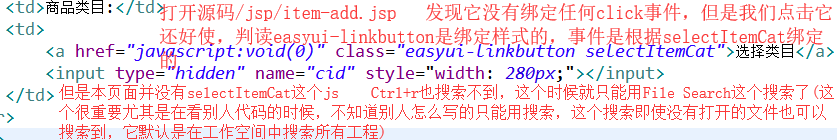
返回结果:一个json数据,是一个列表,上面{{}}格式得到数据(找到item-add.jsp源码参考本段文字)
dao层
Sql语句:select * from tb_item_cat where parent_id=1;第一次查询parent_id=1,再点开一级查询parent_id=2,在点开一级parent_id=3了,它是一个单表查询,既然是单表查询,那么就可以用逆向工程生成的代码,到此dao就算完成了
service层
service要接收一个前台的parent_id参数,根据parent_id来查询子类目列表,返回一个分类列表,这个分类列表要创建一个pojo来描述一个节点的格式返回一个pojo的列表,看上面的树形目录这个pojo至少要包含一个id,text,state。这个pojo是一个树形列表的格式,其它工程也可能用所以放在taotao-common中 service层代码见service模块ItemCatServiceImpl.java,接下来就是controller代码的编写了
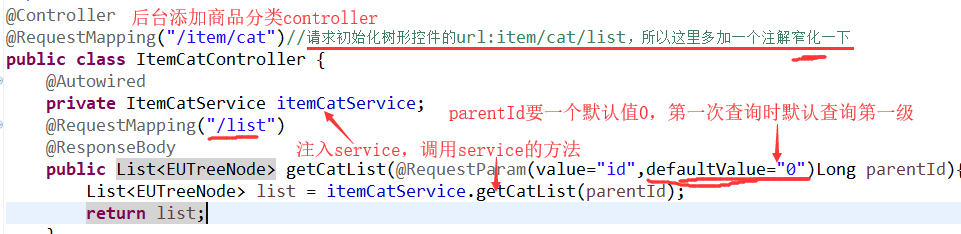
controller层
功能:接收页面请求参数,名为id,调用service查询分类列表。返回json格式是列表。需要使用@ResponseBody注解,前提导入jsckson包


图片上传
上午实现了商品类目选择,我们把tree封装到了一个pojo里面,实际上用Map不封装也可以,或者拼字符串。创建pojo无非就是一个属性,这个属性对应一个值,可以用map来替代。封装成pojo更直观List<EUTreeNode>一看就知道里边是什么,封装成map谁知道里边有多少key啊。
上传图片主要考虑一个问题,图片上传保存的位置?图片虽然可以保存到数据库但是太慢了,一般都是保存一个图片路径。
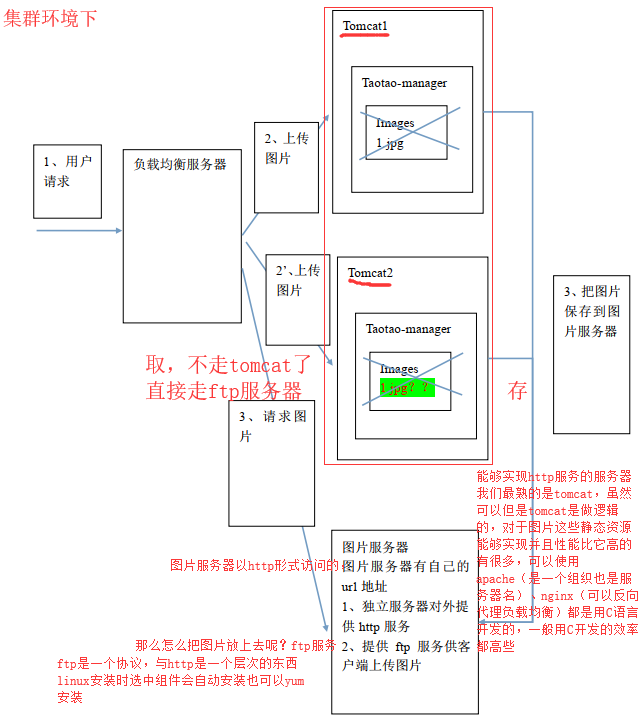
传统项目与集群环境保存图片
传统项目只有一个web工程,项目用的人不多,了不得几十人,上百人或者上千人,上千人已经很大了,这一千人也不一定同时访问。所以服务器压力并不大,一个服务器安一个tomcat完全可以满足需求,即使服务器宕了也没有关系,重启一下就可以了。

现在考虑一件事,用户越来越大,一个tomcat支持600并发,现在要3000并发一个tomcat支撑不住了,现在就要做集群了。做集群就不止一个tomcat了,这个时候前端就需要一个负载均衡的服务器,我们暂且不考虑这个负载均衡的服务器如何实现的,反正它来决定哪个tomcat给我们提供服务,这时服务能力就变高了,从600提高到1200了。
首先恰巧tomcat1提供服务上传了一个图片,然后想看看图片存上去了没有,这时tomcat2提供服务(轮询机制),就查不到图片,然后就是刷一下有图片再刷没有图片。这时我们可以单独弄一个图片服务器

弄一个图片服务器
需要软件:1、linux CentOS6.4(本机7.3) Nginx Vsftpd组件
我们先看nginx,nginx是怎么提供http服务,使用ftp服务怎么访问到图片的
一、安装http服务
linux就不演示了,现在看nginx安装(后面有对nginx的详细介绍),nginx安装有一个前提条件,
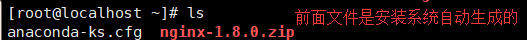
1.安装nginx,把nginx压缩包上传至~目录(之前要安装nginx的编译环境,参考安装手册)

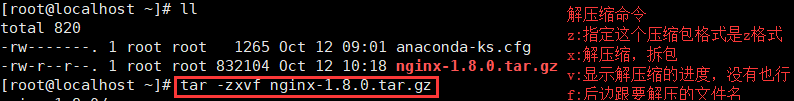
2.解压

3.编译
配置makefile(这个时候就要使用一个命令了,这个命令比较长了)
命令:cd nginx-1.8.0 ll 可以看到只有一个绿色的configure,只有它是可执行的(蓝色文件夹,白色文件)

4.make编译
有了Makefile后,就可以命令:make 了,它就开始编译
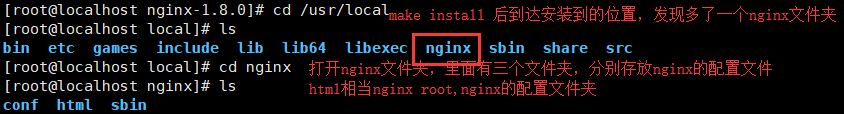
5.make install 安装 --prefix=/usr/local/nginx前面的参数设置安装在这里

命令:cd sbin 然后:ll 发现有一个绿色的nginx可执行文件(绿色表示可执行文件,nginx的可执行文件就这一个)
6.启动nginx
启动:进入sbin目录输入命令:./nginx 然后没有任何提示,没有任何提示就表示执行成功了,linux里面没有消息就是好消息
启动后怎么检验是否启动成功呢?在浏览器里边192.168.1.10::80即可

7.关闭nginx
命令:./nginx -s stop 浏览器再刷新就访问不到了
有的时候nginx在持续服务,我们不能把它关闭,但是还想改一下配置文件,改完了还想让配置生效,就要重新加载配置文件,命令:./nginx -s reload(相当于重启了)
二、安装ftp服务(按照手册搭建)
我们说图片服务器应该有两个服务,一个http服务一个ftp服务,现在服务器是可以访问了,你要怎么把图片给我放过来呢?现在就要配置ftp服务(实际开发不是重点,可以让运维人员帮助搭建)
1.安装vsftp组件 命令:yum -y install vsftpd 安装好了以后/etc/vsftpd/vsftpd.conf是vsftp的配置文件
2.添加一个ftp用户 命令:useradd ftpuser 可以用这个用户登录,要选普通登录,不要匿名 登录后默认路径/home/ftpuser
3.给ftp用户添加密码 命令:passwd ftpuser 密码是:12345678
4.防火墙开启21端口,目的就是为了可以访问,本机centos7,没有iptables防火墙
5.修改setlinux 命令:1、setsebool -P allow_ftpd_full_access on 2、setsebool -P tftp_home_dir on
6.关闭匿名访问 设置一个参数为NO后,重启ftp 命令:
7.开启被动模式,(前面配置了)
8.设置开机自启
访问ftp服务器,访问有多种方式,首先用ftp客户端来试一下,使用ftp客户端的目的就是测试ftp是否是好使的。实际用的时候不可能用这个工具用吧!我们应该使用代码来访问,用户把图片上传到tomcat,要求tomcat可以自动把图片上传到ftp。
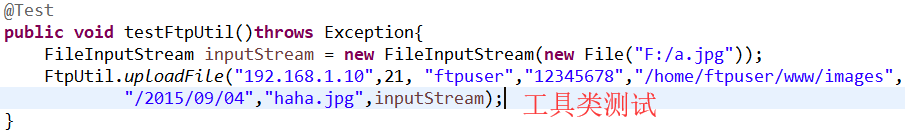
使用java代码访问ftp服务:使用代码把图片放到home/ftp/www/image文件夹下面,然后读取
使用apache提供的一个工具包common-net,要依赖此jar包。上传应该在taotao-manager-web依赖它。web工程依赖了common,所以依赖传递过来了,依赖有了。

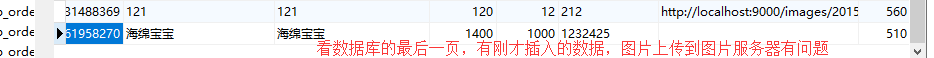
图片上传上去了,访问时却是花的。我们用工具filezilla传的时候没有花,但是用代码传的时候就花了。图片是二进制格式的,ftpclient默认格式是文本。ftpClient.setFileType(FTP.BINARY_FILE_TYPE);增加一行这样的代码即可。实际中要封装成一个工具类,可以供其它项目使用,提高代码的复用性

现在服务器就搭好了,可以使用ftp把图片上传,恰巧哪个文件夹就是nginx的根目录,可以直接访问文件夹下面的图片
图片上传实现
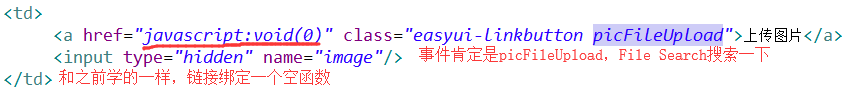
上传图片,图片要上传到ftp服务器的,并不要操作数据库,不和数据库打交道所以没有dao层。研究下item-add.jsp


需求分析:
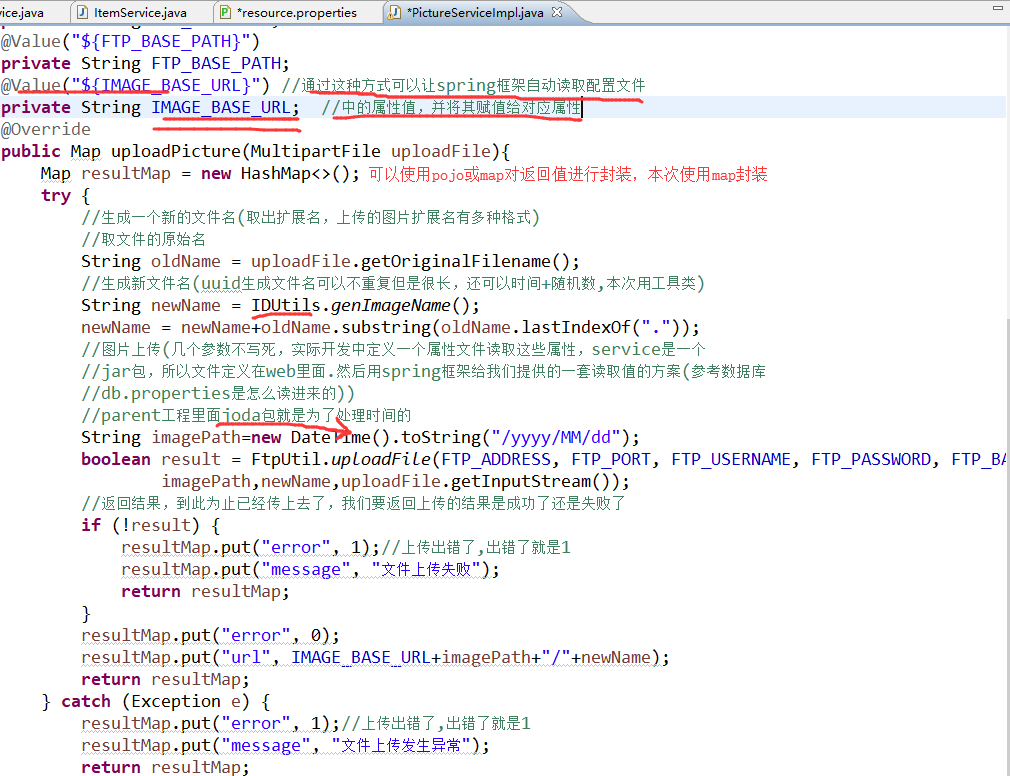
接收Controller传递过了的参数,一个文件MultPartFile对象。把文件上传到ftp服务器。生成一个新文件名(避免两人上传同一文件名会覆盖),返回url路径。需要保证图片上传插件要求的数据格式
使用map包装返回的json数据,有error和url两个key
service


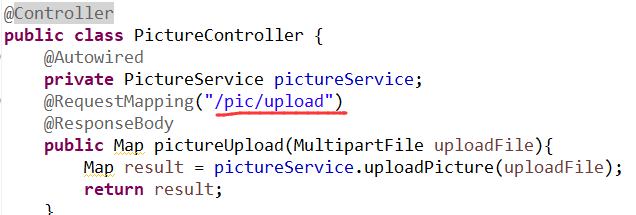
controller
功能:接收MultPartFile对象,调用Service上传图片返回json数据格式。使用@ResponseBody注解

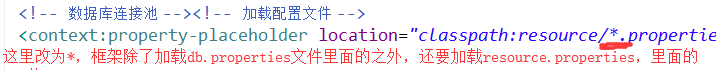
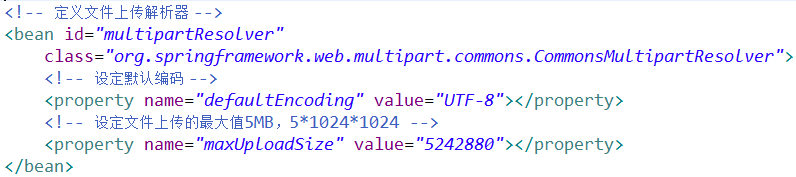
运行然后上传图片报错:is a MultipartResolver configured?需要在springmvc中配置多部件解析器,添加如下代码(首先引入fileupload,io)

为了保证功能的兼容性,需要把Result转换成json格式的字符串(在PictureController类中后来添加的)
富文本编辑器使用
前面讲图片上传,然后返回结果@ResponseBody,这个注解放在这是什么意思呢?前面说responsebody是把java对象转换成字符串,其实不是,这是表象。实际是responsebody就相当于你调用response这个对象使用它的write方法然后往客户端写值。但是你返回是一个java对象时,java对象是不能写到客户端的,即便你写浏览器也解析不了。所以springmvc有一个默认行为把对象转换成json字符串再响应。返回对象与字符串有什么区别呢?返回对象是content-type是application/json,返回字符串是text/plain。responsebody也是可以直接响应字符串的。
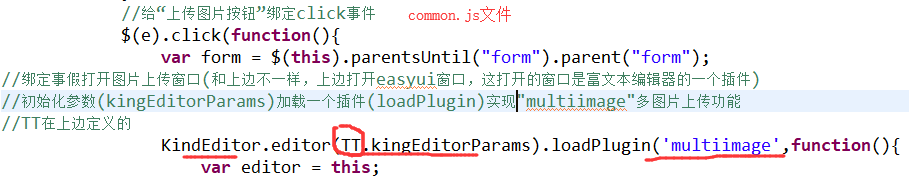
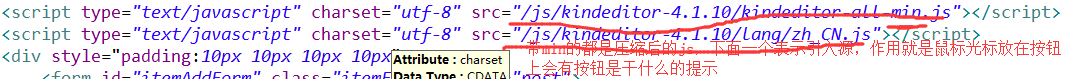
首先引入富文本编辑器的js,kindeditor.js是没有压缩的,kindeditor.min.js是压缩后的

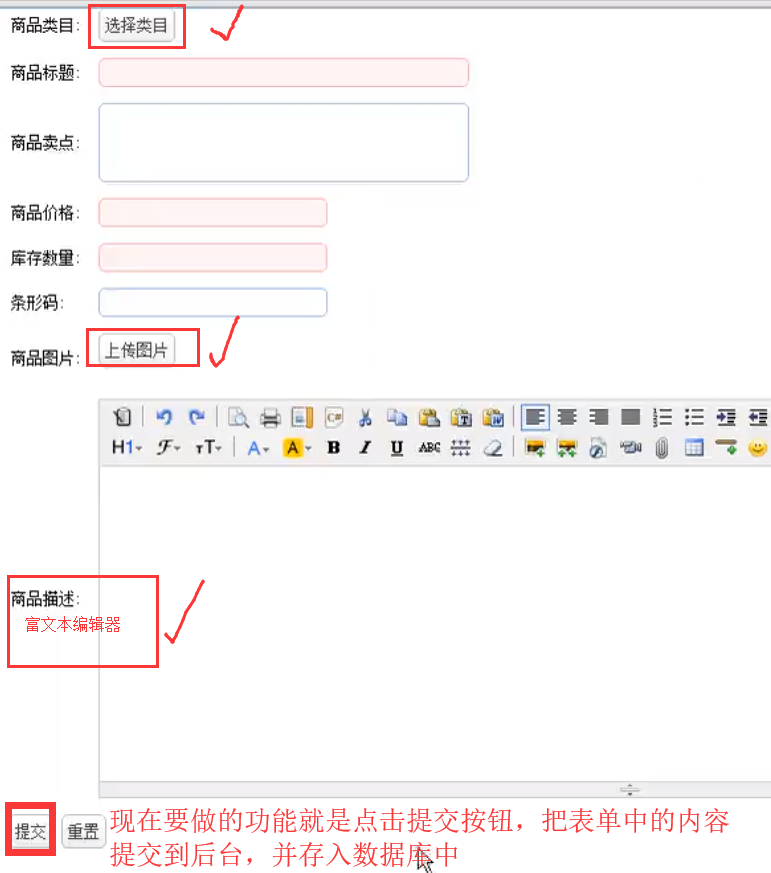
使用方法:
一、需要在jsp中添加富文本编辑器js的引用。如item-add.jsp中

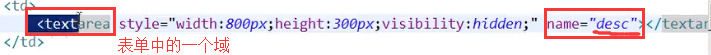
二、在jsp的form表单中添加一个textarea域,在富文本编辑器出现的位置添加一个input类型为textarea,textarea其实它是一个带有图标和操作的框

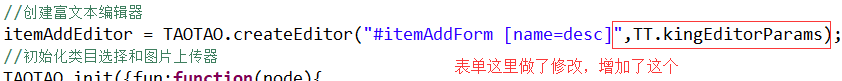
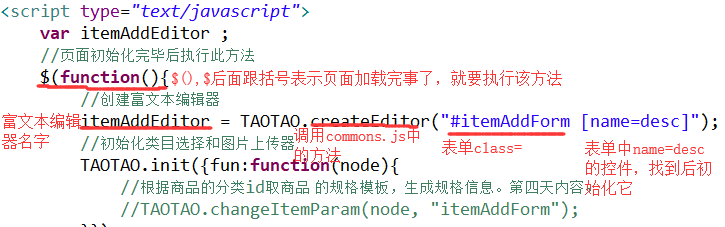
三、初始化富文本编辑器

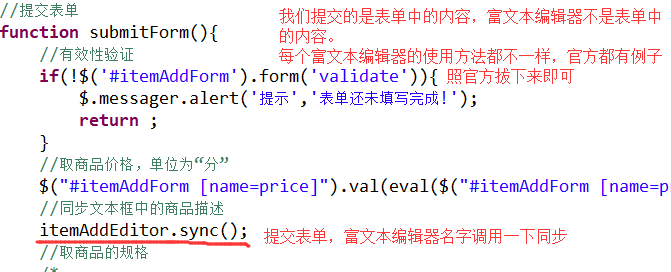
四、提交前应该把富文本编辑器中的内容和textarea中的内容做一下同步

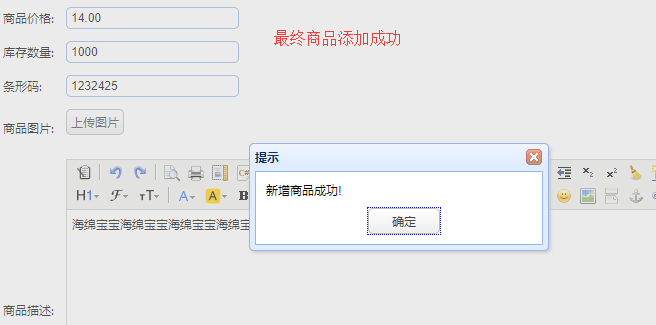
商品添加功能实现

请求url:item/save
参数:表单中的内容做参数,序列化成key-value字符串形式。post请求
响应的内容


dao层
dao层接收了一个表单内容,我们要把商品信息插入到商品表,是单表操作。既然是单表操作就可以使用逆向生成的代码了。
service层
接收一个商品的pojo,至于pojo怎么来的就不管了,那是controller层做的事,把pojo的内容比喻update,status信息可能没有给它补全。然后把商品数据写入到表tb_item中即可。返回TaotaoResult


controller层
接收表单中的内容,把内容放到pojo中,使用pojo来接收表单内容。讲springmvc时用pojo来接收参数。调用service返回taotaoresult对象。这个对象是一个json格式的数据,需要使用responsebody注解

现在写完了就看表单