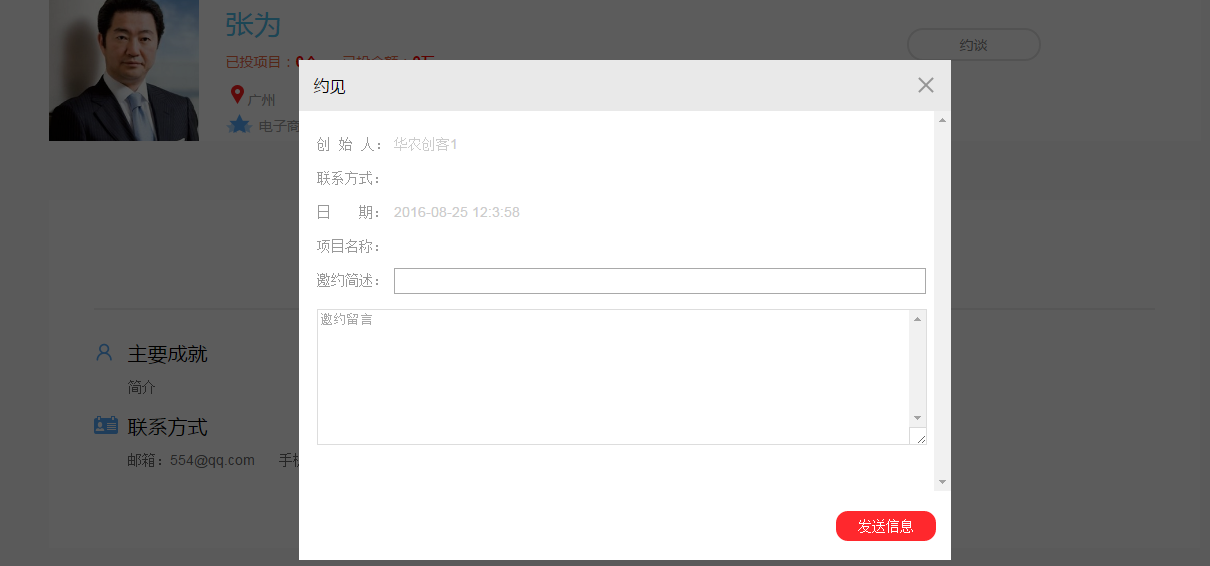
【功能1】点击约谈按钮,弹出对话框和遮罩层(自己的叫法 专业叫法没有查)


【部分重点代码】

【下面的方法】
(1)获取系统时间如何实现(2)点击如何实现弹出窗口和遮罩层
1 $(".date_now").click(function(){ 2 $.ajax({ 3 url:"/userCenter/getProject.jspx", 4 data:{"userId":"${currt.id}"}, 5 success:function(result){ 6 var obj=eval('('+result+')'); 7 $("#pname").text(obj.pname); 8 } 9 }) 10 //获取系统时间 11 var date = new Date(); 12 var seperator1 = "-"; 13 var seperator2 = ":"; 14 var month = date.getMonth() + 1; 15 var strDate = date.getDate(); 16 if (month >= 1 && month <= 9) { 17 month = "0" + month; 18 } 19 if (strDate >= 0 && strDate <= 9) { 20 strDate = "0" + strDate; 21 } 22 var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate 23 + " " + date.getHours() + seperator2 + date.getMinutes() 24 + seperator2 + date.getSeconds(); 25 $("#date").text(currentdate); 26 $("#marklayer,.modal").css("display","block"); 27 }); 28 $("a.close").click(function(){ 29 $("#marklayer,.modal").css("display","none"); 30 })
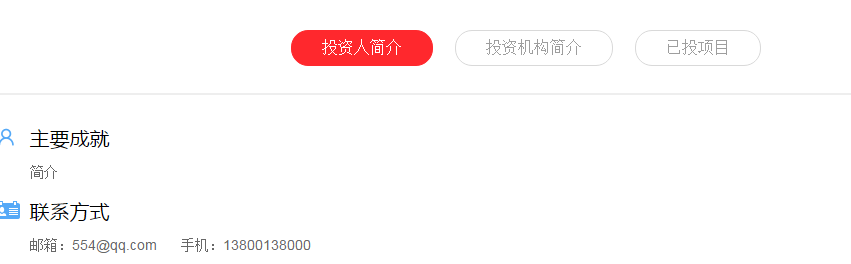
【tab切换】
页面效果

【主要代码】
1 <div class="hc-eptd-main"> 2 <div class="hc-eptd-list clearfix"> 3 <ul> 4 <li class="on">投资人简介</li> 5 <li>投资机构简介</li> 6 <li>已投项目</li> 7 </ul> 8 </div> 9 <div class="eptd_box" style="display:block;"> 10 <div class="eptd_profile"> 11 <h2><i class="eptd_cj"></i>主要成就</h2> 12 <p>${user.bio}</p> 13 <h2><i class="eptd_fs"></i>联系方式</h2> 14 <p>邮箱:${user.email!''} 手机:${user.mobile!''}</p> 15 </div> 16 </div> 17 18 <div class="eptd_box" > 19 <div class="eptd_profile"> 20 <h2><i class="eptd_mc"></i>机构名称:</h2> 21 <p>${user.cmsUserCompany.companyname}</p> 22 <h2><i class="eptd_jj"></i>公司简介</h2> 23 <p>${user.cmsUserCompany.companyintro}</p> 24 </div> 25 </div> 26 27 <div class="eptd_box" > 28 <div class="eptd_project clearfix"> 29 <ul> 30 [#list user.cmsProjects as project] 31 <li> 32 <div class="eptd-project-con"> 33 <h2>${project.pname}</h2> 34 <div class="eptd_project_box"> 35 <p><i class="eptd-icon01"></i>${project.org.name}</p> 36 <p><i class="eptd-icon02"></i>团队人数:${project.cmsProjectMembers?size}人</p> 37 <p><i class="eptd-icon03"></i>已进行${project.rztimes}轮融资</p> 38 </div> 39 </div> 40 <div class="eptd-project-img"> 41 <a href="/projectDetail_${project.id}.jspx"><img src="${project.photourl}"/></a> 42 <p>${substring(project.pdescribe,200,'...')}</p> 43 </div> 44 </li> 45 [/#list] 46 47 </div> 48 </div> 49 50 </div>
【js代码】 $(".hc-eptd-list ul li").click(function(){ var index=$(this).index(); $(this).addClass("on").siblings().removeClass("on"); $(".hc-eptd-main .eptd_box").eq(index).css("display","block").siblings(".eptd_box").css("display","none") })
【前端全部代码】

[#escape x as (x)!?html] <!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"/> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <title>[#include 'inc_title.html'/]</title> <meta name="keywords" content="${node.keywords}"/> <meta name="description" content="${node.description}"/> <link href="_files/css/common.css" rel="stylesheet"/> <link href="_files/css/content.css" rel="stylesheet"/> <link href="_files/css/hc-aim.css" rel="stylesheet"> [#include 'inc_js.html'/] <script> $(function(){ $(".hd-nav ul li").removeClass("curr"); $(".banner-other").addClass("investor-banner"); $(".hc-eptd-list ul li").click(function(){ var index=$(this).index(); $(this).addClass("on").siblings().removeClass("on"); $(".hc-eptd-main .eptd_box").eq(index).css("display","block").siblings(".eptd_box").css("display","none") }) $(".date_now").click(function(){ $.ajax({ url:"/userCenter/getProject.jspx", data:{"userId":"${currt.id}"}, success:function(result){ var obj=eval('('+result+')'); $("#pname").text(obj.pname); } }) //获取系统时间 var date = new Date(); var seperator1 = "-"; var seperator2 = ":"; var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate + " " + date.getHours() + seperator2 + date.getMinutes() + seperator2 + date.getSeconds(); $("#date").text(currentdate); $("#marklayer,.modal").css("display","block"); }); $("a.close").click(function(){ $("#marklayer,.modal").css("display","none"); }) }) function interview(){ var title=$("#title").val(), msg=$("#msg").val(), errorMessage=$(".errorMessage"); if(title==''){ errorMessage.html("约谈标题不能为空"); return; } if(title.length>100){ errorMessage.html("约谈标题不能超过100字"); return; } if(msg==''){ errorMessage.html("约谈内容不能为空"); return; } if(msg.length>250){ errorMessage.html("约谈内容不能超过250字"); return; } $("#marklayer,.modal").css("display","none"); $("#interForm").submit(); } </script> </head> <body> [#include 'inc_header.html'/] [#include 'inc_pubbannel.html'/] <div class="hc-eptd-wrap comm"> <div class="bread-nav"> <ol class="fll"> <li><a href="/index_${org.id}.jspx">主页</a></li> <li class="bread-sign"><span></span></li> <li><a href="/investorList.jspx">投资人列表</a></li> <li class="bread-sign"><span></span></li> <li class="last">详情</li> </ol> </div> <div class="hc-eptd-head"> <div class="eptd_info clearfix"> <div class="eptd_info_img"> <img src="${user.photourl}" onerror="javascript:this.src='images/peopleDefault.png';"/> </div> <div class="eptd_info_txt"> <h6>${user.realName}</h6> <span class="eptd_iv">已投项目:<font>${user.cmsProjects?size}个</font></span> <span class="eptd_iv">已投金额:<font>${price}万</font></span> <span class="address"> <i class="location"></i>${user.comeFrom} <br /> <i class="industry"></i> [#list user.cmsDomains as domain] [#if domain.type==1] ${domain.name} [/#if] [/#list] </span> [#if currt??] [#if currt.group.id==3] <a href="javascript:" class="date_now">约谈</a> [/#if] [/#if] </div> </div> </div> <div class="hc-eptd-main"> <div class="hc-eptd-list clearfix"> <ul> <li class="on">投资人简介</li> <li>投资机构简介</li> <li>已投项目</li> </ul> </div> <div class="eptd_box" style="display:block;"> <div class="eptd_profile"> <h2><i class="eptd_cj"></i>主要成就</h2> <p>${user.bio}</p> <h2><i class="eptd_fs"></i>联系方式</h2> <p>邮箱:${user.email!''} 手机:${user.mobile!''}</p> </div> </div> <div class="eptd_box" > <div class="eptd_profile"> <h2><i class="eptd_mc"></i>机构名称:</h2> <p>${user.cmsUserCompany.companyname}</p> <h2><i class="eptd_jj"></i>公司简介</h2> <p>${user.cmsUserCompany.companyintro}</p> </div> </div> <div class="eptd_box" > <div class="eptd_project clearfix"> <ul> [#list user.cmsProjects as project] <li> <div class="eptd-project-con"> <h2>${project.pname}</h2> <div class="eptd_project_box"> <p><i class="eptd-icon01"></i>${project.org.name}</p> <p><i class="eptd-icon02"></i>团队人数:${project.cmsProjectMembers?size}人</p> <p><i class="eptd-icon03"></i>已进行${project.rztimes}轮融资</p> </div> </div> <div class="eptd-project-img"> <a href="/projectDetail_${project.id}.jspx"><img src="${project.photourl}"/></a> <p>${substring(project.pdescribe,200,'...')}</p> </div> </li> [/#list] </div> </div> </div> </div> <div id="marklayer"></div> <div class="pro-appoint modal"> <div class="modal-box"> <div class="modal-header"> <h3>约见</h3> <a class="close"></a> </div> <div class="modal-body"> <form id="interForm" action="/userCenter/inverstor.jspx" method="post"> <input type="hidden" name="userId" value="${user.id}"/> <table> <!-- <tr><td><span></span></td><td><p>${currt.cmsUserCompany.phone}</p></td></tr>--> <tr><td class="hc-modal-tit"><span>创 始 人:</span></td><td><p>${(currt.realName)!''}</p></td></tr> <tr><td class="hc-modal-tit"><span>联系方式:</span></td><td><p>${(currt.cmsUserCompany.phone)!''}</p></td></tr> <tr><td class="hc-modal-tit"><span>日 期:</span></td><td><p><div id="date"></div></p></td></tr> <tr><td class="hc-modal-tit"><span>项目名称:</span></td><td ><div id="pname"></div></td></tr> <tr><td class="hc-modal-tit">邀约简述:</td><td colspan="5"><input type="text" id="title" name="title"></td></tr> <tr><td colspan="2"><textarea name="msg" id="msg" placeholder="邀约留言"></textarea></td></tr> </table> <div class="errorMessage" style="top:90%"></div> </form> </div> <div class="modal-footer"> <button onclick="interview();">发送信息</button> </div> </div> </div> [#include 'inc_footer.html'/] </body> </html> [/#escape]
