知识点补充:
属性继承例子,color、font(font-size/style/family/weight)
1、浏览器的默认字体大小是16px,谷歌浏览器的最小字体是10px,其他浏览器的最小字体是12px。
2、通配符选择器 “*”,即选中body里所有的标签。
3、background 背景
A:背景颜色(background-color:red;)简写(background:red;)
B:背景图片(background-img:url("路径"))
C:背景图片平铺(background-repeat:no-repeat;)
(1)浏览器默认平铺
(2)不平铺 no-repeat
(3)平铺X轴,平铺Y轴 (background-repeat:repeat-x;)
D:背景大小(background-size:100% 100%)
背景大小的属性值的写法:可以设置具体的大小 200px 200px;(auto 自适应 一般做属性值)
E:背景位置(background-position:100px 100px;)
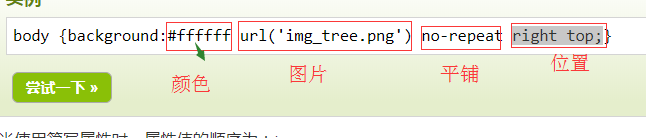
整个背景简写

4、border 边框
{border:color 1px dashed ;}
边框圆角 border radius:200px;后边的值可以是具体的数字和百分比。