在拖拽元素的时候,如果元素的内部加了文字或者图片,拖拽效果会失灵?
因为浏览器会给文字和图片一个默认行为,当文字和图片被选中的时候,会有一个
拖拽的效果,即使我们没有认为给他添加。所以当我们点击这个元素拖拽时,有可能
选中文字或者图片转移浏览器天生给的那个行为,从而导致我们写的那个拖拽失灵
怎么解决

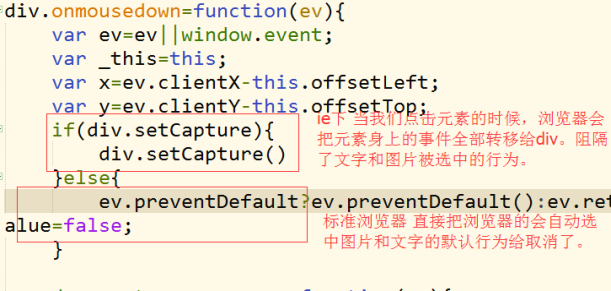
setCapture()全局捕获的方法 他是ie 低版本所特有的。给一个元素添加了这个方法之后,无论我们在
页面的哪个地方转移了相同的事件,都会转移这个元素
取消全局捕获: releaseCapture()

新增获取元素的方法
document.querySelector() 获取的是单个元素
document.querySelectorAll() 获取的是元素组
括号里可以写 div .div #div
