html是一种文本标记语言,经常用来写网页前端,最新的版本是HTML5,之前的是HTML4.0.1,下面看下一些基础的概念:
<a></a>开始标签和结束标签,标签都应该被关闭,虽然有些浏览器的容忍度较高,但是最好还是闭合,
<!DOCTYPE html> 声明当前的版本为html5
<!--这是注释的内容-->
块级元素:会自动换行的元素,如table(表格),ul(无序列表)
一个简单的标签例子<a href='xxxxx' onclick='fun()'>点击这个链接</a>,一个标签往往包含多个属性和事件,比如href属性和onclick事件,所有的标签除了有通用的属性和事件外,还有一些特有的属性和事件
css:层级样式表,用来描述元素如何展示,分为内联,内部,和外部等方式
JavaScript用来定义如何操作,如果把网页比作一个人,html就相当于他的骨架,css就是肌肉,JavaScript就是他的行为
常用的一些标签:
<p>用来描述段落</p>
</br>换行
</hr>一条分隔线
<h1>~<h6>描述标题
<a href='xxx'>链接
<image src='xxx'>图片,可以是本地或者网络上的图片
<table><tr><th><td> 描述一个表格
<ol><li>/<ul><li> 有序/无序列表
<form><input>表单
<iframe>内嵌的浏览器
一个简单的例子:
<!DocType HTML> 声明为h5
<HTML>
<head>
<title>爱吃炒粉的猫</title>
<style type='text/css'>
#la {color:red}
</style>
</head>
<body style='background-color:Yellow'>
<p id='la' class='cl'>这是一个
段落吗?</p>
<br/>
<h1>h1.......</h1>
<hr/>
<a href='https://www.baidu.com' target='_blank'>link。。。</a>
<hr/>
<image src='D:\1.jpg' alt='photo' width='300' height='300'>
<hr/>
<table border='1'>
<caption>战绩</caption>
<tr>
<th>th1</th>
<th>th2</th>
</tr>
<tr>
<td> td1</td>
<td> td2</td>
</table>
</br>
<ol type="A">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<form >
<input type='checkbox' name='b' value='abc'>3123</input>
</br>
<input type='checkbox' name='b' value='abc'>1231</input>
</br>
<input type='submit'>
</form>
<iframe width='800' height='1000' src='https://www.baidu.com'>
</body>
</HTML>
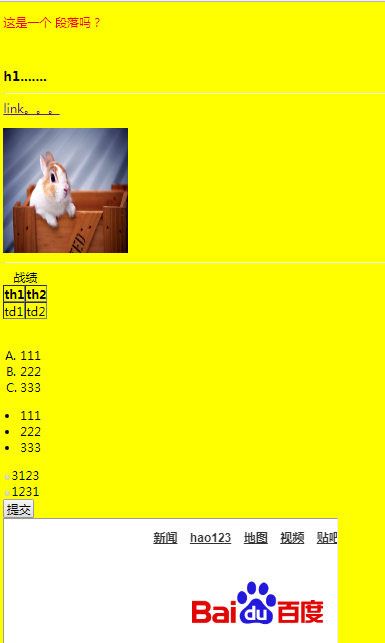
在notepad++上编写后保存为html格式(后缀为.html),然后双击打开,结果为:

html5在此基础上增加了很多标签和属性,比如canvas画布,video/audio,有需要的可以访问http://www.runoob.com/html/html-tutorial.html,这个讲的比较详细,当然自己也要上手多练习