最近测试的投票项目开发说用的是localstorage。查了下是h5的本地存储。还有个sessionstorage,区别在于sessonstorage关闭页面后清空,localstorage保留。
以下代码保存为teststorage.html文档, 然后用浏览器打开,刷新。再关闭页面重新打开试一试。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>teststorage</title> <script> if(!localStorage.a) {localStorage.setItem("a",1);} else {localStorage.a = parseInt(localStorage.a) +1;} if(!sessionStorage.a) {sessionStorage.setItem("a", 1);} else {sessionStorage.a = parseInt(sessionStorage.a) +1;} document.write('localStorage.a = '+localStorage.a+'<br>'); document.write('sessionStorage.a = '+sessionStorage.a+'<br>'); document.write('关闭页面再打开试一下,看看区别') //localStorage.removeItem("a") </script> </head> <body> </body> </html>
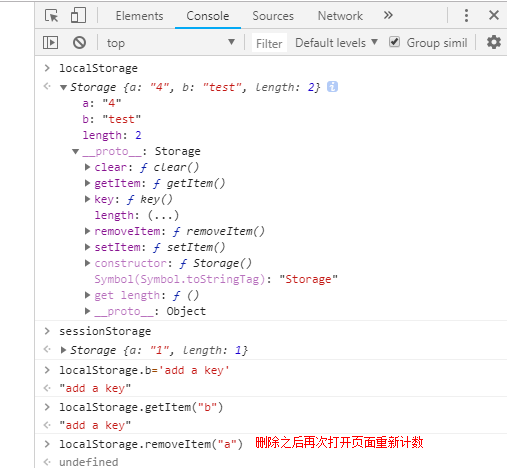
控制台操作localStorage: