早上浏览starof的::before和::after伪元素的用法时,看到提出的第四点,故着重研究了下,并对照张鑫旭前辈的demo的写了个测试例子。
首先,还是先来介绍下css计数器counter()是个什么东西,参考网址为http://www.w3cplus.com/css3/css-counters.html。
CSS Counters用到的属性
使用CSS Counters给元素创建自动递增计算器不仅仅是依赖于某一个CSS属性来完成,他需要几个属性一起使用才会有效果。使用的到属性包括:
**counter-reset**:此值是必需的。必须用于选择器,主要用来标识该作用域,其值可以自定义。**counter-increment**:用来标识计数器与实际相关联的范围。**content**:用来生成内容,其为:before、:after或::before、::after的一个属性。在生成计数器内容,主要配合counter()一起使用。**counter()**:该函数用来设置插入计数器的值。**:before**、**:after**或**::before**、**::after**:配合content用来生成计数器内容。
counter-reset
counter-reset主要功能用来标识计数器作用域,而且此值必须用在选择器上,必且是不能缺少的。共包括两个部分,第一个部分是自定义计数器名称,这一部分是必需的。第二部分是计数器起始值,此值是可选的。默认值为0。此值告诉标识组起始值是什么,所以说这个值非常有价值。因为,如果你设置的值为0,那么计数从1开始;如果你设置的值是-5,那么计数从-4开始。依此类推。
counter-reset自定义计数器名称时可以随意取名,但此名不能是CSS的关键词,比如none、inherit之类。
counter-reset属性可以包含一个或者多个计数器标识符,每个后面都可以跟一个整数值,如section 0 heading 0。如果元素都重置,并且增加一个计数器,计数器是第一次重置,后面值就会递增。如果不止一次指定同一个计算器,则将按指定的计数器做递增。
counter-increment
counter-increment属性是用来标识计数器与实际相关联元素范围。其第一个值是必需的,获取counter-reset定义的标识符。
counter-ncrement第二个值是一个可选值,是一个整数值,可以是正整数,也可以是负整数。主要用来预设递增的值,如果取值为负值时,表示递减。默认值为1。
content
content是和伪类:before、:after或者伪元素::before、::after配合在一起使用,主要功能用来生成内容。
counter()
counter()是一个函数,其主要配合content一起使用。使用counter()来调用定义好的计数器标识符。
counter()函数接受两个参数,而且两参数之间使用逗号(,)来分隔。第一个参数是counter-increment定义的属性值<identifier>,用来告诉该文档插入的计数器标识符名称是什么。第二个是用来设置计数器的风格,有点类似于list-style-type。默认情况之下取值为十制,但你也可以重置这个样式风格,比如upper-roman或者upper-alpha等。
介绍完毕,下面写两个demo。
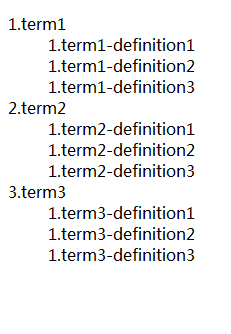
第一个demo是根据w3cplus网的那个demo写的,但网上的写法我在本地测试没有效果,就只能把before标签拿出来了。首先看效果图:

这边html代码如下:
<dl>
<dt>term1</dt>
<dd>term1-definition1</dd>
<dd>term1-definition2</dd>
<dd>term1-definition3</dd>
<dt>term2</dt>
<dd>term2-definition1</dd>
<dd>term2-definition2</dd>
<dd>term2-definition3</dd>
<dt>term3</dt>
<dd>term3-definition1</dd>
<dd>term3-definition2</dd>
<dd>term3-definition3</dd>
</dl>
style样式如下:
dl { counter-reset: term 0; } dt::before{ counter-reset: definition 0; counter-increment: term 1; content: counter(term) '.'; } dd::before{ counter-increment: definition; content: counter(definition) '.'; }
demo2,先上效果图:

html代码如下:
<div class="reset"> <div class="counter">我是大儿子 <div class="reset"> <div class="counter">我是大儿子的大孙子</div> <div class="counter">我是大儿子的二孙子 <div class="reset"> <div class="counter">我是大儿子的二孙子的大重孙</div> <div class="counter">我是大儿子的二孙子的二重孙</div> <div class="counter">我是大儿子的二孙子的三重孙</div> </div> </div> <div class="counter">我是大儿子的三孙子</div> </div> </div> <div class="counter">我是二儿子</div> <div class="counter">我是三儿子</div> </div>
css代码如下:
.reset{ padding-left: 20px; counter-reset: son; } .counter:before{ content: counters(son, '-') '.'; counter-increment: son; }