《dojo 边学边用》(01), 初识dojo,dojo简介和框架概览
首先,我也是因为新的工作,需要用到dojo,之前一直是用jQuery,对dojo之前没有过接触。于是就准备写一个学习笔记,巩固自己的学习成果,也希望能为想学习dojo的朋友起到一点帮助。
那么就让我们一起开始学习 dojo 边学边用 吧。
——————————————————————————————
先强调一点,Dojo并非一个纸上谈兵的项目,它已经为成千上万的公司所使用。IBM是Dojo基金会的主要捐赠者,并将Dojo应用于他们的WebSphere架构中;DEA和Sun在他们的产品中集成了Dojo。有了这些企业的使用和资助,你可以确信,dojo将产生更加深远的影响。
让我们来鸟瞰Dojo吧。
1>dojo不只是一个程序库,而是一个工具包。这就说明了dojo的完整功能包的体积是相对比较大的,当然,完整包的功能要超出你的想象的强大,strong!
1.1>dojo能帮助我们统一浏览器差异,可以让我们的代码在多个主流i浏览器中健壮的运行。不再需要进行浏览器或特性判断,也不会有依赖浏览器的代码。简单点,一句话,就是完美的跨浏览器解决方案。(IE6+)(FireFox)(Safari)(Opera)
1.2>dojo一个函数库,用于解决几个严重的浏览器错误,例如内存泄露。
1.3>一个已知的最丰富的HTML图形组件集
1.4>模块体系连同打包系统,可以让你在开发以及将来发布的过程中将代码拆分成较小的,可管理的分块,以便优化下载性能。这个过程中不需要更改任何代码。打包系统甚至允许将Dojo本身进行拆分,使其适合你的项目。
1.5>独立的模块(按需加载),他们实现了一些高级功能
1.6>另外还有自定义HTML小部件(widget),国家化(internationalization,i18n),本地化(localization ,110n),无障碍(accessible,a11y)
dojo使用纯JavaScript编写,可以用于非浏览器环境,内嵌SpiderMonkey以及内嵌Rhina环境中。
Dojo是开源的,你可以访问 http://www.dojotoolkit.org/ 下载你所需要的dojo包。
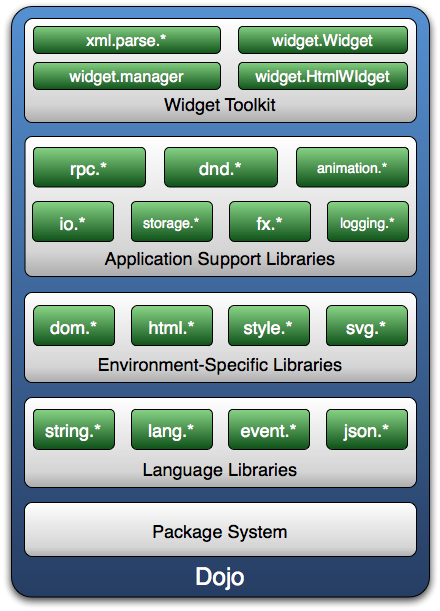
Dojo的体系架构图:
//--
dojo可以按需加载,如果你要开发一套复杂的富客户端的企业应用程序,那么dojo就像是一头熊一样健壮。如果你仅仅是开发网页做web设计,那么只需要简单的加载dojo.js脚本就可以胜任了。
//--
Prototype 像只羚羊
jQuery 像只猎狗
Dojo 像只棕熊
Yui 像匹骏马
ExtJs 像匹斑马
//--
Dojo分为三个项目:
Dojo:是Dojo的基础,所有其他的功能都建立在其上,总之,它包含大约50个JavaScript脚本和几个其他资源。这些资源用于处理浏览器差异的统一,JavaScript模块化,JavaScript核心库扩展,W3C DOM API扩展,远程脚本编程,拖放,数据存储API,本地化和国际化,以及一些其他的附加功能。
Dijit:Dojo的小部件框架和内建的小部件集(大约40个HTML用户界面小部件)。
Dojox:Dojo扩展库。这包含了从表格小部件到绘图库的所有功能。
--