具体代码如下:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/index.css" charset='utf-8'>
</head>
<body>
<div class='box'>
<a href="add.html" class='link'>增加客户</a>
<h2 class='head'>
<span class='w50'>编号</span>
<span class='w150'>姓名</span>
<span class='w50'>年龄</span>
<span class='w200'>电话</span>
<span class='w200'>地址</span>
<span class='w150'>操作</span>
</h2>
<ul class='list' id='list'>
<!-- <li>
<span class='w50'>1</span>
<span class='w150'>xxx</span>
<span class='w50'>25</span>
<span class='w200'>xxxxxxxxx</span>
<span class='w200'>xxxxxxxxxxx</span>
<span class='w150 control'>
<a href="">修改</a>
<a href="">删除</a>
</span>
</li> -->
</ul>
</div>
<script charset='utf-8' type='text/javascript' src='js/ajax.js'></script>
<script charset='utf-8' type='text/javascript'>
var oList = document.getElementById('list');
//首先获取所有的客户信息,完成页面的数据绑定
var customModule = (function(){
//DELETE CUSTOM
function removeCustom(){
oList.onclick = function(e){
e = e || window.event;
var tar = e.target || e.srcElement,
tarTag = tar.tagName.toUpperCase();
if(tarTag==="A" && tar.innerHTML ==="删除"){
var customId = tar.getAttribute("customId");
var flag = window.confirm("确定要删除编号为["+customId+"]的客户吗?");
if(flag){
ajax({
url:"/removeInfo?id="+customId,
success:function(jsonData){
if(jsonData && jsonData.code===0){
oList.removeChild(tar.parentNode.parentNode);
return;
}
alert(jsonData.msg);
}
})
}
}
}
}
//BIND HTML
function bindHTML(data){
var str = "";
for(var i = 0;i<data.length;i++){
var curData = data[i];
str+='<li>';
str+='<span class="w50">'+curData["id"]+'</span>';
str+='<span class="w150">'+curData["name"]+'</span>';
str+='<span class="w50">'+curData["age"]+'</span>';
str+='<span class="w200">'+curData["phone"]+'</span>';
str+='<span class="w200">'+curData["address"]+'</span>';
str+='<span class="w150 control">';
str+='<a href="add.html?id='+curData["id"]+'">修改</a>';
str+='<a href="javascript:;" customId = "'+curData["id"]+'">删除</a>';
str+="</span>"
str+='</li>';
}
oList.innerHTML = str;
}
//SEND AJAX GET DATA
function init(){
ajax({
url:"/getList",
success:function(jsonData){
if(jsonData && jsonData.code==0){
var data = jsonData.data;
bindHTML(data);
removeCustom();
}
}
})
}
return{
init:init
}
})()
customModule.init();
</script>
</body>
</html>
add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/index.css" charset='utf-8'>
</head>
<body>
<div class='box2'>
<div>
<span>姓名:</span>
<input type="text" id='userName'>
</div>
<div>
<span>年龄:</span>
<input type="text" id='userAge'>
</div>
<div>
<span>电话:</span>
<input type="text" id='userPhone'>
</div>
<div>
<span>地址:</span>
<input type="text" id='userAddress'>
</div>
<div class='submit' id='submit'>提交</div>
</div>
<script charset='utf-8' type='text/javascript' src='js/ajax.js'></script>
<script charset='utf-8' type='text/javascript'>
String.prototype.queryURLParameter = function(){
//PARAMETER
var obj = {},
reg = /([^?=&#]+)=([^?=&#]+)/g;
this.replace(reg,function(){
var key = arguments[1],
value = arguments[2];
obj[key] = value;
});
//->HASH
// reg = /#([^?=&#]+)/;
// if (reg.test(this)) {
// obj['hash'] = reg.exec(this)[1];
// }
// return obj;
}
var userName = document.getElementById("userName");
var userAge = document.getElementById("userAge");
var userPhone = document.getElementById("userPhone");
var userAddress = document.getElementById("userAddress");
var submit = document.getElementById("submit");
//判断一下是修改还是增加:如果URL的后面传递了ID值就是修改,否则就是增加,这样的话我们加载页面的第一件事情就是获取URL后面传递进来的ID值
var urlObj = window.location.href.queryURLParameter(),
customId = urlObj["id"],
isFlag = typeof customId === "undefined" ? false : true;//是否为修改操作 true代表修改 false代表增加
//如果是修改的话,我们首先需要把对应的客户的信息获取到,并且增加到对应的文本框中
if(isFlag){
ajax({
url:'/getInfo?id='+customId,
success:function(jsonData){
if(jsonData && jsonData.code===0){
var data = jsonData["data"];
userName.value = data["name"];
userAge.value = data["age"];
userPhone.value = data["phone"];
userAddress.value = data["address"]
}
}
})
}
//点击提交按钮的时候不一定是增加也可能是修改
submit.onclick = function(){
var obj = {
name:userName.value,
age:userAge.value,
phone:userPhone.value,
address:userAddress.value
}
//update
if(isFlag){
obj.id = customId;
ajax({
url:'/updateInfo',
type:"post",
data:JSON.stringify(obj),
success:function(jsonData){
if(jsonData && jsonData.code===0){
window.location.href="index.html";
return;
}
alert(jsonData.msg);
}
})
return;
}
//add
ajax({
url:"/addInfo",
type:"post",
data:JSON.stringify(obj),//请求主体中的内容是JSON格式的字符串
success:function(jsonData){
if(jsonData && jsonData.code==0){
//成功后跳转回首页
window.location.href = "index.html";
return;
}
alert(jsonData.msg);
}
})
}
</script>
</body>
</html>
custom.json(模拟后台数据)
[{"name":"a sd","age":"sa ","phone":"da s","address":"sd ","id":2}]
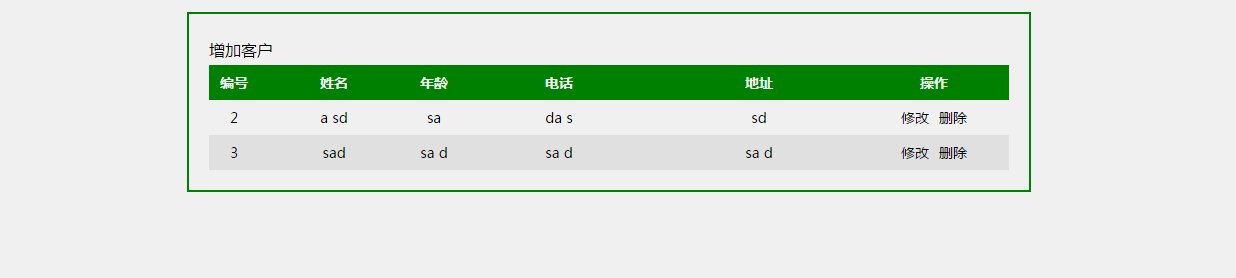
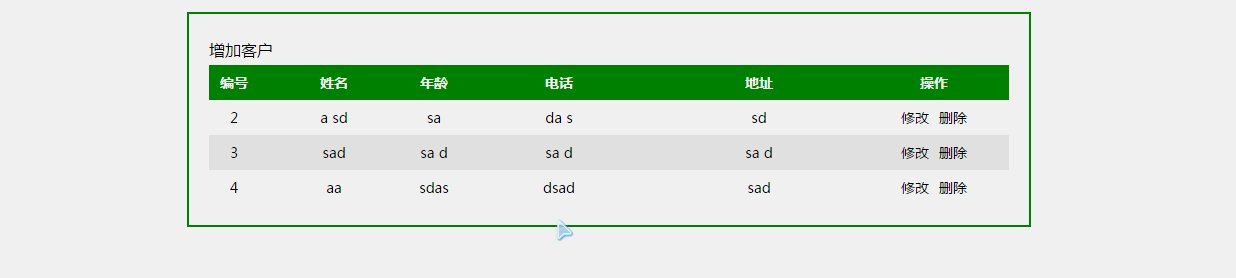
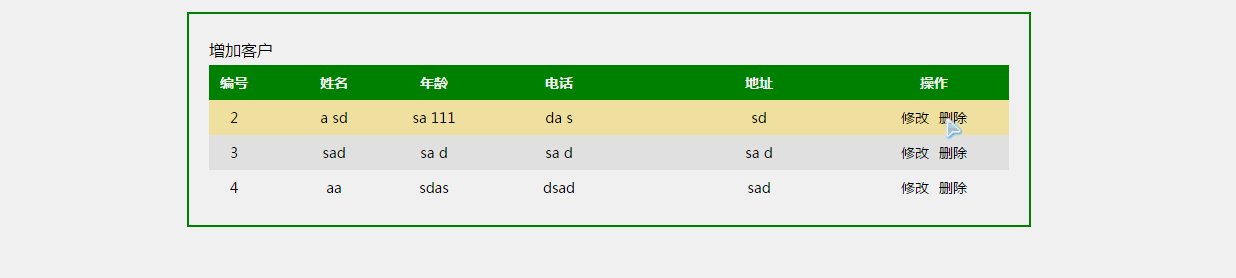
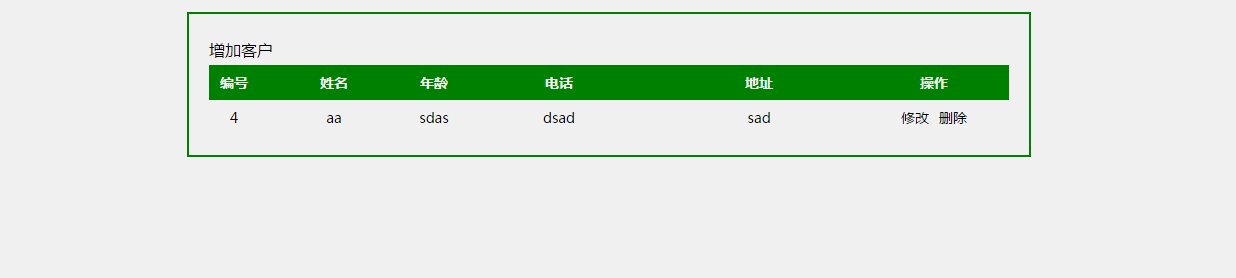
最终效果:

这个只是一个非常简单的demo,没有很复杂。