<div id="dl1" class="easyui-dialog" title="窗口"
style="400px;height:200px;"data-options="
toolbar:[{text:'添加',iconCls:'icon-add',handler:function(){alert('点击了添加按钮')}},
{text:'保存',iconCls:'icon-save'}],
buttons:[{text:'确定'},
{text:'取消',handler:function(){$('#dl1').dialog('close')}}]
">
这是对话窗口
</div>
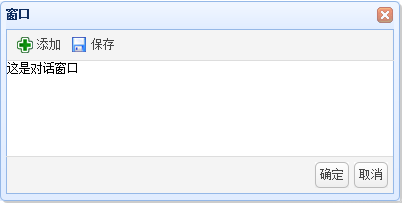
效果: