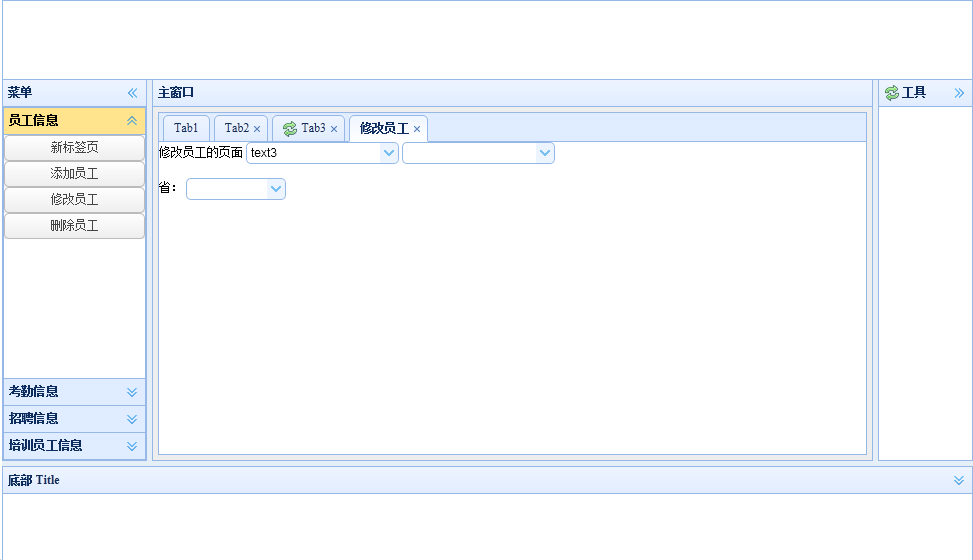
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 1、JQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2 css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3、图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4、easyui的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5、本地语言 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> $(function(){ //创建打开新标签页的按钮 $(".easyui-linkbutton").click( function() { //获取组件的属性或内容 var tab_title=$(this).text(); var tab_href=$(this).attr("title"); if($("#tt").tabs("exists",tab_title)) { $("#tt").tabs("select",tab_title); } else { $("#tt").tabs('add',{ title:tab_title, closable:true, href:tab_href }) } }); }) </script> </head> <body class="easyui-layout"> <div data-options="region:'north',split:false" style="height:80px;"></div> <div data-options="region:'south',title:'底部 Title',split:true" style="height:100px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'工具',split:true" style="100px;"></div> <div data-options="region:'west',title:'菜单',split:true" style="150px;"> <div id="ac" class="easyui-accordion" data-options="fit:true,selected:0"> <div title="员工信息"> <a id="add_tab" style="100%"href="#" class="easyui-linkbutton">新标签页</a> <a style="100%" title="addUser.html" href="#" class="easyui-linkbutton">添加员工</a> <br> <a style="100%" title="editUser.html" href="#" class="easyui-linkbutton">修改员工</a> <br> <a style="100%" title="deleteUser.html" href="#" class="easyui-linkbutton">删除员工</a> </div> <div title="考勤信息">这是员工考勤信息模块</div> <div title="招聘信息">这是员工招聘信息模块</div> <div title="培训员工信息">这是培训员工信息模块</div> </div> </div> <div data-options="region:'center',title:'主窗口'" style="padding:5px;background:#eee;" class="easyui-layout"> <div id="tt" class="easyui-tabs" data-options="fit:true"> <div title="Tab1" style="padding:20px;"> tab1 </div> <div title="Tab2" data-options="closable:true,selected:true" style="overflow:auto;padding:20px;"> tab2 </div> <div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;"> tab3 </div> </div> </div> </body> </html>