1进入到根目录
2安装babel
npm install babel-cli --save-dev
3安装其他库
npm install --save-dev babel-preset-env
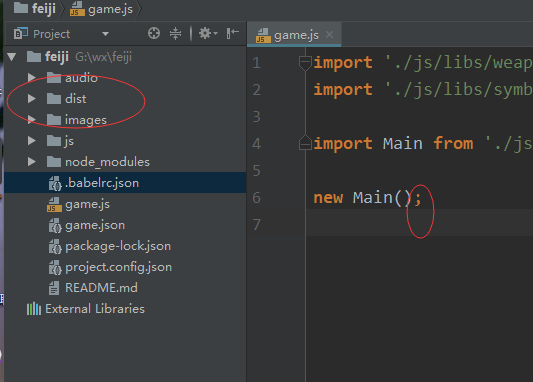
4创建.babelrc的json文件内容如下
{"presets":["es2015"]}
5测试;号保存,出现一个dist文件,说明已经成功

1进入到根目录
2安装babel
npm install babel-cli --save-dev
3安装其他库
npm install --save-dev babel-preset-env
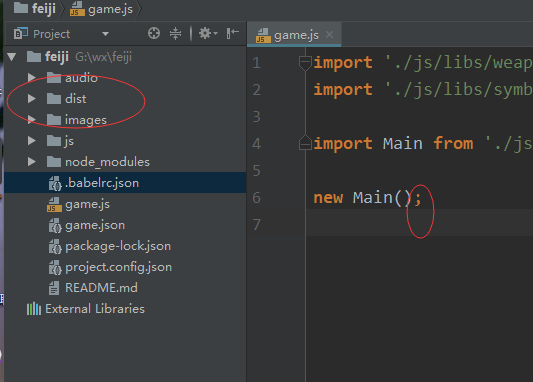
4创建.babelrc的json文件内容如下
{"presets":["es2015"]}
5测试;号保存,出现一个dist文件,说明已经成功