
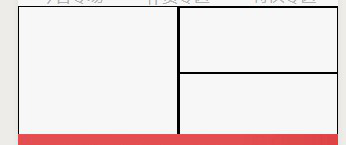
/* 3三区块部分 *************/
.wear-diamonds{
display: flex;
100%;
height: 300rpx;
}
.wear-diamonds>view{
50%;
height:100%;
border: 1px solid black;
}
.diamonds-right>view{
100%;
height: 50%;
border: 1px solid #000;
}
//------------------------------
<!-- 3三区块部分 -->
<view class="wear-diamonds">
<view class='diamonds-left'></view>
<view class='diamonds-right'>
<view></view>
<view></view>
</view>
</view>