
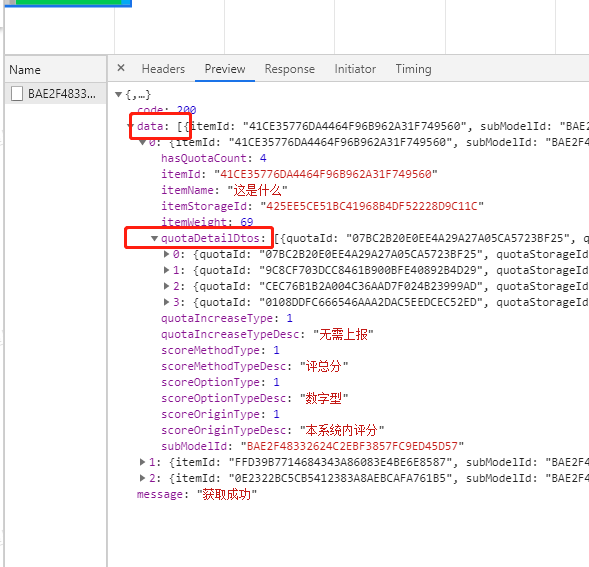
获取到的数据

获取数据预先处理
//获取考核指标列表 async getData() { if (this.dataObj) { const loading = sys_startLoading(this, 1); const res = await listAllItemAndQuotaSeting(this.dataObj.id); console.log(res.data); loading.close(); let tableData = res.data; let newArr = []; let numAll = 0; for (let i = 0; i < tableData.length; i++) { for (let j = 0; j < tableData[i].quotaDetailDtos.length; j++) { newArr.push({ ...tableData[i], newquotaObj: tableData[i].quotaDetailDtos[j], lengthNum: tableData[i].quotaDetailDtos.length, numAll, }); } numAll = numAll + tableData[i].quotaDetailDtos.length; } console.log(newArr); this.tableData = newArr; } },
合并函数
objectSpanMethod({ row, column, rowIndex, columnIndex }) { let addIndex = 0; if ( columnIndex === 0 || columnIndex === 1 || columnIndex === 2 || columnIndex === 3 ) { if (rowIndex == row.numAll) { return { rowspan: row.lengthNum, colspan: 1, }; } else { return { rowspan: 0, colspan: 0, }; } } },