https://www.pianshen.com/article/78821349558/
https://blog.csdn.net/qq_39480597/article/details/106277886
再先转eot
https://www.fontke.com/tool/convfont/

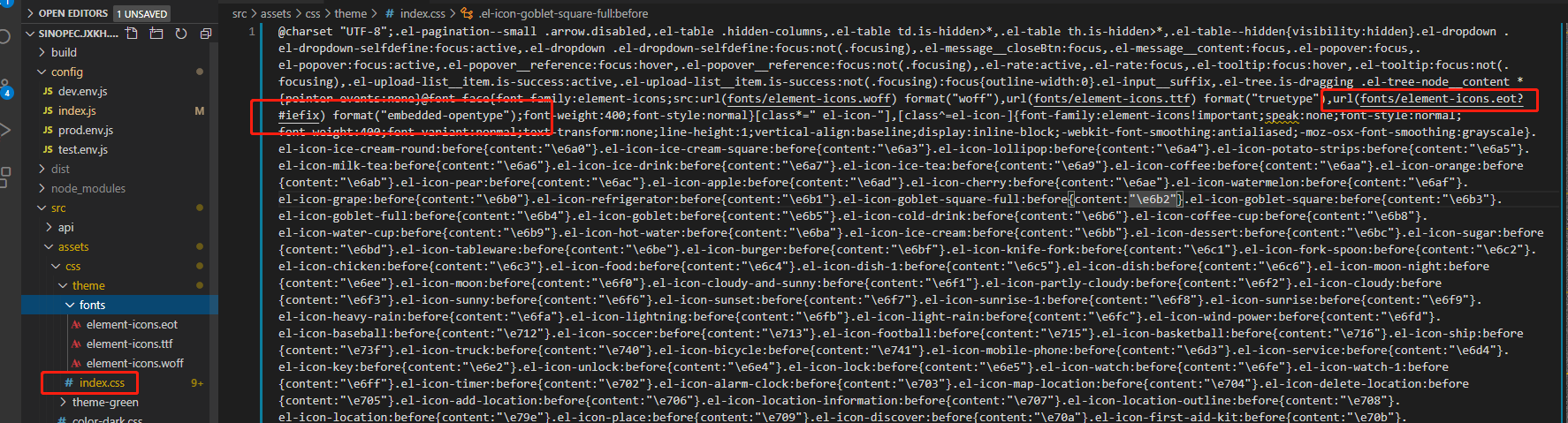
url(fonts/element-icons.eot?#iefix) format("embedded-opentype")
我只操作到这里
下一步我并没有操作

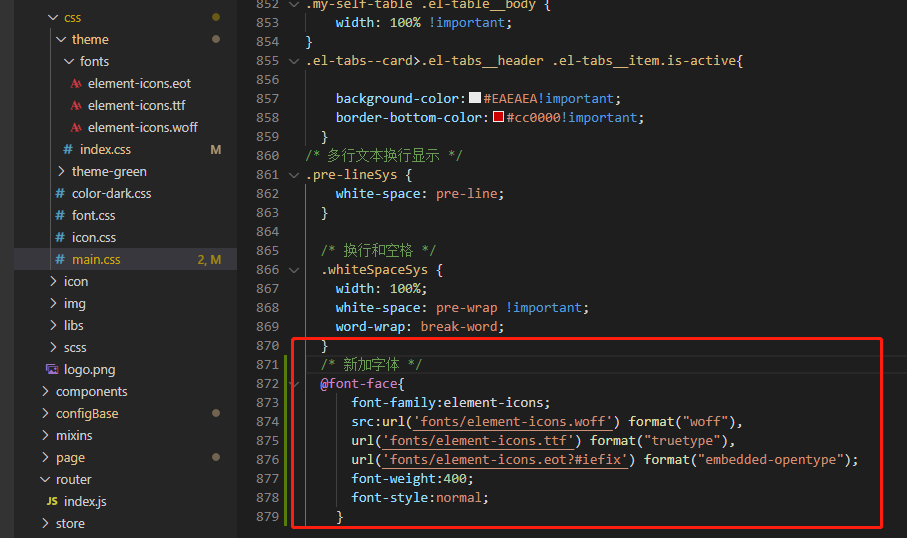
/* 新加字体 */ @font-face{ font-family:element-icons; src:url('fonts/element-icons.woff') format("woff"), url('fonts/element-icons.ttf') format("truetype"), url('fonts/element-icons.eot?#iefix') format("embedded-opentype"); font-weight:400; font-style:normal; }