
<!DOCTYPE html>
<html>
<head>
<title>Canvas测试</title>
<meta charset="utf8">
<script>
//绘制饼图
function drawCircle(canvasId, data_arr, color_arr, text_arr)
{
var c = document.getElementById(canvasId);
var ctx = c.getContext("2d");
var radius = c.height / 2 - 20; //半径 canvas的一半, 利用半径确定其他图像的原点
var ox = radius + 20, oy = radius + 20; //圆心
var width = 30, height = 10; //右边图例说明 宽和高
var posX = ox * 2 + 20, posY = 30; // 右边图例说明 起点
var textX = posX + width + 5, textY = posY + 10; //右边文字 起点
var startAngle = 0; //起始弧度
var endAngle = 0; //结束弧度
for (var i = 0; i < data_arr.length; i++)
{
//绘制饼图
endAngle = endAngle + data_arr[i] * Math.PI * 2; //结束弧度 Math.PI * 2, 利用传入的比率 0.6
ctx.fillStyle = color_arr[i];
ctx.beginPath();
ctx.moveTo(ox, oy); //移动到到圆心
ctx.arc(ox, oy, radius, startAngle, endAngle, false);
ctx.closePath();
ctx.fill();
startAngle = endAngle; //设置起始弧度
//绘制比例图
ctx.fillStyle = color_arr[i];
ctx.fillRect(posX, posY + 20 * i, width, height);
//绘制文字
ctx.moveTo(posX, posY + 20 * i);
ctx.font = 'bold 12px 微软雅黑'; //斜体 30像素 微软雅黑字体
ctx.fillStyle = color_arr[i];
var percent = text_arr[i] + ":" + 100 * data_arr[i] + "%";
ctx.fillText(percent, textX, textY + 20 * i);
}
}
function init() {
//绘制饼图
//比例数据和颜色
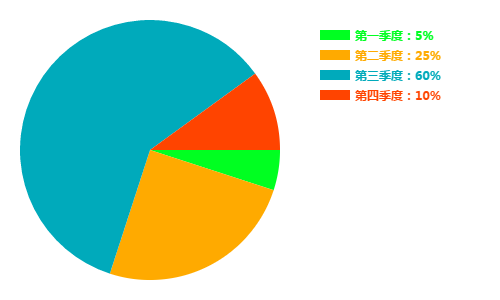
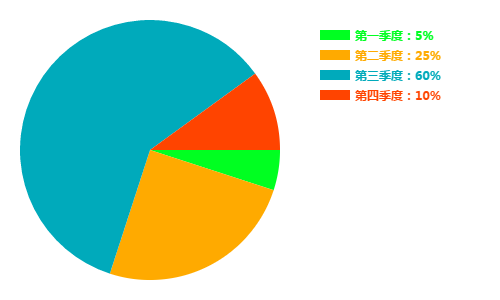
var data_arr = [0.05, 0.25, 0.6, 0.1];
var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"];
var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"];
drawCircle("canvas_circle", data_arr, color_arr, text_arr);
}
//页面加载时执行init()函数
window.onload = init;
</script>
</head>
<body>
<h3>HTML5绘制饼图演示</h3>
<p>
<canvas id="canvas_circle" width="500" height="300" style="border:2px solid #0026ff;" >
浏览器不支持canvas
</canvas>
</p>
</body>
</html>