输入4为数字, 再输入一个数字调试一下就能看懂了
<head lang="en">
<meta charset="UTF-8">
<title>银行卡号4位空格</title>
<script src="http://j2.58cdn.com.cn/js/jquery-1.8.3.js"></script>
</head>
<body>
<input type="text" id="kahao" />
<script>
$(function() {
$('#kahao').on('keyup', function(e) {
//只对输入数字时进行处理
if((e.which >= 48 && e.which <= 57) ||
(e.which >= 96 && e.which <= 105 )){
//获取当前光标的位置
var caret = this.selectionStart
//获取当前的value
var value = this.value
//从左边沿到坐标之间的空格数, 计算原来有几个空格
var sp = (value.slice(0, caret).match(/s/g) || []).length
//去掉所有空格
var nospace = value.replace(/s/g, '')
//重新插入空格
var curVal = this.value = nospace.replace(/(d{4})/g, "$1 ").trim() //主要这里"$1 " 加了一个空格
//从左边沿到原坐标之间的空格数, 重新赋值后有几个空格
var curSp = (curVal.slice(0, caret).match(/s/g) || []).length
//修正光标位置
this.selectionEnd = this.selectionStart = caret + curSp - sp
}
})
})
</script>
</body>
</html>
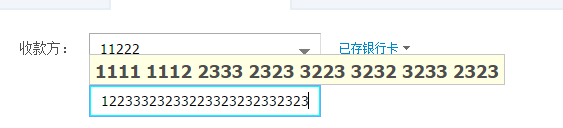
支付宝为了兼容 和 易用性, 是在悬浮一个提示框分开卡号的, 这种也比较容易实现
如图