一、在js中创建对象的方式
//一、字面量或直接量创建对象 var obj1 = { name:"zs", age:12 }; //二、通过new来创建对象 var obj2 = new Object(); obj2.name = "zs"; obj2.age = 16; //三、通过工厂函数来创建 function creatObj() { return {}; } //四、通过new 构造函数来创建 function Obj() { }
二、构造函数与普通函数的区别
1、构造函数的函数名是需要首字母大写的,也就是说构造函数的函数名是所有字母的首字母都大写
2、构造函数是希望通过new来调用,而普通函数是通过函数名来调用
在这里强调一下调用函数的方式:1》函数名调用2》new来调用3》事件调用4》定时器调用5》call调用6》apply调用
3、构造函数是隐式创建对象,直接将属性和方法赋值给对象
4、构造函数中无return,普通函数中一般都有返回值
三、我们在执行new构造函数操作时,到底发生了什么?
1、将实际参数传递给形式参数
2、在内存中创建空对象,并让函数的this指向该空对象
3、执行构造函数中的代码
4、返回这个this指向的对象
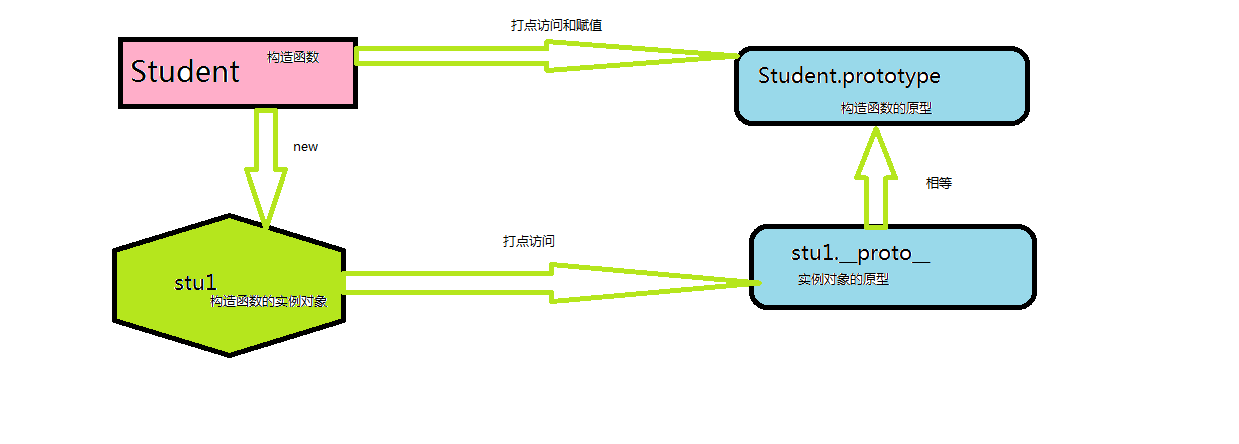
四、原型
1、当你使用console.dir(obj);时,你会发现展开后会出现__proto__的字段名,这就是原型。每一个函数每一个对象都有其对应的原型,但我们只研究构造函数的原型

2、原型的应用
1》一次性赋值
//一次性赋值 Student.prototype = { //首先一定要加上这个constructor constructor:Student, study:function (){ alert("好好学习"); }, eat:function(){ alert("吃饭"); } }
2》扩展对象
//扩展对象 var arr = [1,2]; Array.prototype.getSum = function () { var res = 0; for(var i=0;i<this.length;i++){ res += this[i]; } return res; }
注意:第一种方案尽量不要使用,因为js内置的对象是不允许进行赋值次改的
内置对象:Object Date Number String Array Function RegExp
3、构造函数会出现资源浪费的情况
所以引出概念:静态成员
构造函数直接打点赋值Student.version = "1.0";
另外,我们一般会选择把函数放到原型上。
三、原型链机制
当调用对象属性或者方法时,首先会查找自身对象是否具有该属性和方法,如果有,则就用自身的,如果没有,则在原型__proto__上寻找.
但是原型链是可以继承的.
注意:有的浏览器是不支持的。
例子: