上一篇《元素定位-----Selenium快速入门(二)》说了,如何定位元素,本篇说说找到的元素(WebElement)该怎么用。
WebElement常用方法:
| 返回值 | 方法名 | 说明 |
| void | clear() | 如果找到的元素是input 或 textarea,则清除它的值。其他元素不受影响。 |
| void | click() |
点击一个元素,元素必须可见,并且宽高都必须大于0。如果这个点击操作导致页面刷新的话, 必须要抛弃这个元素的所有引用,并且对这个元素的进一步操作, |
| String | getAttribute(String name) | 通过属性名,获得属性值。例如,我想获得value的值,可以调用getAttribute("value") |
| String | getCssValue(String propertyName) | 通过属性名,获得Css属性值,例如getCSSValue("height") |
| String | getTagName() | 获得该元素的标签名,例如input,p等 |
| String | getText() |
获取页面上可见的文字(没有被css隐藏),包括子元素,获得的文本去除任何前导或后置的空格。 例如,html源码是<p id="test"> aaaaa <br/>bbbbb<br/><a href="#"> cccccc </a></p> 如果我们得到的WebElement ele=driver.findElement(By.id("test")),那么ele.getText()实际输出 aaaaa bbbbb cccccc |
| boolean | isDisplayed() | 判断该元素是否可见。 |
| boolean | isEnabled() | 判断元素是否可用。 |
| boolean | isSelected() | 判断元素是否被选中,只用于单选或者多选按钮(radio button,check box) |
| void | sendKeys(CharSequence... keys) | 模拟输入字符 |
| void | submit() |
如果当前元素是一个form或者是在form内的一个元素,则会提交表单。 否则,引发NoSuchElementException |
下面用一个自动注册的例子,来说明上面一些方法的使用。
我们注册的地址是:http://www.eshimin.com/pages/account/register/regIndex.jsp
之所以选择这个,是因为它不需要验证码,而且虽然分成三步注册,实际填好第一个注册界面,点击注册,即可注册成功,后面不需要绑定手机什么的。
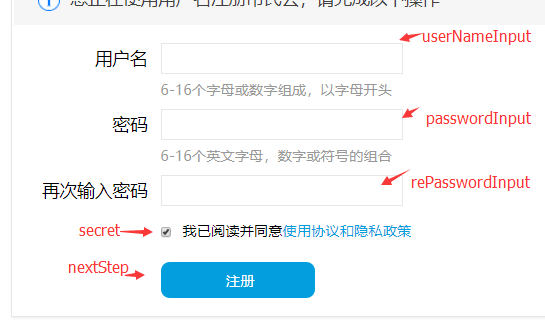
首先,我们用chrome的F12调试工具,获得页面中元素的各ID。

需要注意的是,当“我已阅读并同意”未选中时,“注册”是不可用的,因此,我们先选中同意,然后输入其他文本框,为什么要先选中?大家自己思考一下。
下面是详细的代码,都有详尽的解释。
System.setProperty("webdriver.chrome.driver", "D:/WorkSpace/SeleniumTest/tools/chromedriver.exe");
WebDriver driver=new ChromeDriver();
driver.get("http://www.eshimin.com/pages/account/register/regIndex.jsp");
//定位各种需要填写的元素
WebElement userName=driver.findElement(By.id("userNameInput"));
WebElement pwd=driver.findElement(By.id("passwordInput"));
WebElement rePwd=driver.findElement(By.id("rePasswordInput"));
WebElement chkAgree=driver.findElement(By.id("secret"));
WebElement button=driver.findElement(By.id("nextStep"));
//首先判断check box是否被选中,如果没有被选中,则选中
if(!chkAgree.isSelected())
chkAgree.click();
//在用户名文本框输入用户名
userName.sendKeys("csdfsss0002");
//输入密码
pwd.sendKeys("abc123");
//重复密码
rePwd.sendKeys("abc123");
//提交表单
button.submit();
如果输入的账号密码成功,提交表单,会跳转到下一步,实际上是已经注册成功。
到这里,大家应该意识到什么了,此处只是用来演示selenium 中WebElement的用法,千万别做坏事。