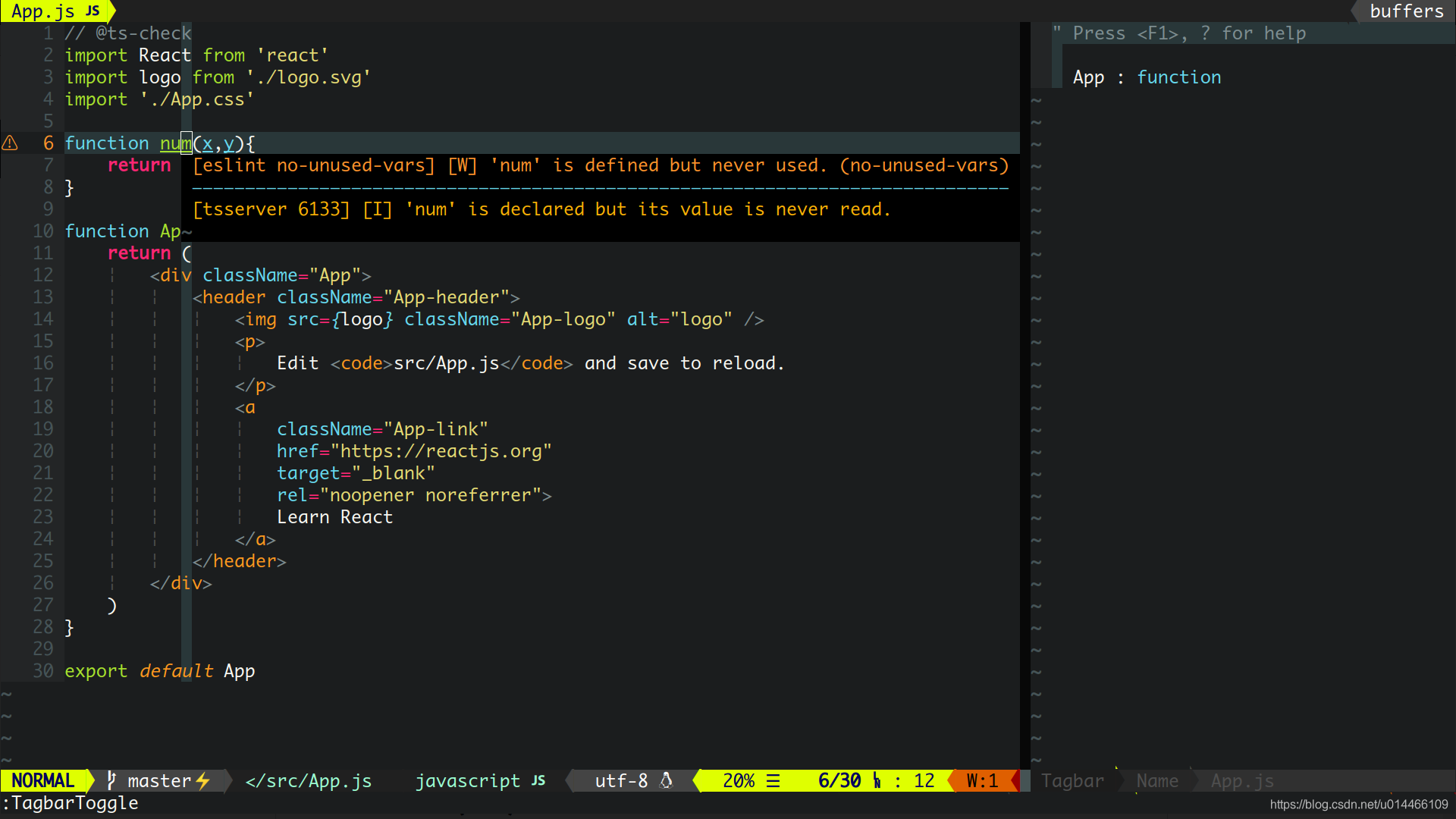
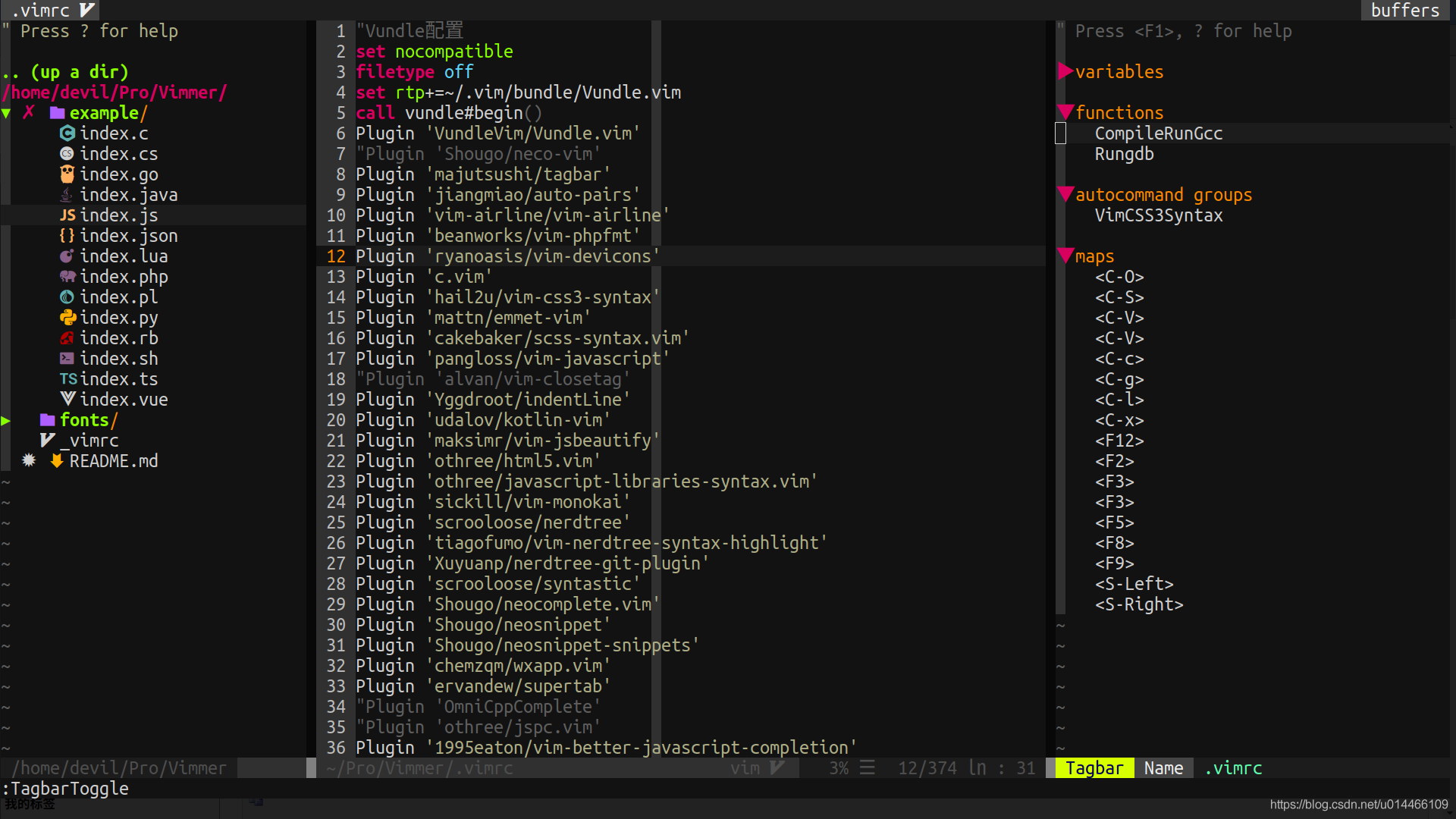
本配置轻量,强大,支持流行语言,包括现代前段框架react,jsx,vue,pug(jade)高亮和格式化,支持各种语言的自动补全。同时新增了MonacoNerd字体,可以显示文件类型logo,Monaco是苹果终端默认字体,常年居最佳开发字体榜首。
适用于
- HTML CSS JS
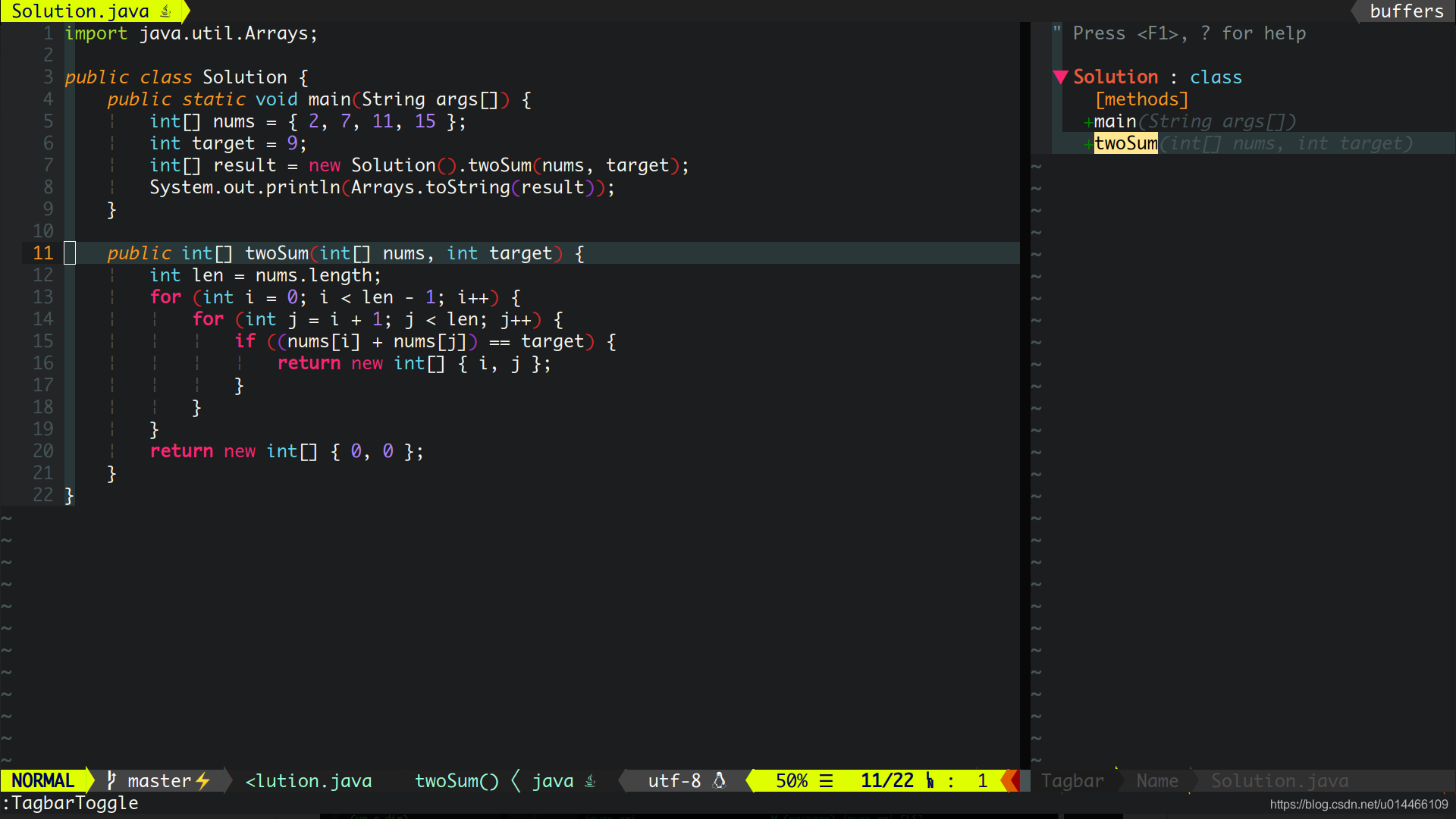
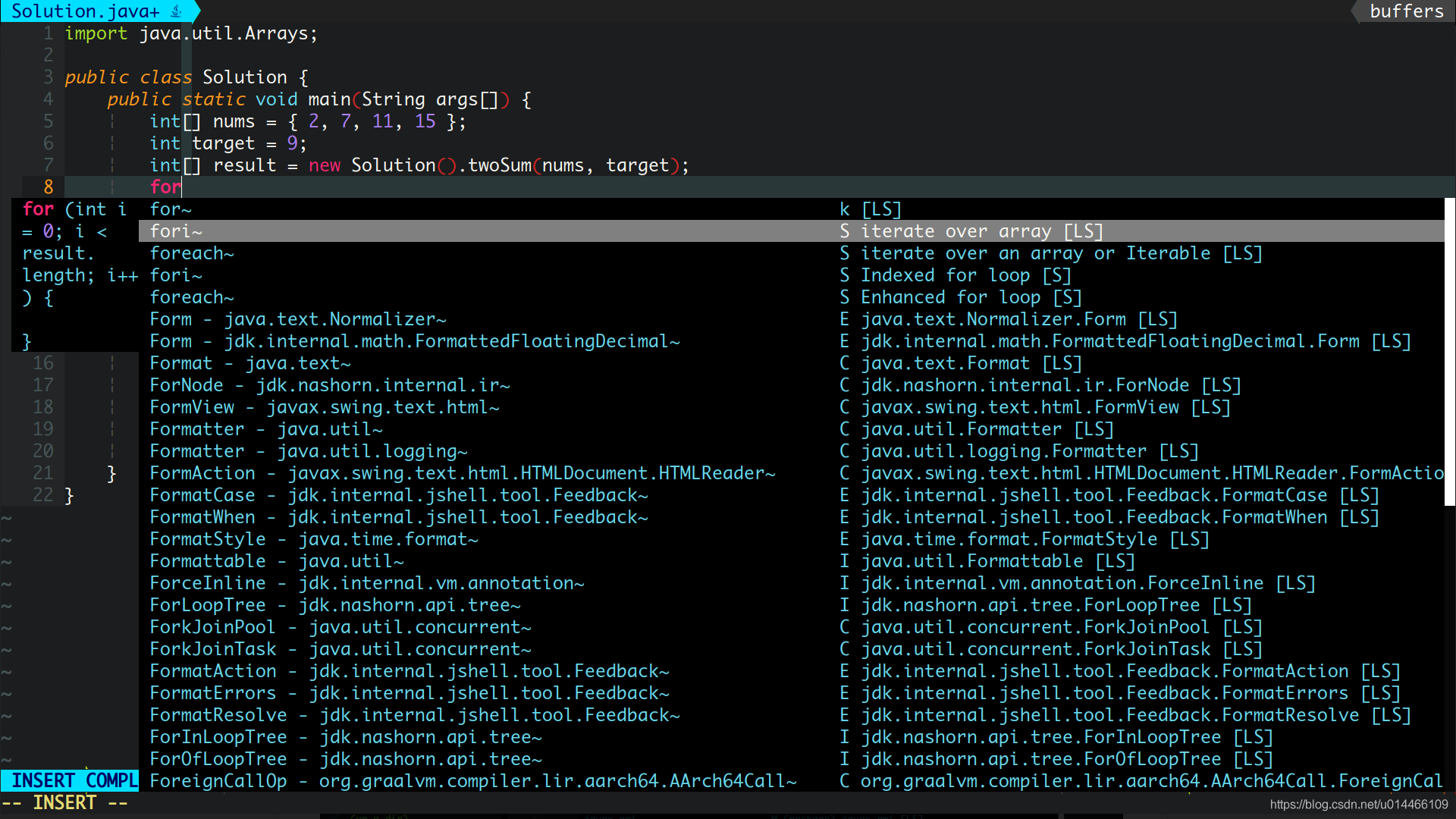
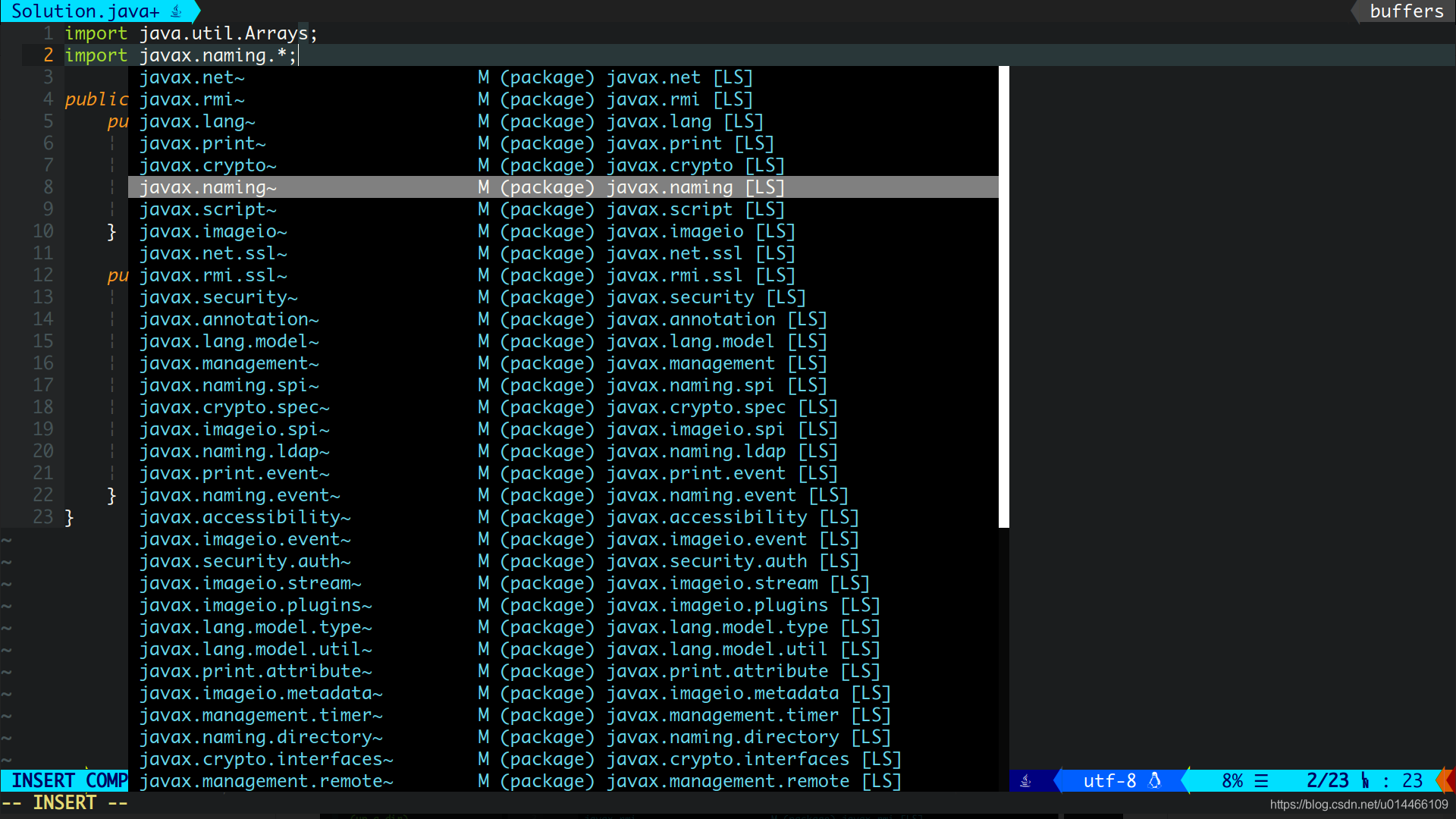
- Java
- C#
- vue
- TypeScript
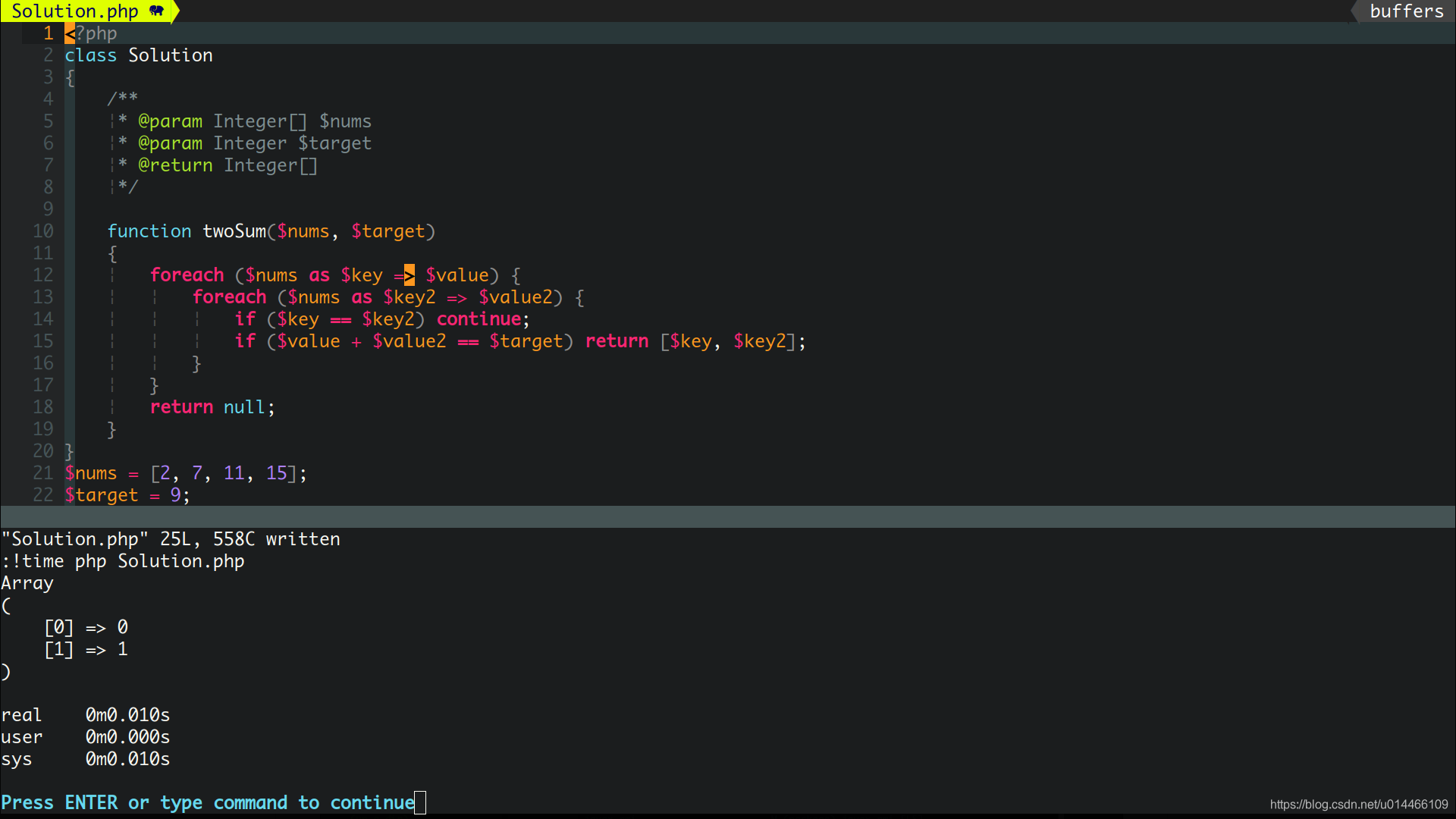
- PHP
- C/C++
- Markdown
- JSON
- Wechat wxml
- react jsx/tsx [new]
使用
快捷键
- Emmet html 自动生成标签tag:按ctrl+O ,参考'Emmet'
- 保存: F5
- 保存并编译运行: F6
- 格式化代码:F12 (需要 astyle,jsbeautify)
- 清除空行: F2
- 打开当前目录文件树: F3
- 打开 Tagbar: F9 (需要 ctags)
- 自动补全:Coc 自动补全插件,按 Tab 键可以自动补全
- buffer 切换:Ctrl+H,Ctrl+R,Ctrl+左键,Ctrl+右键
- Tab 切换:同上,把 Ctrl 换成 Shift
配置
配置安装过程详见GitHub项目:
https://github.com/devilyouwei/Vimmer
https://github.com/devilyouwei/NVimmer