本人来调试web的程序的时候有个习惯,比较喜欢用console.log()而不是alert()来查看一些信息,主要觉得弹窗太讨厌了。
最近需要给公司其他部门做一些web程序---------此为故事背景---------
程序给过去之后接到产品小妹的电话说页面用不了,于是自己又检查了一遍,没有发现什么问题。
产品小妹仍旧说有问题,无奈过去她那边看。
看着产品小妹演示一遍,确实有问题,是脚本没有触发。
纳闷了,换自己操作一遍(顺手打开了bug窗口),诡异的事情就发生了,什么还没做程序就OK了。
顿时就觉得很诧异,为什么会这样呢?而且之后换产品小妹自己操作,也OK,为什么会这么诡异?
换了台电脑也是如此,然后由我来操控就OK了。
想了一下肯定是我自己的操作跟小妹有不一样的地方,接着就想到了我会去开调试窗口,肯定是这个原因。
查了一下相关资料,果不其然!
IE8 与IE9 的console对象只有在打开了bug窗口之后才会被创建。之后的版本才解决了这个问题。
找了一个IE8验证一下:
<script>
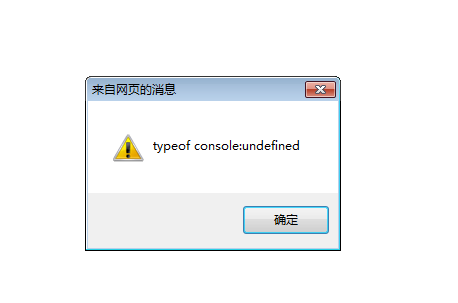
alert("typeof console" + typeof console);
</script>
未打开调试窗口

打开调试窗口后:

如图,打开调试窗口后,console对象被创建,问题消失了
妹子是IE9,自己则是IE11,因为忽略了IE这一点特性,而且又没判断。导致了这一次的问题
知道问题所在后,那就好解决了。
当然了,我们可以删掉这些console代码,反正都是调试的
不过,如果太多的话,我们可以重写console对象以及它的方法,这样的话js就不会出错了
1 (function() { 2 var method; 3 var noop = function () {}; 4 var methods = [ 5 'assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'error', 6 'exception', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log', 7 'markTimeline', 'profile', 'profileEnd', 'table', 'time', 'timeEnd', 8 'timeline', 'timelineEnd', 'timeStamp', 'trace', 'warn' 9 ]; 10 var length = methods.length; 11 var console = (window.console = window.console || {}); 12 while (length--) { 13 method = methods[length]; 14 if (!console[method]) { 15 console[method] = noop; 16 } 17 } 18 }());
完