转载自:http://www.alloyteam.com/2015/06/h5-jiao-hu-ye-bian-ji-qi-aeditor-jie-shao/
本教程演示如何使用AEditor制作一个简单的H5交互页demo:
交互页demo地址:
AEditor访问地址:
http://aeditor.alloyteam.com
Step1:设置页面背景颜色
首先我们设置页面的背景颜色,右击舞台点击“设置背景”:
然后在背景颜色中填上色值rgb(38, 61, 102),或者选择自己喜欢的颜色:
点击确定,设置页面背景颜色成功。
Step2:AEditor标题文字动画制作
首先,点击“文字”按钮,添加文本到AEditor,并改变输入内容为AEditor:
设置文字的颜色为浅蓝,并且设置大小为33px,此时文字样式初始化完成:
要对文字应用渐变向下的动画,我们需要把文字添加到时间轴。右击文字,选择”添加到时间轴“:
点击后会发现顶部多了对应该文字的时间轴:
此时我们就可以开始具体到帧的动画编辑了。
帧动画的时长默认是6s,我们并不需要这么长的动画时间。所以我们选中该时间轴,把时长改成1s,发现此时时间轴变短了,只有1s的动画时长:
选择第一个关键帧,把透明度设置为0,缓动选择easeout:
再选择最后一个帧,把右则属性编辑器的Y值设置为60(此时会生成新的关键帧):
然后点击播放,则可看到文字渐变向下出现的动画。
另外描述部分的动画制作过程大同小异,就不详述了,描述部分添加到AEditor的效果:
Step2:制作企鹅logo动画
图片素材:
点击“图片”按钮,上传企鹅logo:
图片添加到AEditor:
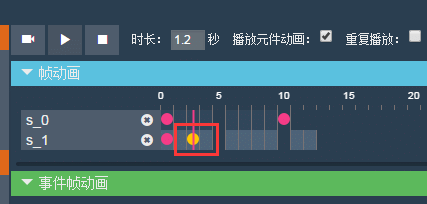
由于图片要应用动画,一样右击添加到时间轴,时长设置为1.2s。
然后选择第一个关键帧,透明度设置为0,缓动设置为easeout:
由于我们想让动画延迟0.2s开始,所以把第一个关键帧右击“复制”:
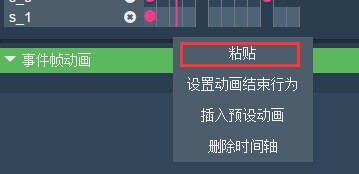
然后右击0.2s处的帧,选择“粘贴”,此时就把第一个关键帧复制到0.2s处了:
粘贴完成:
此时再选择最后一个帧,设置选装rotateZ为720度,透明度为1:
再次点击播放动画,则可看到翻转动画播放。
Step3:制作企鹅logo点击翻转动画
接下来我们制作点击企鹅logo,logo播放翻转动画。
首先设置企鹅logo的点击行为,右击企鹅Logo,选择“设置点击行为”:
勾上触发自定义事件,然后填入要触发的事件名“rotate”:
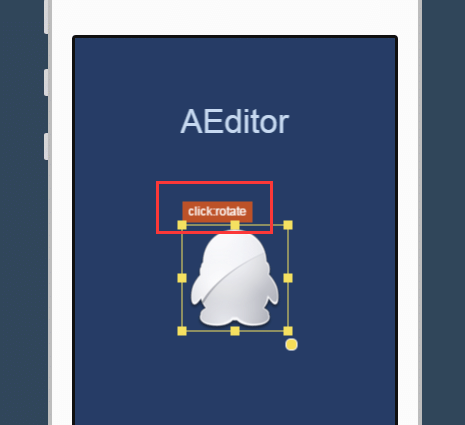
点击确定,此时可以看到企鹅Logo上有点击事件标识,点击企鹅会触发rotate事件:
此时我们需要建立事件监听播放翻转动画,右击企鹅Logo,选择添加事件动画:
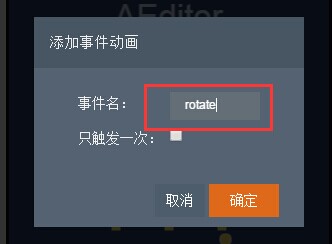
填入需要监听的事件名,所以我们填入“rotate”:
点击确定,此时会看到生成的对应事件的动画时间轴,并看到“rotate”的事件标识:
然后选择第一个关键帧,透明度设置为1,最后创建一个关键帧旋转rotateY设置为720,中间创建一个关键帧,透明度设置为0:
此时点击“播放全部”按钮,并且点击企鹅Logo,会播放对应翻转动画:
Step4:添加新的一页
此时第一页交互动画已制作完毕,点击页控制的“+”按钮,添加新的一页,并设置背景颜色同上一页:
另外改变一下翻页动画的类型,设置为“渐变移动”:
点击“播放全部”按钮,可以通过鼠标上下滑动看到翻页效果:
Step5:创建多行文本,添加预设动画
对于单行文本,我们使用“文本”按钮添加对应文字,但对于多行文本,我们可以添加图层,然后在图层上编辑添加文字。
点击“图层”按钮添加图层:
通过手柄把图层尺寸拉到一定大小并居中:
双击图层,进入文字编辑状态,此时可往图层中填充文字:
同样我们要为文字添加动画效果,所以编辑文字完成之后,右击文字区域,添加到时间轴。
此时我们准备从预设动画中选择一个从下向上的动画,应用到文字区域中,选择第一个关键帧,点击插入预设动画:
此时会看到弹出的预设动画选择框,从中选择动画“从下弹入”:
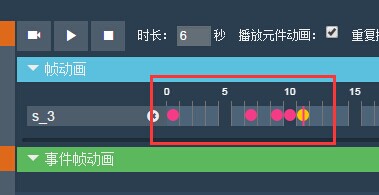
右则预览窗口可以预览预设动画的效果,点击确定,此时会自动创建对应预设动画的所有关键帧:
点击播放按钮,可以看到文字从下往上弹入的动画效果。
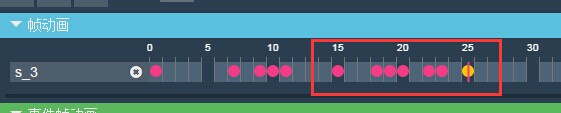
此时我们选择1.5s处的帧,再次添加预设动画“橡皮筋”,点击确定,再次自动生成对应的所有关键帧:
点击播放按钮预留动画,在从下弹入后会再播放橡皮筋效果动画,如果希望对预设动画进行微调,可以手动对关键帧进行二次编辑。
Step6:建立元件,创建文字的组合动画
最后是“By AlloyTeam”这行文字的动画,这个动画有点特殊,文字边闪烁边往右移动。
如果用上面的方式编辑动画的话,可想而知就很麻烦了,闪烁的位置以及对应移动的位置都要手动设置对应关键帧,难以控制的同时也带来了多个难以维护的关键帧。
因此我们使用元件的方式创建该动画。
我们首先把闪烁的文字作为一个元件创建,再为元件整体创建从左到右移动的动画。
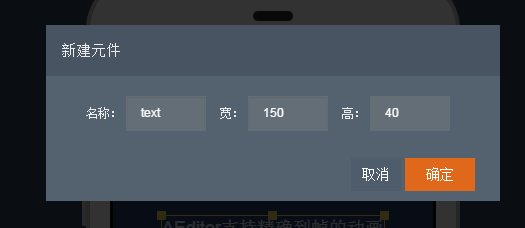
点击“新建元件”按钮,进入元件模式创建元件:
元件名称设置为“text”,元件尺寸设置为150*40:
进入元件模式之后添加文字并设置为“By Alloyteam”,文字颜色设置为淡黄,同时添加到时间轴。
然后动画时长设置为1s,选择中间关键帧设置透明度为0,最后一个关键帧透明度为1:
点击播放,此时可以看到文字的一次闪烁动画。
然而,我们希望文字在动画期间连续闪烁3次,此时我们可以选择该时间轴,勾上“重复播放”选项,并且设置“播放次数”为3:
点击播放按钮,此时可以看到动画播放了3次。
点击“保存元件”把元件保存下来,再点击”回到场景”:
此时我们需要使用刚才创建的元件,点击”插入元件“:
然后在元件选择栏中选择刚刚创建的元件,右则预览窗口可以预览元件动画效果:
点击确定,此时元件已经被添加到舞台上了:
此时再为元件整体创建从左到右的动画,首先把元件添加到时间轴,动画时长设置为2s,然后对第一个帧的X值设置为-180,缓动设置为ease,最后一个关键帧设置X值为85:
点击播放按钮,可以看到文字边闪烁边从左滑动到右边的动画过程。
Step7:设置每页动画可重复播放
当前状态下,播放了一页动画之后,再回到该页,动画并不会再次播放,如果我们希望可以多次播放页的动画,可以开启页动画的重复播放设置:
这样每次跳到一页的时候,该页的动画都会再次播放。
Step8:导出交互页
此时整个demo页面的动画完成了,可以点击播放全部预览整体效果。
效果满意之后,点击“导出”按钮,导出该页面的项目结构(zip压缩包):
生成的压缩包包含了整个交互页的项目结构:
解压到目录,mobile模式下打开index.html即可看到创建的交互页效果: