作为一名程序员,可以说有着较强的逻辑思维来编写程序代码,但是在界面设计上却常常因欠缺艺术思维而缺乏美观。在于前段开发的时候往往会碰到这样的窘境:能够用JavaScript实现功能、用CSS做好布局,但是在配色方面却显得无从下手。想要做Photoshop做一些效果图,却又不熟悉软件的使用,网上寻找到素材不是不能完全满足要求,就是有版权需要付费。作为一个公司可以聘请专业的美工人员来帮助完成这些需求,但是作为个人就只能自己想办法了。
幸好随着HTML5和CSS3标准化的一步步推进,各个浏览器对这些标准更加全面的支持和实现,许多以前靠依靠图片才能实现的效果,现在都可以通过CSS3的属性来实现。比如:让按钮看起来有立体感的阴影效果和渐变效果,以前只能放置背景图来实现,现在则可以用box-shadow和gradient来设置;以前想设计圆角边框,也得使用图片做背景,现在用border-radius就搞定了还能四个角区别设置。
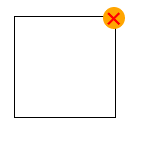
在本文中将分享用CSS3设计出来的样式来呈现出关闭按钮的样子,这样以后想设计简单的对话框,就不需要求美工来帮忙画按钮的图片了。先来看看样式:
-
/* basic style */
-
.close {
-
/* still bad on picking color */
-
background: orange;
-
color: red;
-
/* make a round button */
-
border-radius: 12px;
-
/* center text */
-
line-height: 20px;
-
text-align: center;
-
height: 20px;
-
width: 20px;
-
font-size: 18px;
-
padding: 1px;
-
}
-
/* use cross as close button */
-
.close::before {
-
content: "2716";
-
}
-
/* place the button on top-right */
-
.close {
-
top: -10px;
-
right: -10px;
-
position: absolute;
-
}
然后直接把它加到HTML元素上就可以看到效果了:
<div style="height: 100px; 100px; border: 1px solid black; position: relative;">
<span class="close"></span>
</div>

这主要是利用了在CSS的::before伪属性可以直接添加内容的特点,这样就可以直接设置样式在class上而不用做其它操作。当然这里用::after效果也是一样的。唯一要注意的是如果要指定关闭按钮在特定位置,就需要使用到position:absolut;,相应的其父元素就不能是默认的position:static;。像上边的示例中就使用的是position:relative;以保证按钮呈现在正确的位置上。
对于按钮中的叉按钮,用的是Unicode中的一种标识,以下这些也可以使用:
| 标识 | 编码(16进制) | Name |
 |
2716 | 粗体乘法 |
| ✗ | 2717 | 交叉 |
| ✘ | 2718 | 粗体交叉 |
| × | �0D7 | 乘法符号 |
| ⨯ | 2A2F | 向量乘积 |
| x | 78 | 小写字母 |
| X | 58 | 大写字母 |
只是使用了不同字符后,可能居中位置会有偏差需要重新调整。