一、增加
1.静态
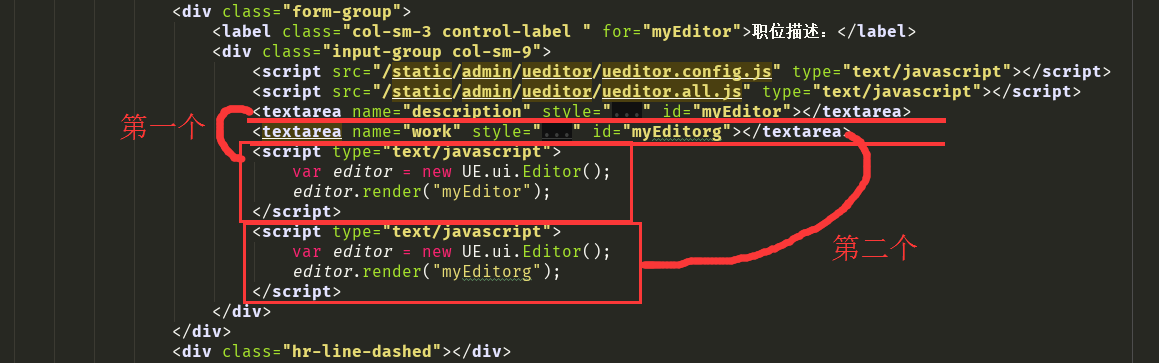
<div class="form-group">
<label class="col-sm-3 control-label " for="myEditor">职位描述:</label>
<div class="input-group col-sm-9">
<script src="/static/admin/ueditor/ueditor.config.js" type="text/javascript"></script>
<script src="/static/admin/ueditor/ueditor.all.js" type="text/javascript"></script>
<textarea name="description" style="90%" id="myEditor"></textarea>
<textarea name="work" style="90%" id="myEditorg"></textarea>
<script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render("myEditor");
</script>
<script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render("myEditorg");
</script>
</div>
</div>
<div class="hr-line-dashed"></div>


2.控制器
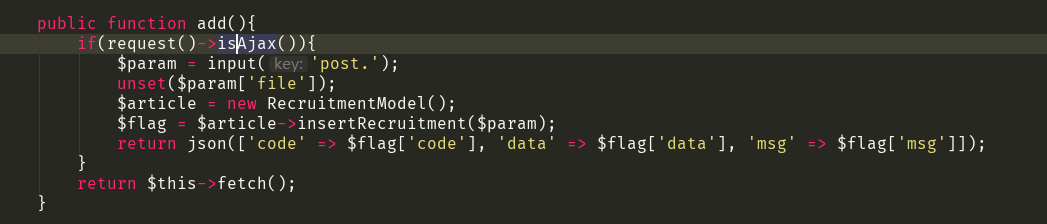
public function add(){
if(request()->isAjax()){
$param = input('post.');
unset($param['file']);
$article = new RecruitmentModel();
$flag = $article->insertRecruitment($param);
return json(['code' => $flag['code'], 'data' => $flag['data'], 'msg' => $flag['msg']]);
}
return $this->fetch();
}

3.模板
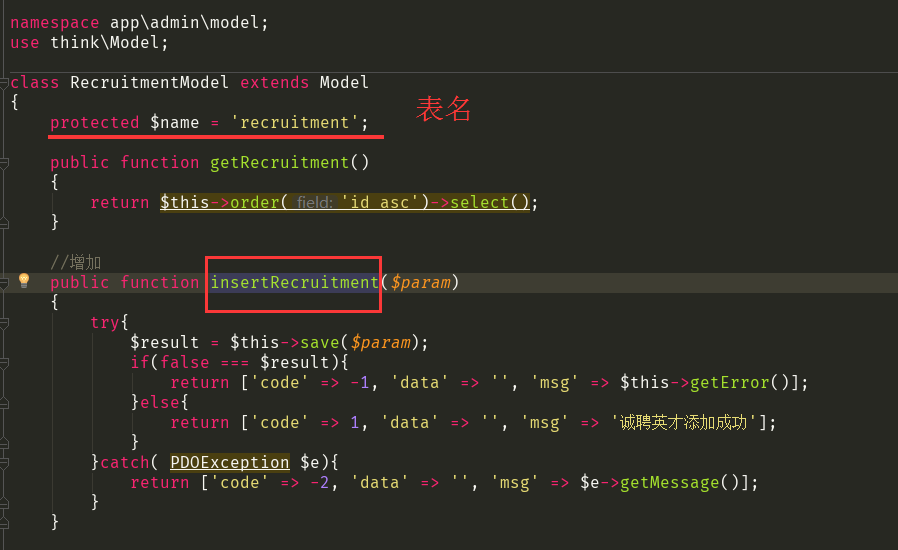
protected $name = 'recruitment';
public function getRecruitment()
{
return $this->order('id asc')->select();
}
//增加
public function insertRecruitment($param)
{
try{
$result = $this->save($param);
if(false === $result){
return ['code' => -1, 'data' => '', 'msg' => $this->getError()];
}else{
return ['code' => 1, 'data' => '', 'msg' => '诚聘英才添加成功'];
}
}catch( PDOException $e){
return ['code' => -2, 'data' => '', 'msg' => $e->getMessage()];
}
}

二、编辑
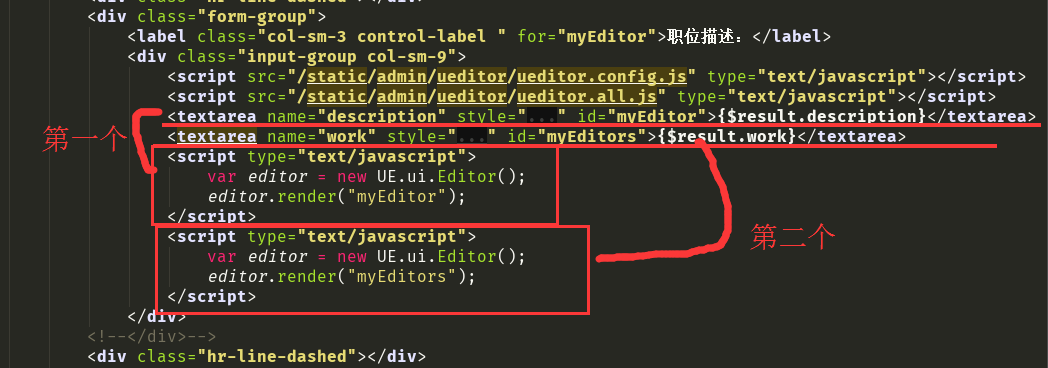
1.静态
<div class="form-group">
<label class="col-sm-3 control-label " for="myEditor">职位描述:</label>
<div class="input-group col-sm-9">
<script src="/static/admin/ueditor/ueditor.config.js" type="text/javascript"></script>
<script src="/static/admin/ueditor/ueditor.all.js" type="text/javascript"></script>
<textarea name="description" style="90%" id="myEditor">{$result.description}</textarea>
<textarea name="work" style="90%" id="myEditors">{$result.work}</textarea>
<script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render("myEditor");
</script>
<script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render("myEditors");
</script>
</div>
<!--</div>-->
<div class="hr-line-dashed"></div>


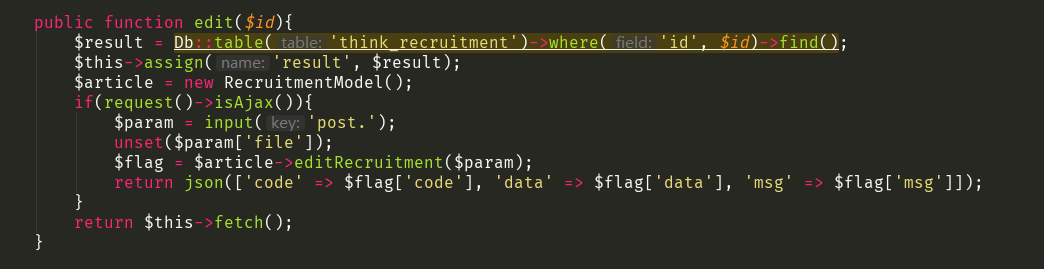
2.控制器
public function edit($id){
$result = Db::table('think_recruitment')->where('id', $id)->find();
$this->assign('result', $result);
$article = new RecruitmentModel();
if(request()->isAjax()){
$param = input('post.');
unset($param['file']);
$flag = $article->editRecruitment($param);
return json(['code' => $flag['code'], 'data' => $flag['data'], 'msg' => $flag['msg']]);
}
return $this->fetch();
}

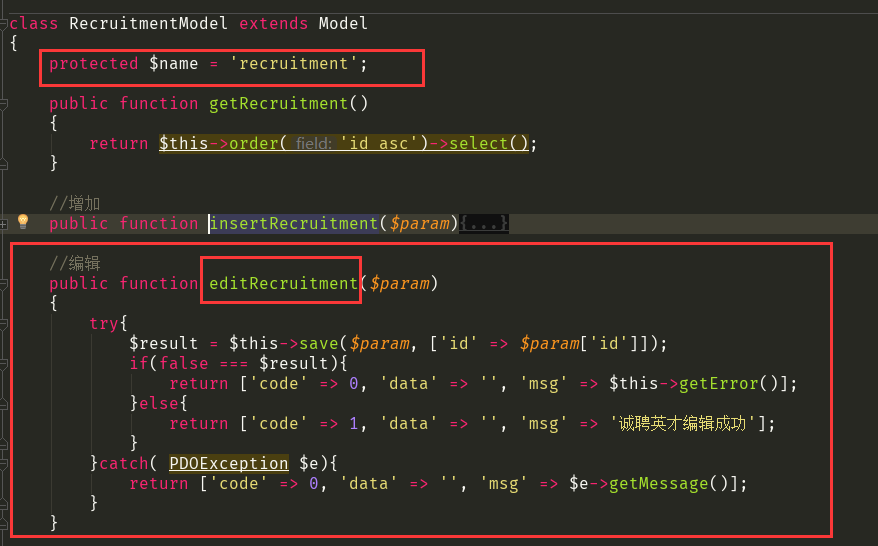
3.模板
protected $name = 'recruitment';
public function getRecruitment()
{
return $this->order('id asc')->select();
}
//编辑
public function editRecruitment($param)
{
try{
$result = $this->save($param, ['id' => $param['id']]);
if(false === $result){
return ['code' => 0, 'data' => '', 'msg' => $this->getError()];
}else{
return ['code' => 1, 'data' => '', 'msg' => '诚聘英才编辑成功'];
}
}catch( PDOException $e){
return ['code' => 0, 'data' => '', 'msg' => $e->getMessage()];
}
}

三。。。。。。。。。。。。。完成 多个富文本 增加修改成功 棒棒哒