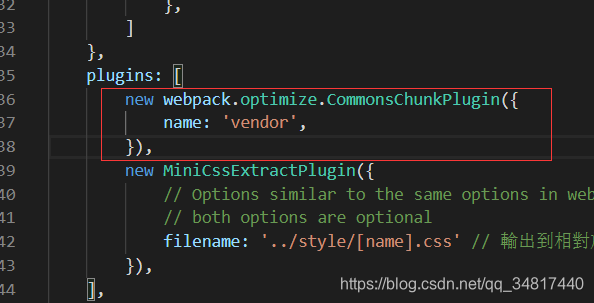
最近使用webpack 进行react 依赖抽离时发现原本的webpack.optimize.CommonsChunkPlugin已经不能使用了
打包时提示
Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead.
到官方仔细一看文档发现
The CommonsChunkPlugin has been removed in webpack v4 legato. To learn how chunks are treated in the latest version, check out the SplitChunksPlugin.
原来是得学着使用SplitChunksPlugin来构建了,
这个更是简单了,直接在module.exports增加如下案例代码即可
optimization: { splitChunks: { cacheGroups: { vendor: { test: /[\/]node_modules[\/](react|react-dom)[\/]/, name: 'vendor', chunks: 'all', } } } }
遗憾的是当时试着将依赖生成多个js文件并未成功