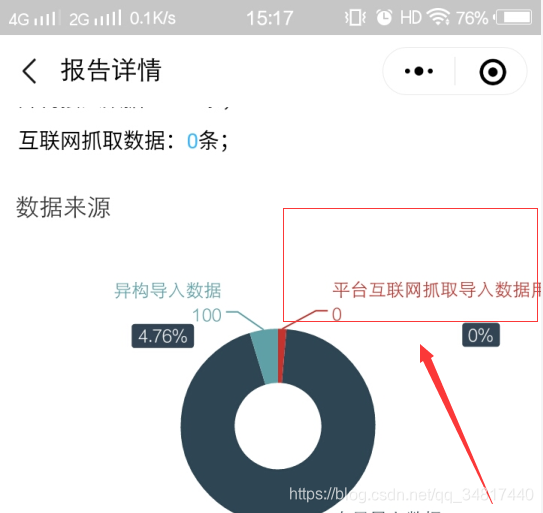
使用echarts 打印饼图,在pc没问题,但一到移动端问题就来了,由于屏幕过小,导致label部分被遮挡
一、问题分析

如上图这个就尴尬了,囧么办呢?
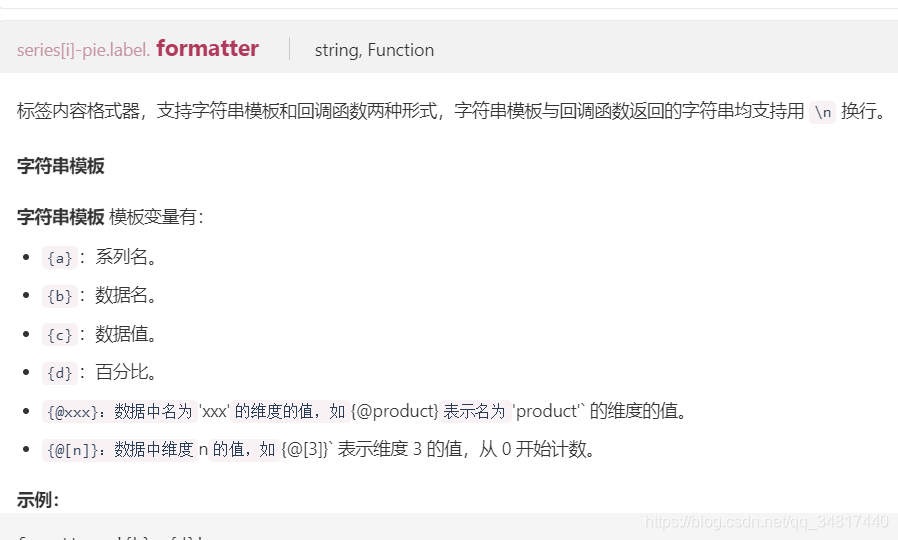
还好echarts 提供了formatter方法

二、修改前代码块
series: [ { name: seriesName || '数据来源', type: 'pie', clickable: false, //是否开启点击 minAngle: 15, //最小的扇区角度(0 ~ 360),用于防止某个值过小导致扇区太小影响交互 avoidLabelOverlap: true, //是否启用防止标签重叠策略 hoverAnimation: false, //是否开启 hover 在扇区上的放大动画效果。 silent: true, //图形是否不响应和触发鼠标事件 center: ['50%', '55%'], radius: ['20%', '45%'], labelLine: { // 设置指示线的长度 normal: { length: 12, length2: 8 } }, label: { normal: { formatter: '{b|{b}} {c} {per|{d}%} ', rich: { b: { fontSize: 12, height: 60, lineHeight: 20, align: 'center' // 设置文字居中 }, per: { color: '#eee', backgroundColor: '#334455', padding: [2, 4], borderRadius: 2, align: 'center', } } } }, data: dataArray || [ { value: 0, name: '存量导入数据' }, { value: 0, name: '异构导入数据' }, { value: 0, name: '互联网导入数据' }, ] } ]
三、修改label 中的normal
label: { normal: { formatter(v) { let text = v.name; let value_format = v.value; let percent_format = Math.round(v.percent) + '%'; if (text.length <= 6) { return `${text} ${value_format} ${percent_format}`; } else if (text.length > 6 && text.length <= 12) { return text = `${text.slice(0, 6)} ${text.slice(6)} ${value_format} ${percent_format}` } else if (text.length > 12 && text.length <= 18) { return text = `${text.slice(0, 6)} ${text.slice(6, 12)} ${text.slice(12)} ${value_format} ${percent_format}` } else if (text.length > 18 && text.length <= 24) { return text = `${text.slice(0, 6)} ${text.slice(6, 12)} ${text.slice(12, 18)} ${text.slice(18)} ${value_format} ${percent_format}` } else if (text.length > 24 && text.length <= 30) { return text = `${text.slice(0, 6)} ${text.slice(6, 12)} ${text.slice(12, 18)} ${text.slice(18, 24)} ${text.slice(24)} ${value_format} ${percent_format}` } else if (text.length > 30) { return text = `${text.slice(0, 6)} ${text.slice(6, 12)} ${text.slice(12, 18)} ${text.slice(18, 24)} ${text.slice(24, 30)} ${text.slice(30)} ${value_format} ${percent_format}` } }, textStyle: { fontSize: 14 } } },
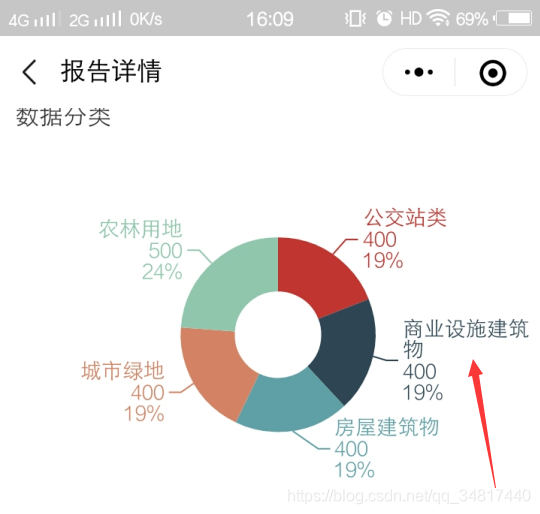
四、预览

OK完美解决。