一、开始让大家看一张他们组合的图片再一步一步做:
二、先是建立两个文本不做处理运行如图
三、给第一个div字体加上阴影
text-shadow: 5px 5px 10px red;
text-shadow: 5px 5px 5px red,5px -5px 10px yellow;
box-shadow:用法与text-shadow类似,只不过它是对盒子,比如DIV
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
前两个值可以是负数,第三个不能使负数,可以是0(无效果)

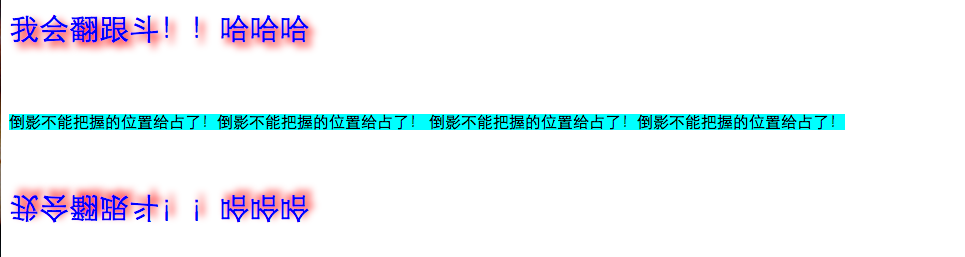
四、给第一个div加上倒影
-webkit-box-reflect:below 10px ;
方向 (above上 below下 左右left right) 间距。
注意:倒影不占文档流的空间,层级高于文档流倒影是针对标签(宽高)进行的
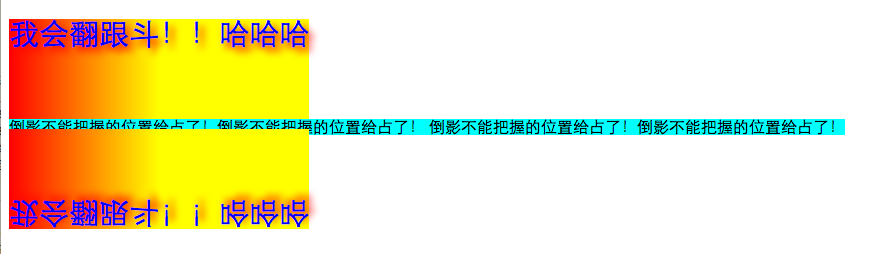
五、加上渐变
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
第一个百分数是从0%到这个百分数全是这种颜色,最后一个百分比是从这个百分数到100%全是这种颜色,中间如果不同百分数就是渐变,一样就是分界线。

六、所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
div{
font-size: 30px;
300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*渐变*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*阴影*/
}
span{
background: aqua;
}
</style>
</head>
<body>
<div>
<p>我会翻跟斗!!哈哈哈</p>
</div>
<span>
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
</span>
</body>
</html>
希望感兴趣的朋友关注我以后一起交流!