1.样式
外部样式表(通过css文件定义样式,整体样式)
当样式需要被应用到很多页面的时候,使用外部样式表,在 head 部分<link>。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式表(单个文件的样式)
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
<head><style type="text/css"> body {background-color: red} p {margin-left: 20px} </style></head>
这样<body>和<p>就是上面的属性了
内联样式(单个控件的样式)
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
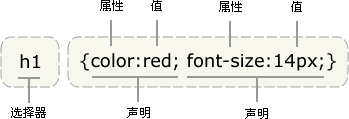
2.样式选择器(内部样式表)
标签选择器(选择器是标签)

用逗号将需要分组的选择器分开h1,h2;值也可以有多个,用逗号隔开;
class选择器
类选择器以一个点号显示:
.center{text-align: center}
用class=“”来使用
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义,用id=“”来使用
属性选择器
下面的例子为带有 title 属性的所有元素设置样式:
选择器定义:元素名 [属性 = 属性值] 只要元素使用了该属性,就可设置此样式。其中元素名、=属性值可不写
响应式 Web 设计
- RWD 指的是响应式 Web 设计(Responsive Web Design)
- RWD 能够以可变尺寸传递网页
- RWD 对于平板和移动设备是必需的
创建您自己的响应式设计
方法一:自己来创建它
方法二:使用现成的 CSS 框架——Bootstrap
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> </head>
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。