通过网络上的一系列查找,总结出的collapse插件堆叠效果(网上没有找到,只能自己弄了,帮助那些和我遇到一样状况的同学)
首先感谢一位网友的知识总结给了我灵感,在这里先帮他推荐一波(https://www.jianshu.com/p/f117be2294ea)
//笔记
data-toggle="collapse" 添加到想要展开或折叠的组件连接上
href或data-target属性添加到父组件 他的值是子组件的id
data-parent属性 把折叠面板的id添加到要展开或折叠的组件的链接上
collapse隐藏元素、collapse in 显示元素、collapsing过渡效果
下面是我的代码,可以先运行一下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> 8 <title>BootStrap导航</title> 9 <!--[if lt IE 9]> 10 如果IE的版本小于 IE9 就加载标签,兼容ie8 11 <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> 12 <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> 13 <![endif]--> 14 </head> 15 <body> 16 <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> 17 <div class="panel panel-default"> 18 <div class="panel-heading" role="tab" id="headingOne"> 19 <h4 class="panel-title"> 20 <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 21 主要内容 22 </a> 23 </h4> 24 </div> 25 <div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne"> 26 <div class="panel-body"> 27 <div> 28 <!-- 显示内容区1 --> 29 <div class="panel-group" id="accordion1" role="tablist" aria-multiselectable="true"> 30 <div class="panel panel-default"> 31 <div class="panel-heading" role="tab" id="headingTwo"> 32 <h4 class="panel-title"> 33 <a role="button" data-toggle="collapse" data-parent="#accordion1" href="#collapseTwo" aria-expanded="true" aria-controls="collapseOne"> 34 标签1 35 </a> 36 </h4> 37 </div> 38 <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> 39 <div class="panel-body"> 40 <div> 41 <!-- 显示内容区2 --> 42 <div class="panel-heading" role="tab" id="headingOne1"> 43 <h4 class="panel-title"> 44 <a role="button" data-toggle="collapse" data-parent="#headingOne1" href="#collapseOne1" aria-expanded="false" aria-controls="collapseOne1"> 45 标签标题 46 </a> 47 </h4> 48 </div> 49 <div id="collapseOne1" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne1"> 50 <div class="panel-body"> 51 标签内容 52 </div> 53 </div> 54 <!-- End --> 55 </div> 56 </div> 57 </div> 58 </div> 59 </div> 60 <!-- End --> 61 </div> 62 </div> 63 </div> 64 </div> 65 </div> 66 <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> 67 <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> 68 <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> 69 <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> 70 </body> 71 </html>
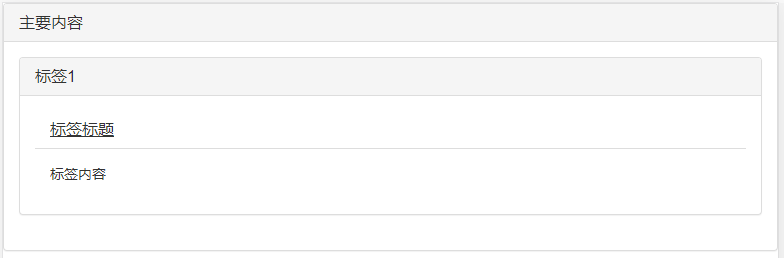
展示结果如下

在这里我具体的对上面的笔记讲一下
data-toggle="collapse" 用来确定展开或折叠的组件链接(自我认为就是需要展开显示的div对象)
href或data-target 他们的属性值 是存放的是:需要展开或折叠的 div 的 id 值
...
<a role="button" data-toggle="collapse" data-parent="#accordion1" href="#collapseTwo" aria-expanded="true" aria-controls="collapseOne"> //点击的对象
标签1
</a>
...
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne"> //显示的对象
...
标签内容
...
</div>
data-parent 他们中存放的属性值是他们当前父级的面板id
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> ... <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 主要内容 </a> ... <div class="panel-group" id="accordion1" role="tablist" aria-multiselectable="true">
<a role="button" data-toggle="collapse" data-parent="#accordion1" href="#collapseTwo" aria-expanded="true" aria-controls="collapseOne">
标签1
</a>
<div class="panel-heading" role="tab" id="headingOne1">
<a role="button" data-toggle="collapse" data-parent="#headingOne1" href="#collapseOne1" aria-expanded="false" aria-controls="collapseOne1">
标签标题
</a>
...
</div>
希望对各位有帮助 (可以的话,帮忙点个 推荐),谢谢啦
