| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
| ---- | ---- | ---- |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 使用墨刀仿写《阿里云APP》完成本次原型设计 |
| 学号 | 20189611 |
| 其他参考文献 | ...|
| 码云地址 | https://github.com/dhp327/test.git |
登录模块
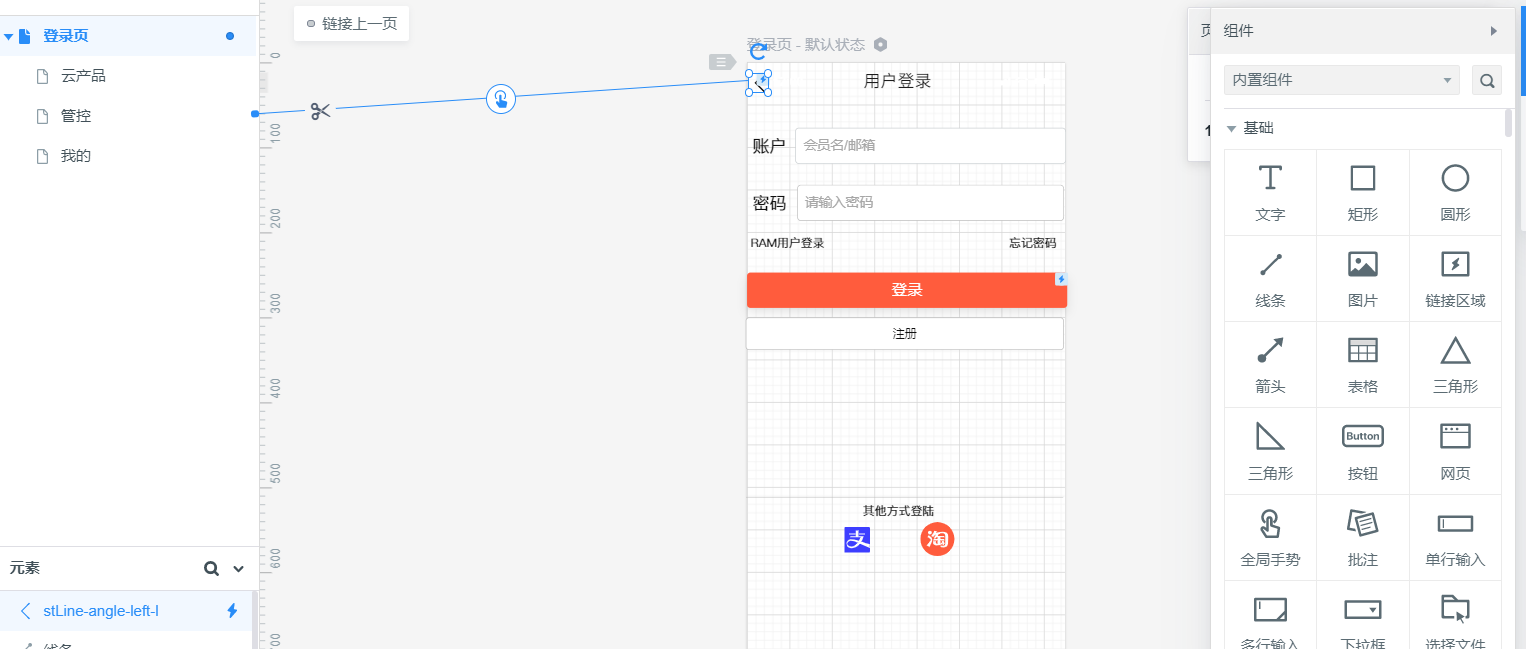
设计截图

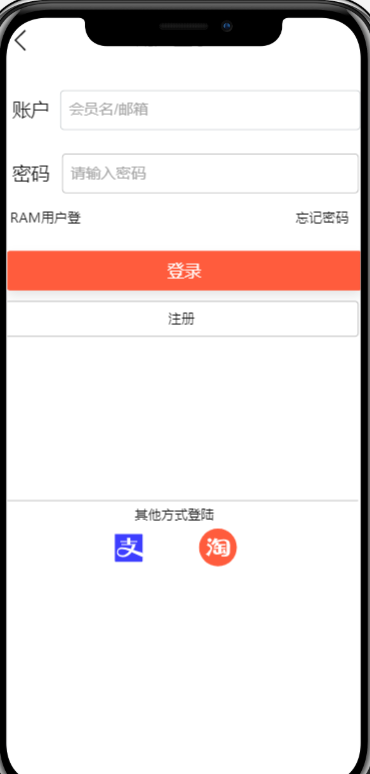
运行截图

此模块设计比较简便,只需要从右边的图形拖拽到设计界面需要的位置,并修改所需要的文字,然后再点击控件,再左边节目可以修改控件属性,例如
文字大小,文件颜色,控件的大小,控件颜色,跳转页面的话则需要点击控件左边有个闪电标志,然后将其拖到需要跳转的页面上去,则可以实现跳转,
请参照上图:设计截图
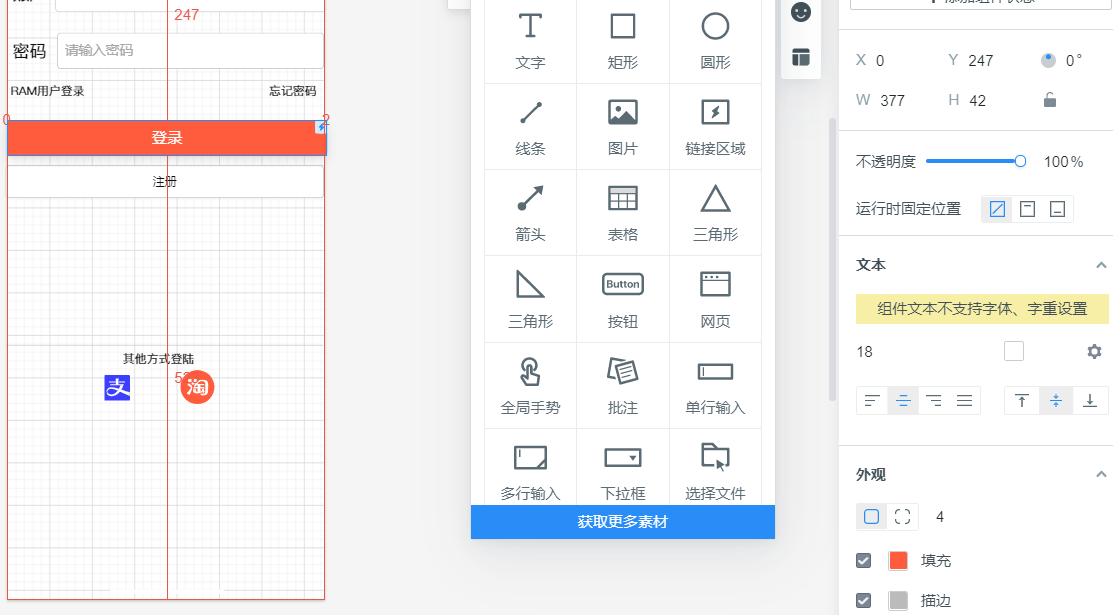
下面是改变控件颜色截图,点击右边方框截图填充就可以修改按钮颜色,

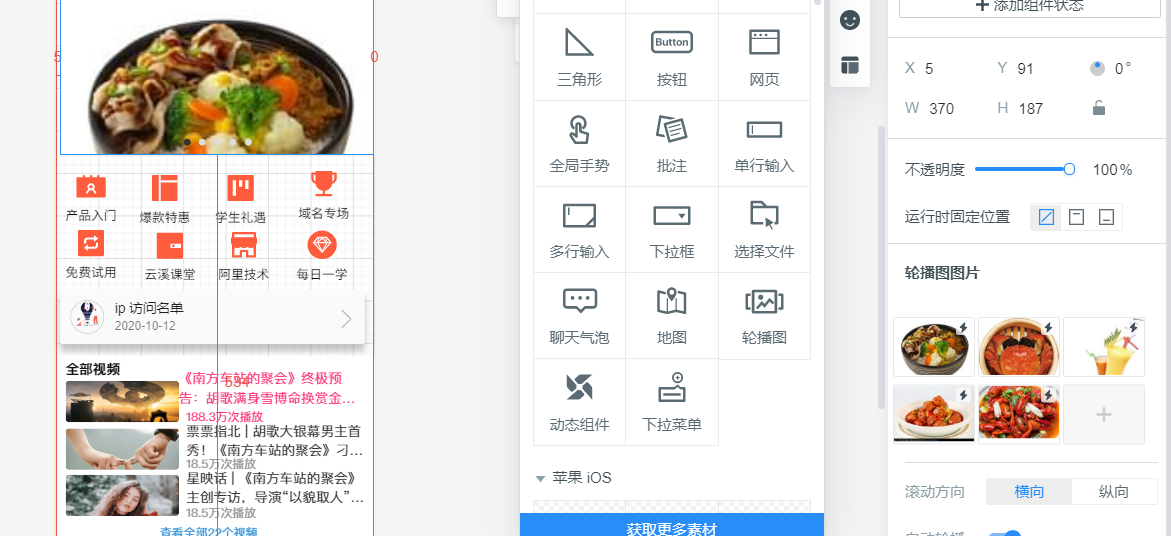
实现轮播图功能
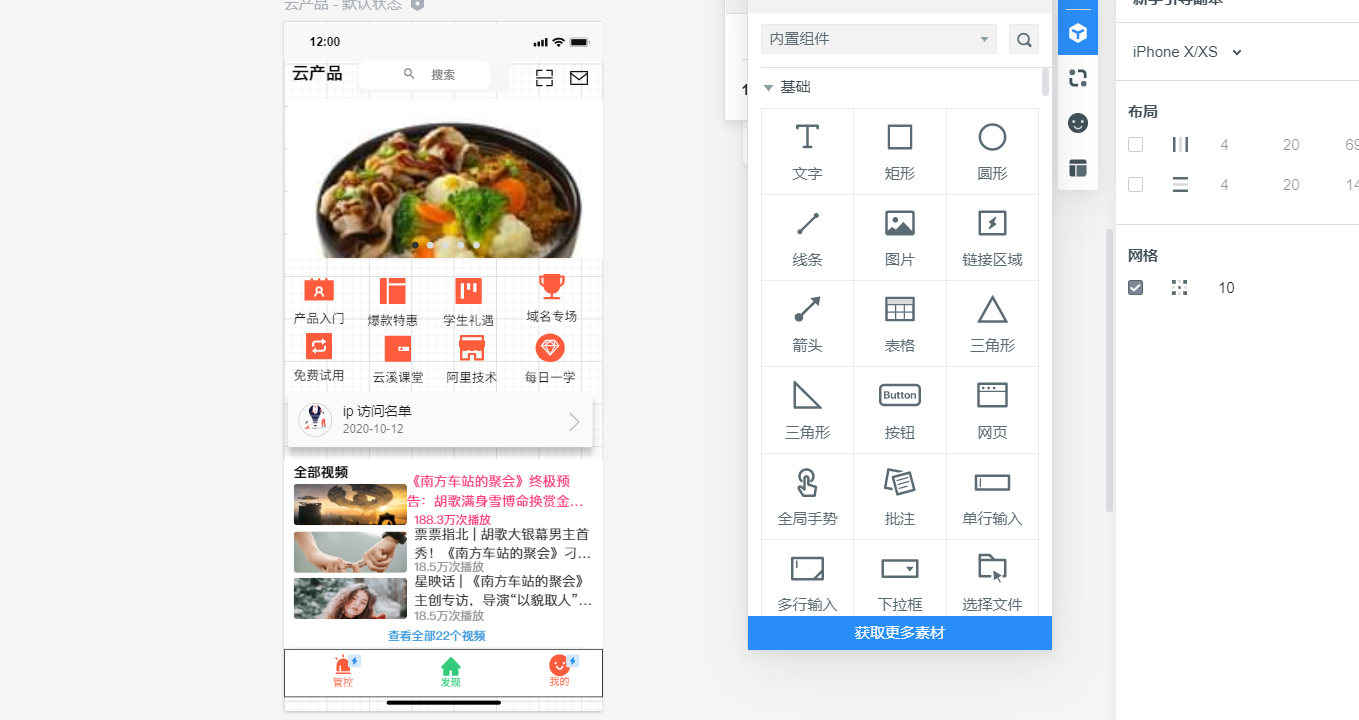
设计截图

创建云产品页面 将轮播图控件放到页面,然后在右边设置属性添加图片,需要滚动几张就添加几张
底部导航栏功能
创建我的,管控页面,每个页面都进行下列操作:添加方框,添加图标,添加文字控件,改变图片,文字颜色,点击图标左上角的闪电,拖拽到相应页面,使其实现跳转

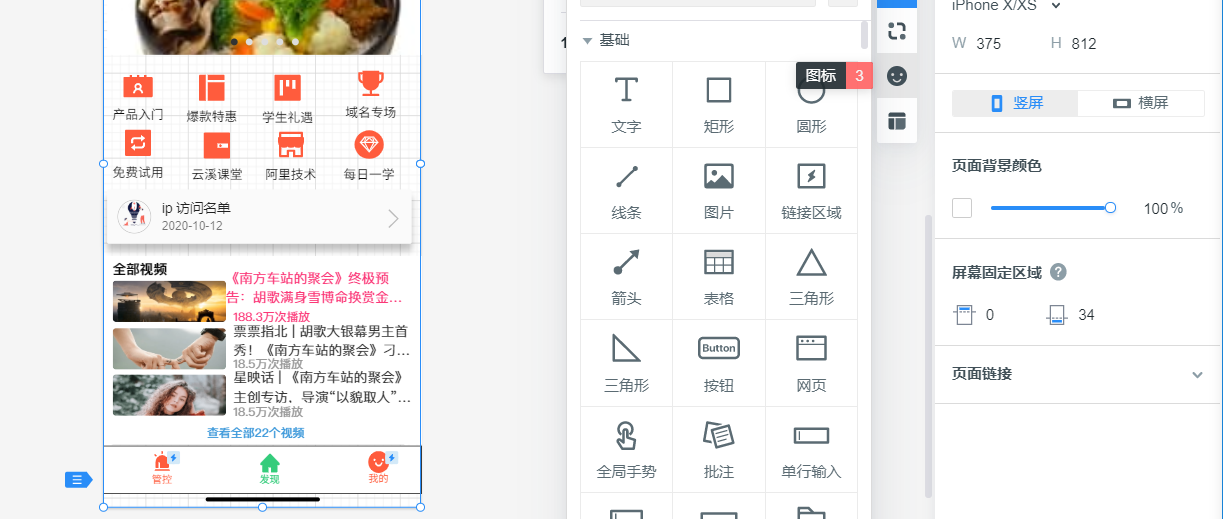
然后如上方法,再图标库寻找适合的图标,再控件库寻找适合的控件完成了剩余页面
云产品页面

管控页面

我的页面

总结
这次的任务看起来十分艰难,其实难点就在弄懂原型开发工具的使用方法,弄懂了之后很多东西就变得很容易,在这次的作业中我也遇到了很多问题比如:

底部导航栏的设计方面,选择到了适合的图标,但是由于图标本身颜色有出入,再颜色调控内虽然颜色调成一直,但是肉眼看上去还是有很大区别,上图
中的管控图标和我的图标文字虽然调成一致颜色,但是管控图标明显比我的图标浅色很多,我在经过多次尝试之后,还是颜色差距十分大,最后想到了一个方法,就
是把它颜色变化,不按照原本app上设置成灰色,而是设置成橙色,这个问题才得以解决。
然后就是图标匹配上面,很多图标没有合适的,,然后就在图片库中一个个寻找,在这就不得不提到墨刀这个的强大,内置图标素材不够的适合就可以去
素材广场点击图标类,里面就有很多种类的图标,都是免费使用的

寻找到自己所需要的的图标然后点击保存到素材库,

然后重点来了需要点击右上角打开工作区,重新打开编辑界面,不然素材无法加载到使用界面,这个也是卡了我很久都不知道问题在哪,最后还是每次保
存后有个提醒,打开工作区,使用素材,才解决这个问题。

最后才可以使用自己想要的图标

感觉使用这个原型设计工具十分的方便,做一个原型出来十分的快速,,这此的作业让我感触很多,这次感受不同于写代码页面,如果是要写网页代码实现
这次功能绝对花费时间比这要长很多,虽然这次的数据交互上基本没有,但是页面效果上与网页写出来的效果差不多。这为我打开了一个新的大门,对于程
序的认知又更深刻了许多。刚开始看到作业以为是不可完成的任务,因为这原型设计工具根本没有用过,但是钻研了之后才发现,并没有想象中的难,这让
我认识到了一个道理,学技术就应该不畏艰难,要相信自己能行,给自己加油打气,付出总会有好的结果,哪怕它不好也是一种成就,也是给自己的一份满
意的答卷。