| 这个作业属于哪个课程 |https://edu.cnblogs.com/campus`/zswxy/2018SE/ |
| ---- | ---- | ---- |
| 这个作业要求在哪里 |https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11188 |
| 这个作业的目标 |画出你要学习的这门技术的学习路线图和每次学习后的笔记或感悟。 |
| 其他参考文献 | https://zhuanlan.zhihu.com/p/23134551 |
| 学号 |20189611|
|git | https://github.com/dhp327/test.git|
最想学习前端VUE
个人感觉现在学习VUE要先有前端底子所以得把前端知识重新好好学一遍,所以我要学习的东西会比较多,然后再去根据职位要求调整
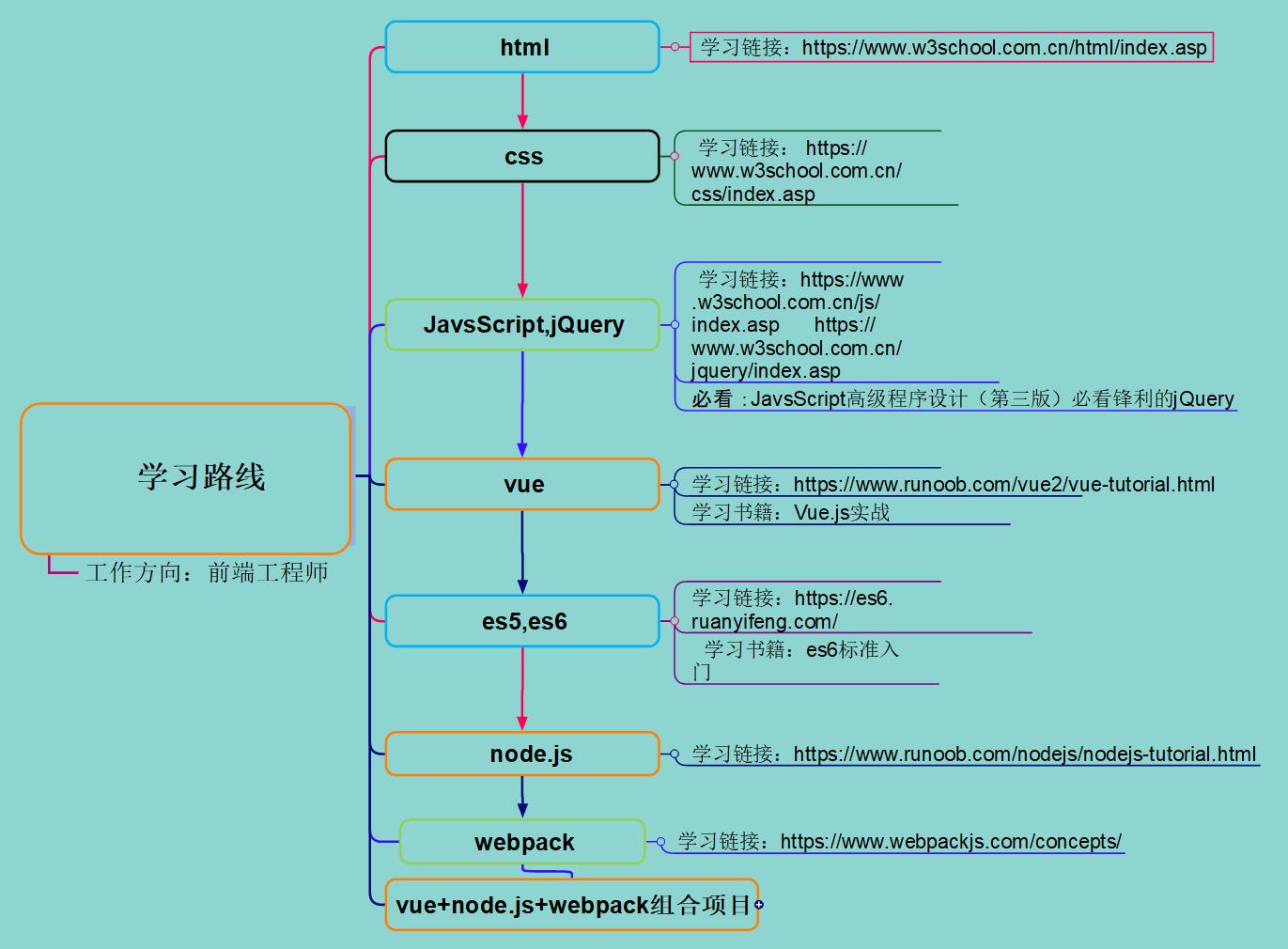
学习路线图

学习计划
先花两个月:
1.先学好JavaScript / HTML / CSS。
学习链接:https://www.w3school.com.cn/html/index.asp
学习链接:https://www.w3school.com.cn/css/index.asp
学习链接:https://www.w3school.com.cn/js/index.asp https://www.w3school.com.cn/jquery/index.asp
2. 然后通读官方教程只用最简单的Vue语法,把教程里的例子模仿一遍,理解用法。
学习链接:https://www.runoob.com/vue2/vue-tutorial.html
3. 照着官网上的示例,自己想一些类似的例子,模仿着实现来练手,加深理解。
4. 阅读官方教程着重理解 Vue 的响应式机制和组件生命周期。
5. 阅读教程里关于路由和状态管理的章节,然后根据需要学习 vue-router 和 vuex。
再花1个月:
前端生态/工程化
- 学习 ES2015/16 的新特性,理解 ES2015 modules。
学习链接:https://es6.ruanyifeng.com/ - 学习 Node.js 基础。将 npm 的 registry 注册表配置为淘宝的镜像源。了解 npm 的常用命令,npm scripts 如何使用,语义化版本号规则,CommonJS 模块规范,Node 包的解析规则,以及 Node 的常用 API。自己写一些基本的命令行程序。
学习链接:https://www.runoob.com/nodejs/nodejs-tutorial.html - 学习 Webpack。Webpack 是一个极其强大同时也复杂的工具,作为起步,理解它的『一切皆模块』的思想。
学习链接:https://www.webpackjs.com/concepts/
最后2个月
Vue 进阶 - 有了 Node 和 Webpack 的基础,可通过 vue-cli 来搭建基于 Webpack。阅读官方教程进阶篇剩余的内容以及 vue-loader 的文档,了解一些进阶配置。自己亲手从零开始搭一个项目加深理解。
- 根据例子尝试在 Webpack 模板基础上整合 vue-router 和 vuex
- 自己进行wepack+Vue.js+node.js的项目实战
后续利用空余时间看书巩固知识,提高知识深度与广度,提高自己的能力。