概述
基于Django的在线考试系统,适配电脑端,可以实现出题,答题,排行榜,倒计时等等等功能
详细
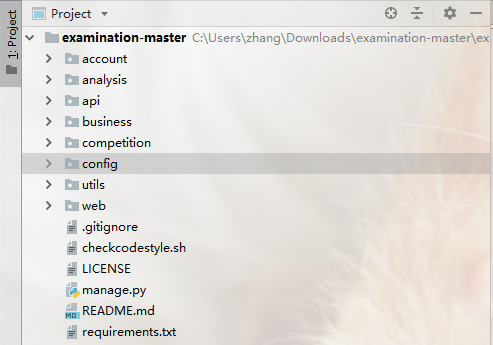
项目目录结构:

account为扩展的Django用户模块
analysis为用户答题分析模块
api为接口路由
business为机构配置信息模块
competition为比赛核心模块
config为配置文件目录
utlis为python脚本工具
web为前端代码目录
checkcodestyle.sh为shell脚本,用于检查语法规范
requirements.txt为项目所需python包
我的运行环境:
Python3.6.5 Django1.11.2

我测试的浏览器:
Chrome59
运行代码:
0:下载代码,解压zip文件到指定目录
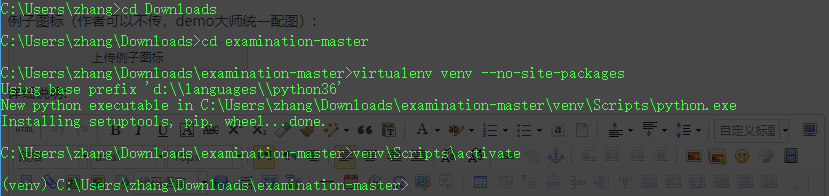
1:进入代码目录,创建并激活虚拟环境

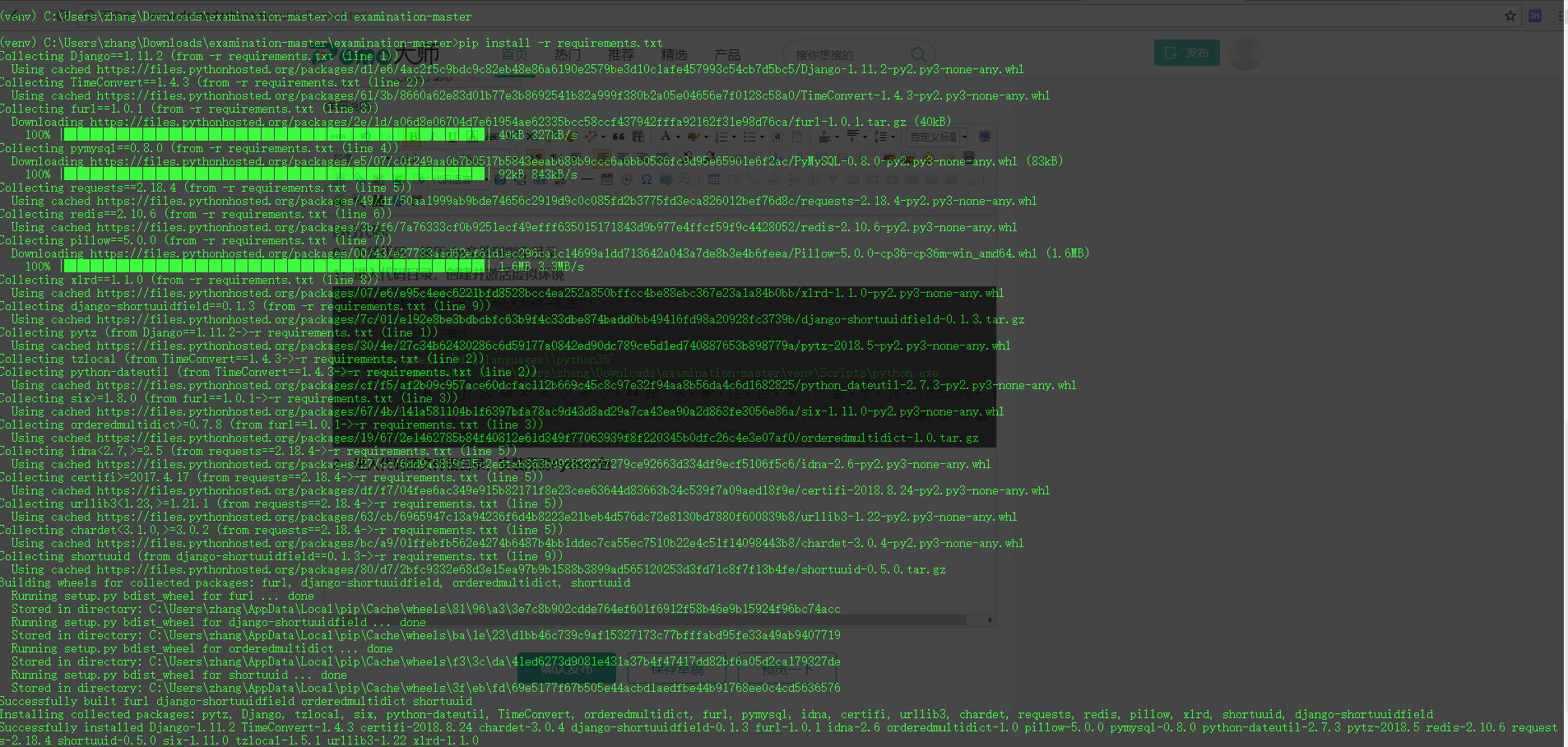
2:进入代码源文件根目录,安装所需Python包

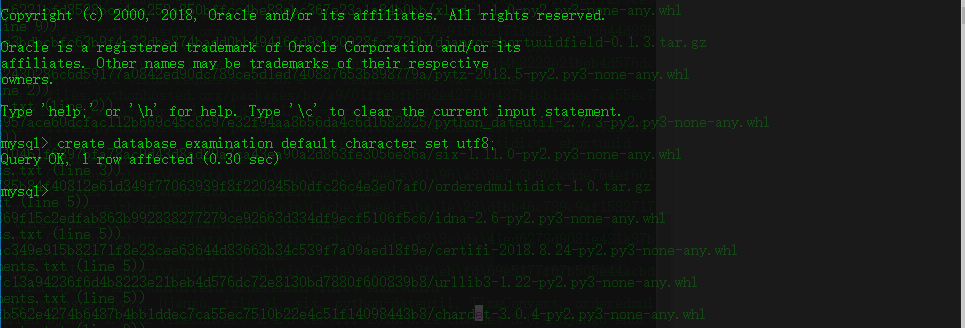
3:创建examination数据库

4:修改MySQL / Redis配置文件,在项目根目录的config文件夹下创建local_settings.py文件:

5:修改local_settings.py文件,填写如下配置信息:
# -*- coding: utf-8 -*-
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'examination',
'USER': 'root',
'PASSWORD': '你的数据库密码'
}
}
# Redis配置
REDIS = {
'default': {
'HOST': '127.0.0.1',
'PORT': 6379,
'USER': '',
'PASSWORD': '',
'db': 0,
}
}
6:创建日志文件目录,在你项目所在的盘符下(如C盘)创建tmp文件夹

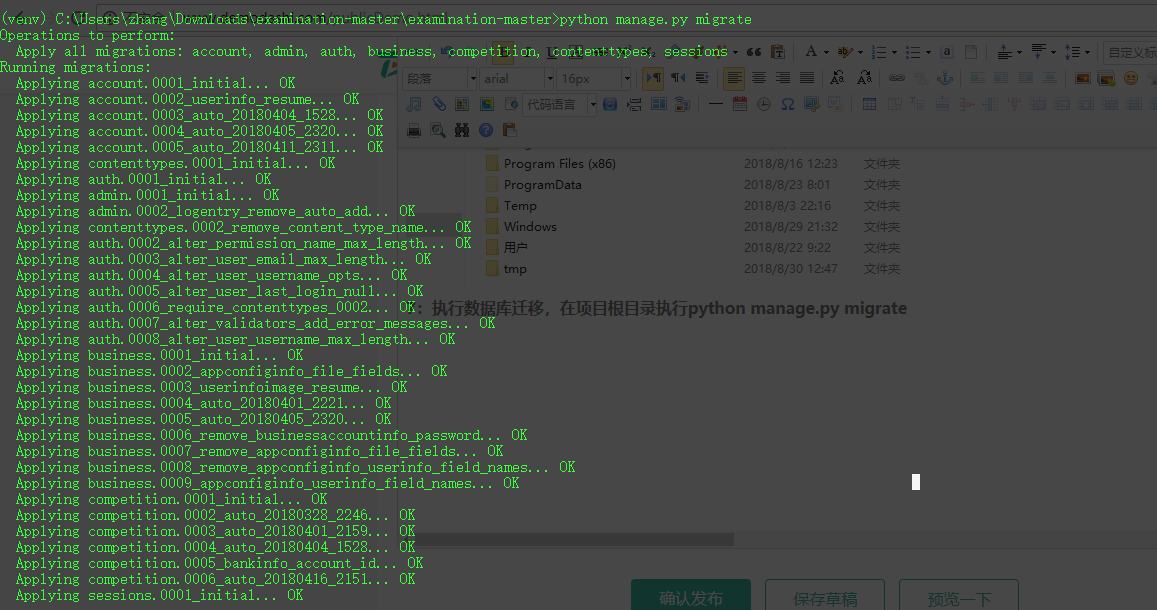
7:执行数据库迁移,在项目根目录执行python manage.py migrate

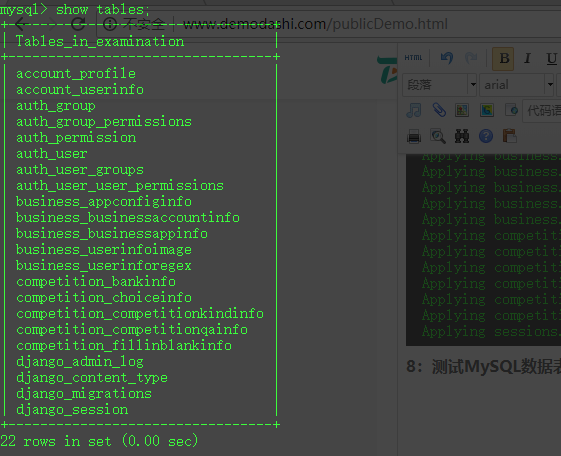
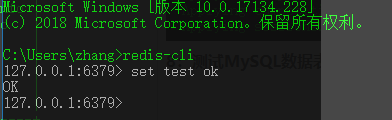
8:测试MySQL数据表是否创建成功,测试Redis是否可用。


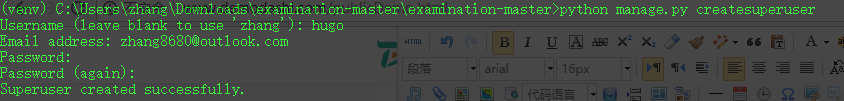
9:创建超级用户,依然在命令行中执行: python manage.py createsuperuser

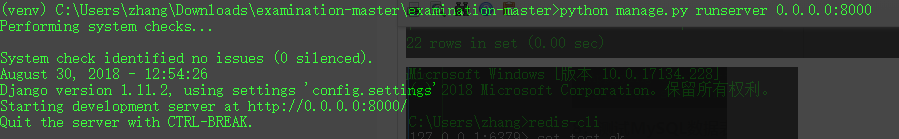
10:运行项目: python manage.py runserver 0.0.0.0:8000

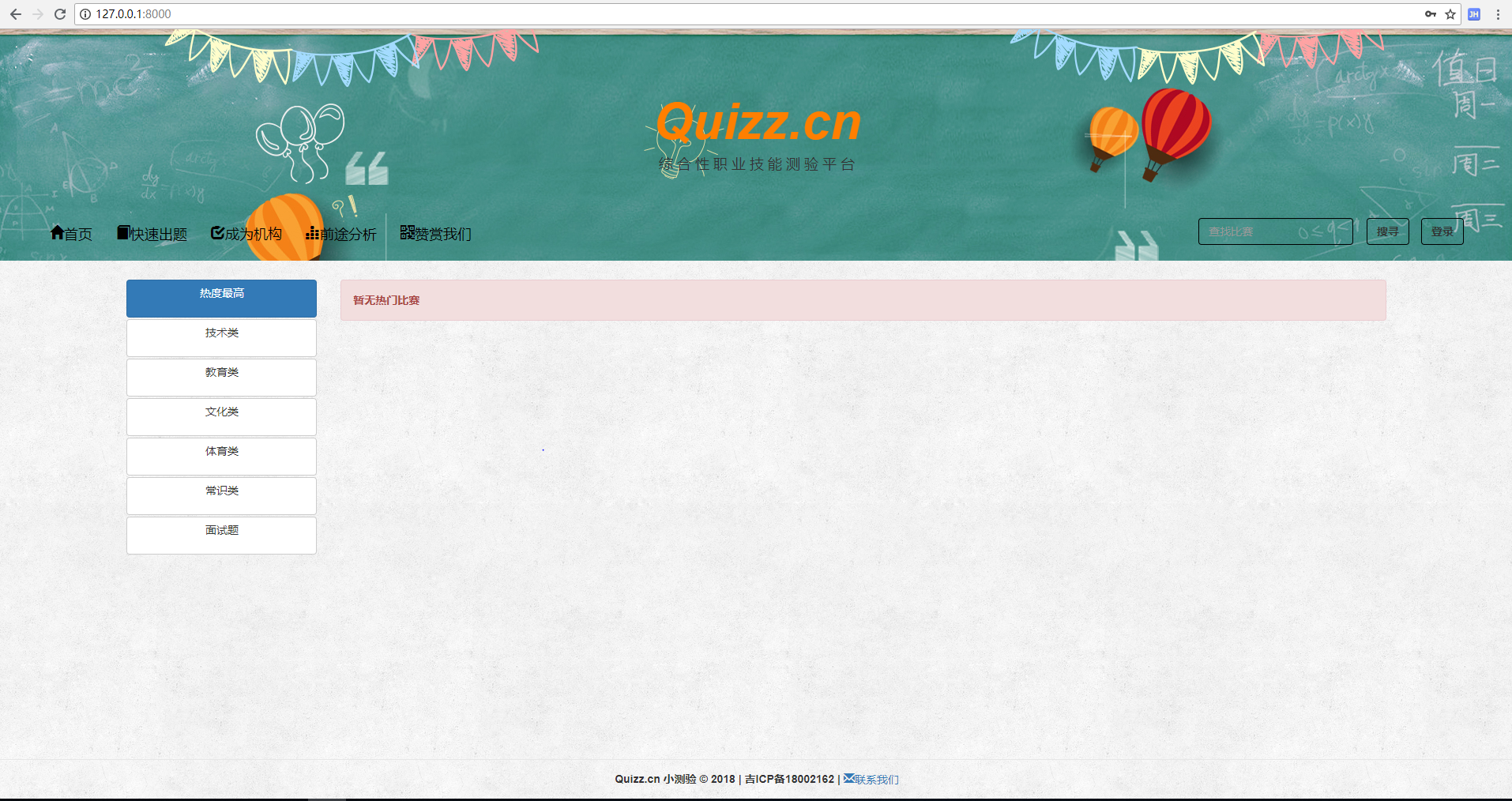
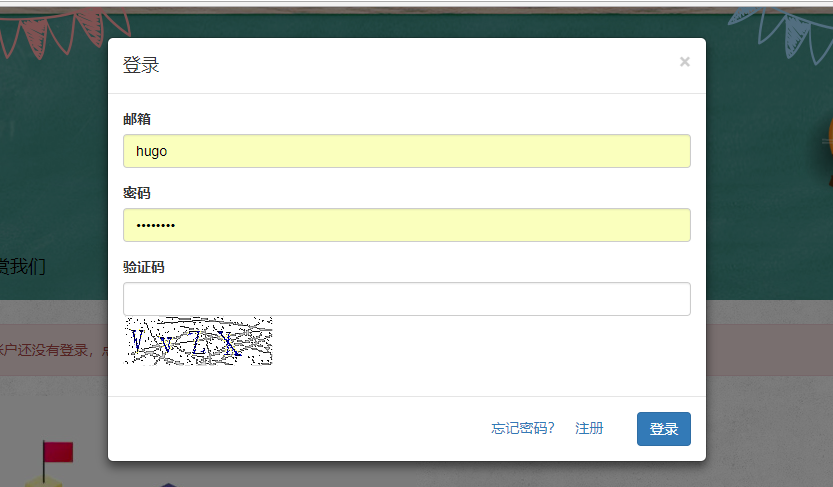
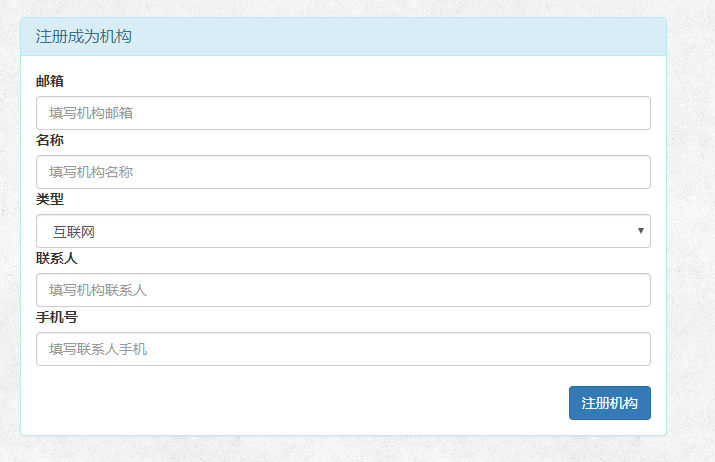
11:在浏览器中输入: http://127.0.0.1:8000,以下是演示图: