前言
在项目开发过程中,我们有时会遇到需要控件闪烁和停止的问题,这个用xml是可以实现的,但是为了在使用时控制方便,这里我写了一个工具类,方便在代码中控制view的闪烁与停止。
本文将涉及以下类容
- 闪烁实现原理
- 在MainActivity中的使用
- 效果图和项目结构图
实现过程
下面作以讲解
一.闪烁实现原理
闪烁是通过android中的动画类Animation实现的,
我在实现view闪烁动画的时候,涉及到Animation的 以下方法:
1. alphaAnimation.setInterpolator(new LinearInterpolator());
这是给动画设置插值器,默认线性插值器
要实现闪烁的话,就是一个重复的过程,于是Animation需要设置重复次数,因为是点击开始在结束之前不停止的,所以会一直重复,则设置重复次数如下:
alphaAnimation.setRepeatCount(Animation.INFINITE);
最后在设置完动画的model后启动动画:
alphaAnimation.setRepeatMode(Animation.REVERSE); view.startAnimation(alphaAnimation);
这样一个不断闪烁的动画便完成了,接下来是停止闪烁动画,Animation 有一个类似clear的方法,可以清除加在view上的而动画效果,停止闪烁动画的话,则需要这样:
view.clearAnimation();
当然,以上便是Animation实现动画实现view闪烁与停止的原理,这些只要理解就好,你不需要为怎么调用烦恼,因为我将view动画闪烁及停止的方法封装到demo中的FlashHelper中
FlashHelper类有两个公开方法,开始闪烁与停止闪烁。如果你想让你的view闪烁起来,你可以这样:
//开启闪烁,其中mTvText为view对象
FlashHelper.getInstance().startFlick(mTvText);
若想要闪烁的view停止下来,你可以这样:
//停止闪烁,其中mTvText为view对象
FlashHelper.getInstance().stopFlick(mTvText);
下面看看FlashHelper在MainActivity中是如何调用的吧.
二.在MainActivity中的使用
FlashHelper在MainActivity中使用样例如下:
package com.android.testdemo;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.android.base.BaseActivity;
import butterknife.BindView;
public class MainActivity extends BaseActivity {
@BindView(R.id.button1)
Button mBtn1;
@BindView(R.id.button2)
Button mBtn2;
@BindView(R.id.tv_text)
TextView mTvText;
@Override
protected int getContentViewId() {
return R.layout.activity_main;
}
@Override
protected void initView() {
}
@Override
protected void initData() {
}
@Override
protected void setListener() {
mBtn1.setOnClickListener(this);
mBtn2.setOnClickListener(this);
}
@Override
public void onClick(View v){
switch (v.getId()) {
case R.id.button1:
FlashHelper.getInstance().startFlick(mTvText);
break;
case R.id.button2:
FlashHelper.getInstance().stopFlick(mTvText);
break;
default:
break;
}
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}
MainActivity的xml文件很简单,就是一个按钮点击开启闪烁,然后一个按钮点击停止闪烁,闪烁效果在一个TextView上呈现,下面也简单的给出activity_main.xml的代码吧:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.MainActivity"
tools:layout_editor_absoluteY="81dp"
android:background="@color/white">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="開啓閃爍"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.501"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="40dp"
android:text="停止閃爍"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1"
tools:ignore="MissingConstraints" />
<TextView
android:id="@+id/tv_text"
android:layout_width="120dp"
android:layout_height="40dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="112dp"
android:text="控件閃爍測試"
android:gravity="center"
android:background="@color/green"
android:textColor="@color/black"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
</android.support.constraint.ConstraintLayout>
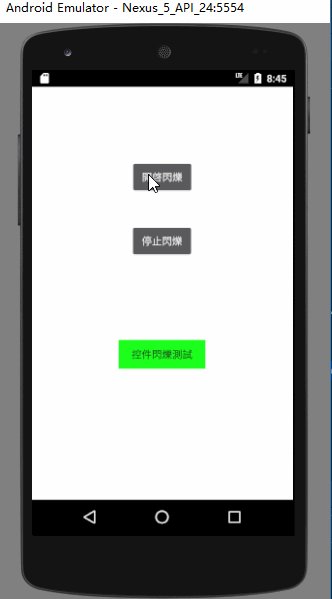
ok,使用方法介绍完了,现在来看看效果图和项目结构图吧
运行效果图
项目效果图

项目结构图
项目结构图

Android代码实现控件闪烁效果
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权