前言
在android开发的过程中,经常会涉及到沉浸式状态栏的问题,说白了,就是手机屏幕顶部栏的颜色显示问题,为了实现美感一体的效果,许多app都已经开始了沉浸式状态栏的显示,这里,我也简单介绍一个沉浸式状态栏的类StatusBarUtil,这个类使用简单并很好的解决了兼容问题。
今天涉及的内容有:
- StatusBarUtil工具类的方法使用讲解(含效果图)
- 在MainActivity中使用代码
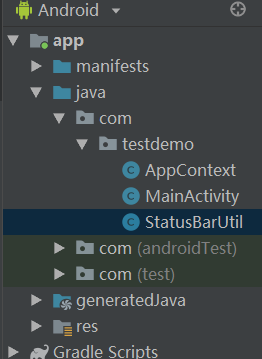
- 项目结构图
一. StatusBarUtil工具类的方法使用讲解
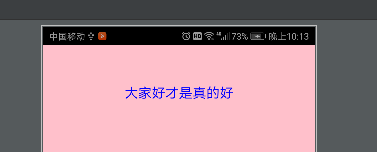
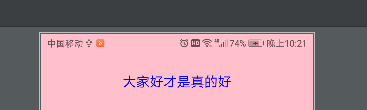
一般在未实现沉浸式状态栏的时候,(为了方便展示,我将activity背景设置成粉红色)状态栏是这样的:

1.1 设置状态栏背景透明
//设置状态栏背景透明
StatusBarUtil.immersive(mContext);
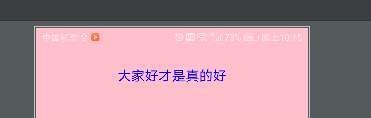
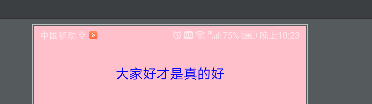
效果图如下:

1.2 给状态栏设置特定颜色
这里将状态栏设置成红色
//设置状态栏背景红色
StatusBarUtil.immersive(mContext, ContextCompat.getColor(mContext,R.color.red));
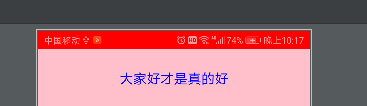
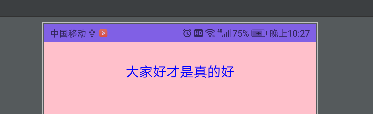
效果图

1.3 设置状态栏背景色的透明度
这里将状态栏背景设置成红色,透明度设置成半透明(注:透明度的值在0-1之间),设置代码如下:
//设置状态栏背景半透明红
StatusBarUtil.immersive(mContext, ContextCompat.getColor(mContext,R.color.red),0.5f);
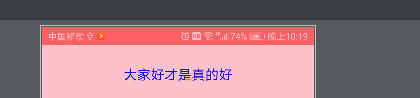
效果图

除了可以设置状态栏的背景色外,StatusBarUtil 还可以设置状态栏文字的颜色,目前状态栏文字颜色只支持两种:白色和黑色
1.4 设置状态栏黑色字体
设置状态栏黑色字体有两种方法
//设置状态栏文字变黑
//方法一
StatusBarUtil.darkMode(mContext);
//方法二
StatusBarUtil.darkMode(mContext,true);
效果图

1.5 设置状态栏白色字体
//设置状态栏文字变白
StatusBarUtil.darkMode(mContext,false);
效果图

1.6 综合设置状态栏属性
若你想设置状态栏文字为黑色的同时,还能设置状态栏背景色及其透明度,你可以调用以下方法(以背景色蓝色半透明为例):
//设置状态栏字体变黑,设置状态栏背景色和状态栏背景色的透明度
StatusBarUtil.darkMode(mContext, ContextCompat.getColor(this,R.color.blue),0.5f);
效果图

StatusBarUtil源码在demo中有,这里就不做介绍了。下面讲下StatusBarUtil在在MainActivity中的使用
二.在MainActivity中使用代码
由于布局比较简单,这里就不贴出MainActivity对应的activity_main.xml代码了,下面给出StatusBarUtil在MainActivity中调用的具体代码:
public class MainActivity extends BaseActivity {
@BindView(R.id.tv)
TextView mTv;
@Override
public int getContentViewId() {
return R.layout.activity_main;
}
@Override
public void initData() {
mTv.setText("大家好才是真的好");
//设置状态栏背景透明
StatusBarUtil.immersive(mContext);
// //设置状态栏背景红色
// StatusBarUtil.immersive(mContext, ContextCompat.getColor(mContext,R.color.red));
// //设置状态栏背景半透明红
// StatusBarUtil.immersive(mContext, ContextCompat.getColor(mContext,R.color.red),0.5f);
// //设置状态栏文字变黑
// StatusBarUtil.darkMode(mContext);
// StatusBarUtil.darkMode(mContext,true);
// //设置状态栏文字变白
// StatusBarUtil.darkMode(mContext,false);
//设置状态栏字体变黑,设置状态栏背景色和状态栏背景色的透明度
StatusBarUtil.darkMode(mContext, ContextCompat.getColor(this,R.color.blue),0.5f);
}
@Override
public void setListener() {
}
}
三.项目结构图

沉浸式状态栏的简易实现
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权