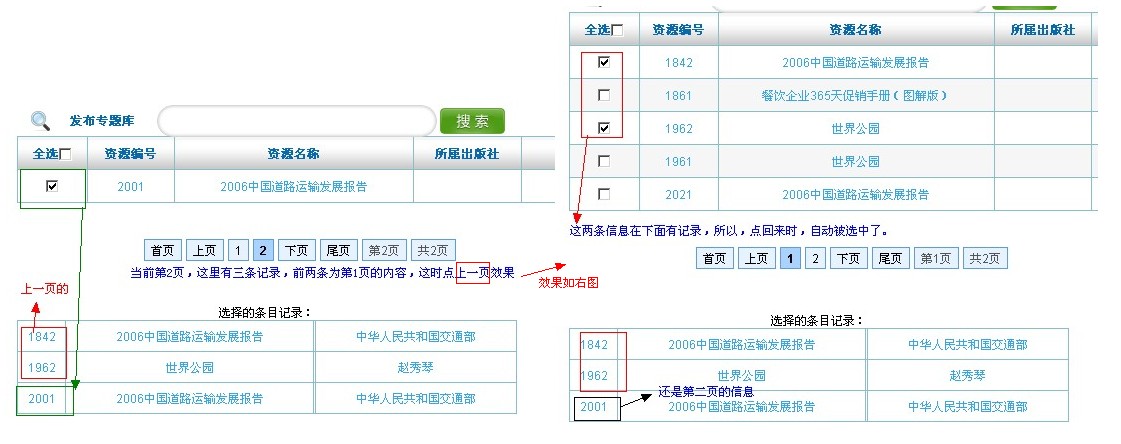
如下图,一个分页列表,用户可以随意勾选一条或多条信息,然后进行某种操作,如“提交”。但是有个问题:如果勾选了一条信息之后,点【下一页】,那么上一页 勾选的条目被刷新掉了。
问题:如果用户需要在第1页,第二页,第三页各选几条或多条 然后统一提交处理,该怎么办?
如何在第二页,知道第一页所选的条目? 如何在返回第一页的时候,把刚才勾选过的条目 标记为选中的状态?

思路:--->在页面放一个DIV
------> 为checkbox加一个事件,当该条记录被选中时,获取这条记录,把它存到div中
--------->从第二页返回第一页时,从DIV中检查,将DIV中的记录与列表中的记录匹配,如果列表中的某条信息在DIV中,则将列表中的该条checkbox设为checked=true。
第一步:将 勾选的条目放在 DIV中,效果如下图

//记录或者删除勾选的资源。 //参数: check 为当前点击的checkbox,tableId为保存勾选条目的表格id function toRecordCheck(check,tableId,recordDiv) { //用于记录已经选择的条目的 表格id. //var tableId="recordTable"; //当前选中的行 var tds = $(check.parentNode.parentNode);
//根据td来查找 ,当前行的数据 var contents = tds.find("td"); //获得资源编号 需要根据资源编号所在的列来获取值 var sourceNum=contents[1].innerHTML; //如果是【取消选中】 if(!check.checked){ //alert("删除资源编号为:"+sourceNum+"的条目"); var r=$("#"+tableId+" td").each(function(){ if($(this).text()==sourceNum){ var vh=$(this).parent().remove(); } }); } else { //如果是【选中】,在记录的table里边动态追加一行 var contentText = "<tr id="+sourceNum+">"; for ( var i = 0, j = contents.size(); i < j; i++) { if (i != 0){ contentText += "<td>" + contents[i].innerHTML+"</td>"; } } contentText+="</tr>"; $("#"+tableId+"").append(contentText); } }
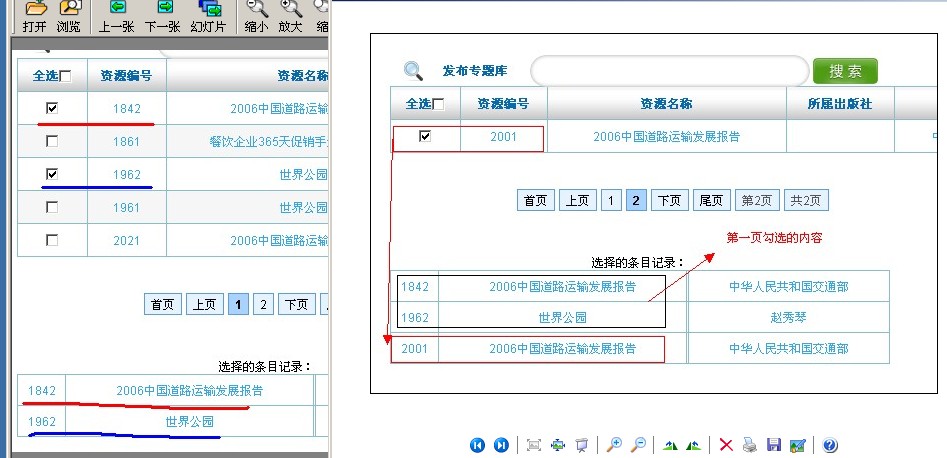
第二步:返回【上一页】时,恢复 上一次已经 勾选过的内容
在这里,以【资源编号】为查找条件,先获得DIV中所记录的资源编号,然后根据编号在 当前页面的 列表中匹配,匹配上的,就把该条记录的checkbox设为checked=true;
代码如下:
//恢复记录,将之前勾选过的条目选中 //参数:recordTableId为保存勾选条目的表格Id,listTableId为列表table的id. function regain(recordTableId,listTableId){ $("#"+recordTableId+" tr").each(function(){ var ids=$(this).attr("id"); //获得之前选中的资源编号 $("#"+listTableId+" td").each(function(){//遍历列表所在的table, if($(this).text()==ids){//将其中的资源编号与取得的资源编号匹配 var vh=$(this).parent().find(":checkbox").attr("checked", true);//匹配成功 则选中当前行的 checkbox } }); }); }
效果如下: