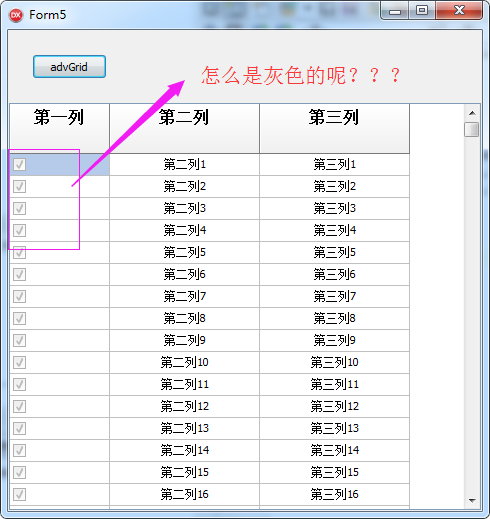
var I: Integer; begin for I := 1 to 48 do begin AdvStringGrid1.AddCheckBox(0, I, True, True); AdvStringGrid1.Cells[1,I] := '第二列' + I.ToString; AdvStringGrid1.Cells[2,I] := '第三列' + I.ToString; end; end;



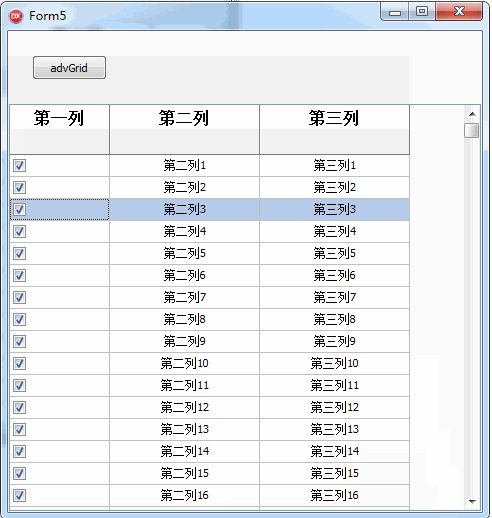
但是你会发现,checkbox再单元的左侧了,想居中 怎么办,经过研究发现了advstring自身的一处bug,复选框是写死在左侧的。
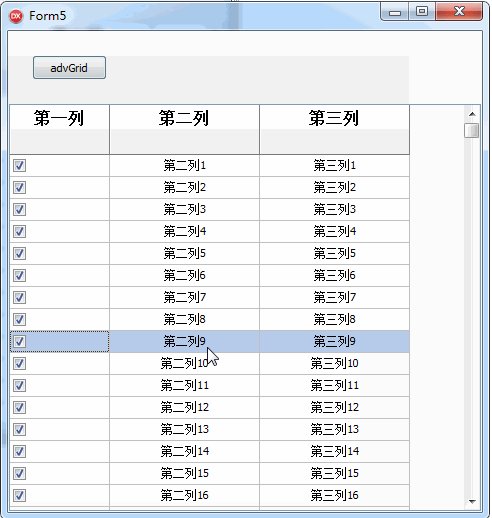
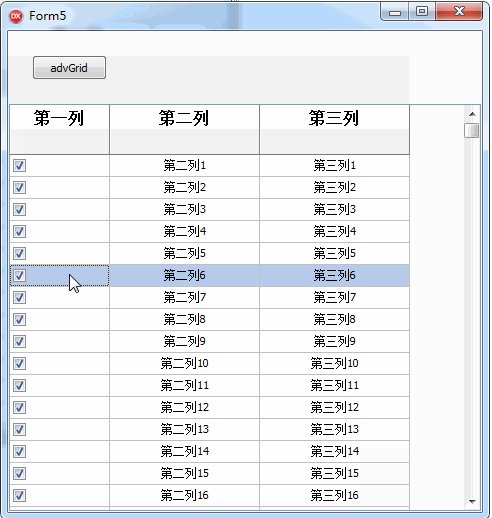
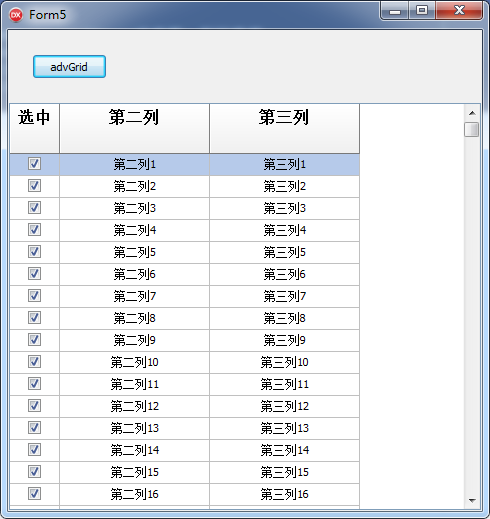
我修改下官方的源码,让其写死居中就可了。


procedure TForm5.Button3Click(Sender: TObject); var I: Integer; begin for I := 1 to 48 do begin AdvStringGrid1.ColWidths[0] := 50; //改变第一列的宽度。 AdvStringGrid1.AddCheckBox(0, I, True, True); AdvStringGrid1.Cells[1,I] := '第二列' + I.ToString; AdvStringGrid1.Cells[2,I] := '第三列' + I.ToString; end; end;

unit Unit5; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, AdvUtil, AdvObj, BaseGrid, AdvGrid, RzGrids, Vcl.Grids, Vcl.StdCtrls, Vcl.ComCtrls, cxGraphics, cxControls, cxLookAndFeels, cxLookAndFeelPainters, dxSkinsCore, dxSkinBlack, dxSkinBlue, dxSkinBlueprint, dxSkinCaramel, dxSkinCoffee, dxSkinDarkRoom, dxSkinDarkSide, dxSkinDevExpressDarkStyle, dxSkinDevExpressStyle, dxSkinFoggy, dxSkinGlassOceans, dxSkinHighContrast, dxSkiniMaginary, dxSkinLilian, dxSkinLiquidSky, dxSkinLondonLiquidSky, dxSkinMcSkin, dxSkinMetropolis, dxSkinMetropolisDark, dxSkinMoneyTwins, dxSkinOffice2007Black, dxSkinOffice2007Blue, dxSkinOffice2007Green, dxSkinOffice2007Pink, dxSkinOffice2007Silver, dxSkinOffice2010Black, dxSkinOffice2010Blue, dxSkinOffice2010Silver, dxSkinOffice2013DarkGray, dxSkinOffice2013LightGray, dxSkinOffice2013White, dxSkinOffice2016Colorful, dxSkinOffice2016Dark, dxSkinPumpkin, dxSkinSeven, dxSkinSevenClassic, dxSkinSharp, dxSkinSharpPlus, dxSkinSilver, dxSkinSpringTime, dxSkinStardust, dxSkinSummer2008, dxSkinTheAsphaltWorld, dxSkinsDefaultPainters, dxSkinValentine, dxSkinVisualStudio2013Blue, dxSkinVisualStudio2013Dark, dxSkinVisualStudio2013Light, dxSkinVS2010, dxSkinWhiteprint, dxSkinXmas2008Blue, cxContainer, cxEdit, cxListView, AdvListV, RzListVw; type TForm5 = class(TForm) AdvStringGrid1: TAdvStringGrid; Button3: TButton; Button1: TButton; Button2: TButton; Button4: TButton; procedure Button3Click(Sender: TObject); procedure Button1Click(Sender: TObject); procedure Button2Click(Sender: TObject); procedure Button4Click(Sender: TObject); private { Private declarations } public { Public declarations } end; TPerson = record end; var Form5: TForm5; implementation {$R *.dfm} uses qjson; procedure TForm5.Button1Click(Sender: TObject); begin AdvStringGrid1.CheckAll(0); end; procedure TForm5.Button2Click(Sender: TObject); begin AdvStringGrid1.UnCheckAll(0); end; procedure TForm5.Button3Click(Sender: TObject); var I: Integer; begin AdvStringGrid1.RowCount := 50;//一共50行0..49 AdvStringGrid1.ColWidths[0] := 50;//改变第一列的宽度。 AdvStringGrid1.AddCheckBoxColumn(0);//表示这一列都需要复选框 //第0行是标题头,所以从1..49开始 for I := 1 to 49 do begin //AdvStringGrid1.AddCheckBox(0, I, False, False); //可以写在这里, 表示某个单元格 需要增加 复选框 AdvStringGrid1.Cells[1,I] := '第二列' + I.ToString; AdvStringGrid1.Cells[2,I] := '第三列' + I.ToString; end; end; procedure TForm5.Button4Click(Sender: TObject); var I: Integer; MyList: TStringList; checkState: TCheckBoxState; begin MyList := TStringList.Create; //第0行是固定的标题头,跳过所以从1开始 1..49 for I := 1 to AdvStringGrid1.RowCount - 1 do begin AdvStringGrid1.GetCheckBoxState(0, I, checkState); if checkState = cbChecked then begin MyList.Add(AdvStringGrid1.Cells[1,I]); end; end; ShowMessage(MyList.Text); MyList.Free; end; end.
