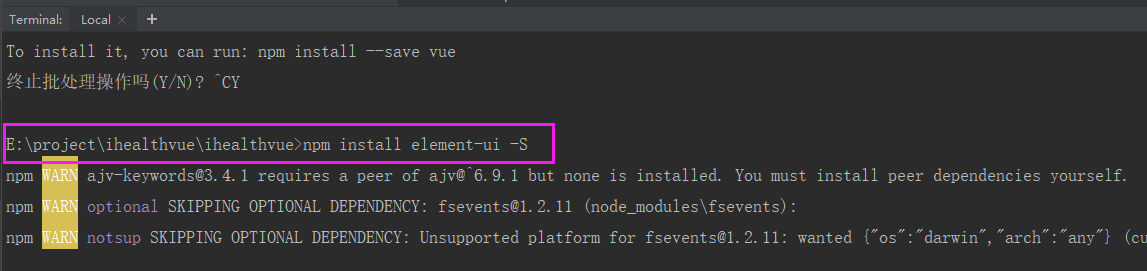
打开vue项目所在的项目路径

输入
npm install element-ui -S
安装element ui

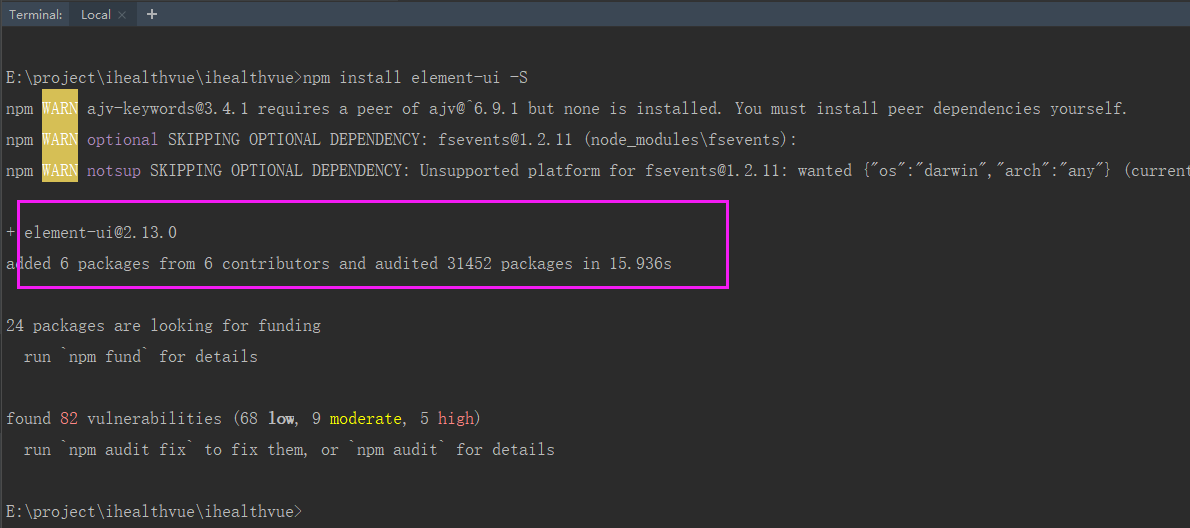
表示安装成功

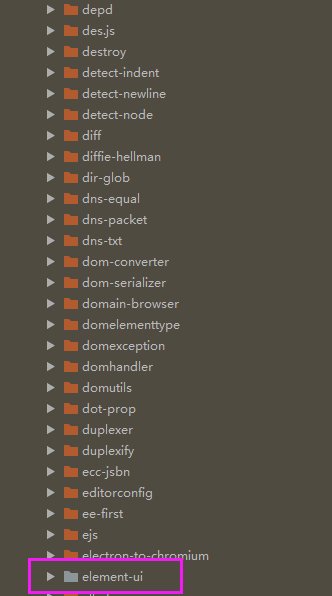
在vue项目下的node_modules下会显示
element ui
配置element ui
改变项目目录中的main.js文件;
初始main.js文件:
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)

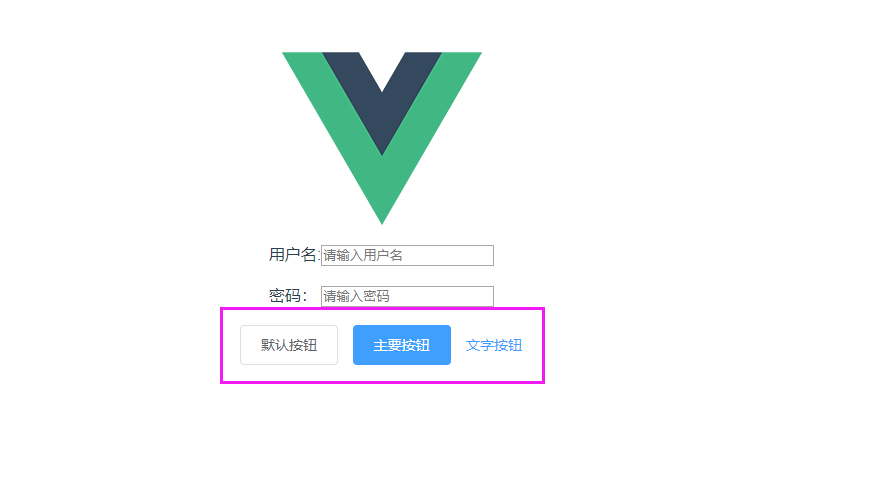
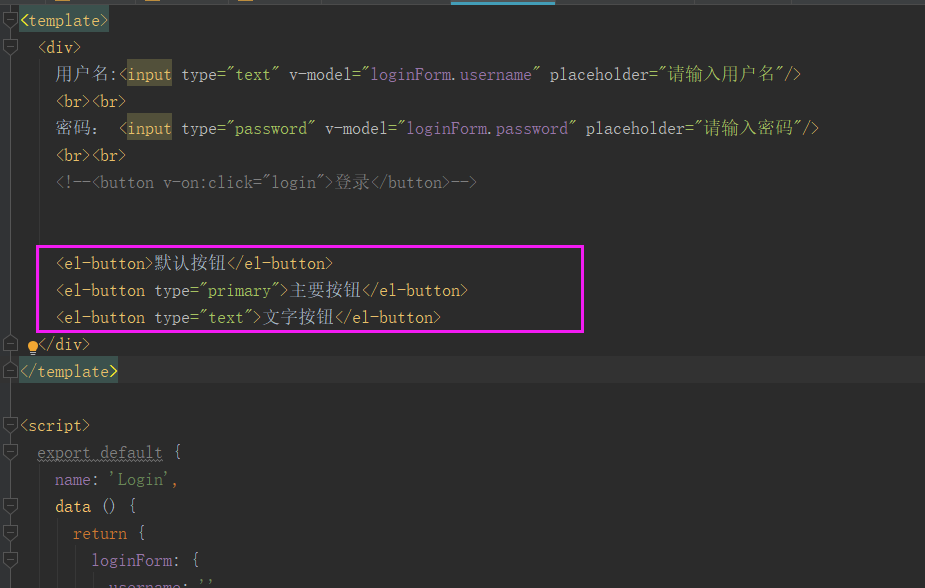
然后在.vue文件里就直接可以用了

显示效果,如图