1.文本的水平垂直居中
line-height + text-align:center
1 <div class='wrap'> 2 水平垂直居中水平垂直居中 3 </div>
1 html,body{ 2 margin: 0; 3 } 4 .wrap{ 5 line-height: 400px; 6 text-align:center; 7 8 height: 400px; 9 font-size: 36px; 10 background-color: #ccc; 11 }
2.利用盒模型的水平垂直居中
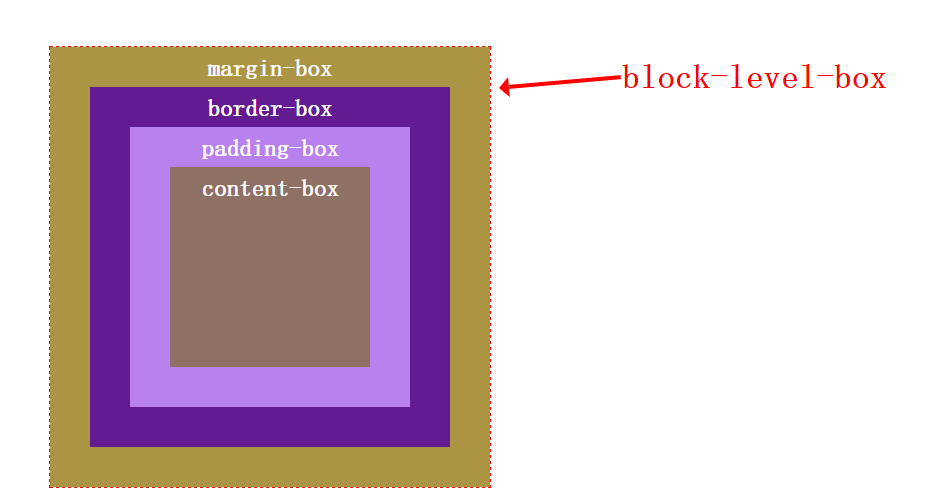
我们一般讲的盒模型都是说的块级盒的盒模型,也只有块级盒的盒模型用得多一点,块级盒block-level box又是分别由content-box、padding-box、border-box、margin-box组成的,如下图:

用css3的calc()动态计算:
1 <div class="wrap"> 2 <div class="content"></div> 3 </div>
1 .wrap{ 2 margin-top: 20px; 3 margin-left: auto; 4 margin-right: auto; 5 width: 400px; 6 height: 400px; 7 background-color: #ccc; 8 .content{ 9 padding: -webkit-calc(~"(100% - 100px) / 2"); 10 padding: calc(~"(100% - 100px) / 2"); 11 width: 100px; 12 height: 100px; 13 background-color: #333; 14 background-clip: content-box; 15 } 16 }
注意这里我在calc中使用了一个~""的写法,这是less中的一个语法,告诉less这里不被less所编译,要是被less编译了的话,css的calc函数的参数就不是100% - 100px,而是0%了。
3.使用绝对定位居中
1 <div class="container">
2 <div class="center absolute_center">绝对对位原理:元素在过度受限情况下,将margin设置为auto,浏览器会重算margin的值,<br />过度受限指的是同时设置top/bottom与height或者left/right与width。
3 </div>
4 </div>
绝对对位原理:元素在过度受限情况下,将margin设置为auto,浏览器会重算margin的值,过度受限指的是同时设置top/bottom与height或者left/right与width。
1 .absolute_center{
position:absolute;
200px;
height:200px;
top:0;
bottom:0;
left:0;
right:0;
margin:auto;
background:#518fca;
overflow:auto;
resize:both;/*用于设置了所有除overflow为visible的元素*/
}
使用绝对定位要求元素必须设置明确高度。内容超过元素高度时需要设置overflow决定滚动条的出现
优点:支持响应式,只有这种方法在resize之后仍然垂直居中
缺点:没有显式设置overflow时,内容超过元素高度时会溢出,没有滚动条
4.负marginTop方式
已知元素高度后,使用绝对定位将top设置为50%,mergin-top设置为内容高度的一半(height + padding) / 2;内容超过元素高度时需要设置overflow决定滚动条的出现
原理:top:50%元素上边界位于包含框中点,设置负外边界使得元素垂直中心与包含框中心重合;
1 .negative_margin_top{
width:200px;
height:200px;
position:absolute;
top:50%;
left:0;
right:0;
margin:auto;
margin-top:-100px; /*-(height+padding)/2*/ }
优点:代码量少、浏览器兼容性高支持ie6 ie7
缺点:不支持响应式(不能使用百分比、min/max-width)
5.借助额外元素floater
元素高度已知,在center元素外插入一个额外元素floater,设置floater的height为50%;margin-bottom为center元素高度的一半(height + padding) / 2。内容超过元素高度时需要设置overflow决定滚动条的出现。
原理与2方法类似,floater的下边界是包含框的中心线,负下外边界保证center的中心线与包含框中心线重合。
1 <div class="container"> 2 <div class="floater"></div> 3 <div class="center floater_center">元素高度已知,在center元素外插入一个额外元素floater,设置floater的height为50%;<br />margin-bottom为center元素高度的一半(height + padding) / 2。内容超过元素高度时需要设置overflow决定滚动条的出现。</div> 4 </div>
1 .floater{
height:50%;
margin-bottom:-100px;
} 2 .floater_center{
height:200px;
width:200px;
margin:auto;
}
优点:浏览器兼容性好,兼容旧版本IE
缺点:需要额外元素,不支持响应式(不能使用百分比、min/max-width)
6.table-cell方式
将center元素的包含框display设置为table,center元素的display设置为table-cell,vertical-align设置为middle。
原理:利用表布局特点,vertical-align设置为middle后,单元格中内容中间与所在行中间对齐
1 .container2{
display:table;
height:100%;
} 2 .table_cell{
/*将cell垂直居中,如果外层div不为table则tablecell必须有高度*/
display:table-cell;
vertical-align:middle;
}
优点:支持任意内容的可变高度、支持响应式
缺点:每一个需要垂直居中的元素都会需要加上额外标签(需要table、table-cell两个额外元素)
7.inline-block方式
将center元素display设置为inline-block,vertical-align设置为middle,为包含框设置after伪元素,将伪元素display设置为inline-block,vercial-align设置为middle,同时设置height为100%,撑开容器。
原理:为同一行的inline-block元素设置vertical-align:middle,该行内的inline-block元素会按照元素的垂直中心线对齐。
<div class="container"> <div class="center inline_block">生命里有着多少的无奈和惋惜,又有着怎样的愁苦和感伤?<br> 雨浸风蚀的落寞与苍楚一定是水,静静地流过青春奋斗的日子和触摸理想的岁月。 </div> </div>
1 .container{display:block;} 2 /*inline-block的前世今生*/ 3 .container:after{content: '';
display: inline-block;
vertical-align: middle;
height: 100%;
} 4 .inline_block{
display:inline-block;
vertical-align:middle;
}
优点:支持响应式、支持可变高度
缺点:会加上额外标记
6.line-height方式
该方式只适用于情况比较简单的单行文本,将line-height设置与元素高度同高。
原理:如果line-height高度大于font-size,生于高度浏览器会平分到文字上下两端。
1 <div class="single_line">其实我们每个人的生活都是一个世界,即使最平凡的人也要为他生活的那个世界而奋斗。 2 </div>
1 .single_line{
height: 30px;
font-size: 14px;
line-height: 30px;
border: 1px solid #518dca;
}
优点:简单明了
缺点:只适用于单行文本,局限性大
7.弹性盒式布局
利用弹性盒式布局,将字元素的主轴、侧轴的排列方式都设置为居中对齐
原理:CSS弹性盒
1 <div class="container is-Flexbox"> 2 <div class="center">既要脚踏实地于现实生活,又要不时跳出现实到理想的高台上张望一眼。<br>在精神世界里建立起一套丰满的体系,引领我们不迷失不懈怠。<br>待我们一觉醒来,跌落在现实中的时候,可以毫无怨言地勇敢地承担起生活重担。<br>这是孙少平教给我的道理。 <br>只能永远把艰辛的劳动看做生命的必要,即使没有收获的指望,也心平气静地继续耕种。<br> 3 要做到这一点,路还好长。 4 </div> 5 </div>
1 .is-Flexbox {display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
优点:真正的垂直居中布局
缺点:ie11才开始支持弹性布局