1、docker安装elasticsearch
docker pull elasticsearch docker images docker run -e ES_JAVA_OPTS="-Xms256m -Xmx256m" -di -p 9200:9200 -p 9300:9300 --name es01 ac5d415b7621
2、安装head客户端
git 地址:
https://github.com/mobz/elasticsearch-head
安装node 、进入elasticsearch-head目录执行 npm run start
3、使用restful 方式测试
(1)创建索引库
put: http://localhost:9200/索引库名称
{ "settings":{ "index":{ "number_of_shards":1, "number_of_replicas":0 } } }
number_of_shards: 设置分片数、在集群中通常设置多个分片,表示一个索引库拆将分成多分片分别存在不同的节点中,提高性能和高可用性,单机环境设置为1
number_of_replicas: 设置副本数量,共1个分片,0个副本
(2)创建映射
说明: 索引中没有document中有一个或多个field、创建映射就是向索引库中创建field的过程,定义结构,document相当于row、field相当于字段,注意在es6.0之前还有type的概念,相当于表,官方说9.0之后要彻底删除
索引库相当于关系型数据的的库还是表:
相当于库:一个索引库中可以放不同类型的document ,这也是允许的
相当于表: 一个索引库中只能存相同类型的document、ES官方建议的
post: http://localhost:9200/索引库名/类型名称/_mapping //类型名官方在弱化、建议取无关业务名称,如doc
{ "properties": { "description": { "type": "text" }, "name": { "type": "text" }, "studymodel": { "type": "keyword" } } }
(3)创建文档
put 或Post http://localhost:9200/xc_course/doc/id值 (如果不指定id值ES会自动生成ID)
{ "description": "Bootstrap是由Twitter推出的一个前台页面开发框架,在行业之中使用较为广泛。此开发框架包 含了大量的CSS、JS程序代码,可以帮助开发者(尤其是不擅长页面开发的程序人员)轻松的实现一个不受浏览器限制的 精美界面效果。", "name": "Bootstrap开发框架", "studymodel": "201001" }
(4)搜索文档
- 根据id搜索
get http://localhost:9200/xc_course/doc/4028e58161bcf7f40161bcf8b77c0000
- 查询所有
get http://localhost:9200/xc_course/doc/_search
- 查询name中包含Bootstrap关键字的字段(name:document的一个field)
get http://119.27.182.24:9200/xc_course/doc/_search?q=name:bootstrap
4、查询结果分析
{ "took": 12, "timed_out": false, "_shards": { "total": 1, "successful": 1, "skipped": 0, "failed": 0 }, "hits": { "total": 1, "max_score": 0.2824934, "hits": [ { "_index": "xc_course", "_type": "doc", "_id": "4028e58161bcf7f40161bcf8b77c0000", "_score": 0.2824934, "_source": { "description": "Bootstrap是由Twitter推出的一个前台页面开发框架,在行业之中使用较为广泛。此开发框架包 含了大量的CSS、JS程序代码,可以帮助开发者(尤其是不擅长页面开发的程序人员)轻松的实现一个不受浏览器限制的 精美界面效果。", "name": "Bootstrap开发框架", "studymodel": "201001" } } ] } }
took: 本次操作花费的时间,单位是毫秒
time_out: 请求是否超时
_shards: 本次操作搜索了哪些分片
hits.total: 符合条件的document总数、
hits.max_score: 文档匹配最高分
hits.hits: 匹配度较高的前n个documents
hits.hits._score:当前文档的匹配得分
hits.hits._source: 显示文档的原始内容
5、Ik分词器
es默认使用的分词器对中文单字分词、因此需要自己安装IK分词器对中文进行分词,ik分词器安装见“ik分词器安装”
5.1 测试ik分词器
post : localhost:9200/_analyze
{"text":"测试分词器,后边是测试内容:spring cloud实战","analyzer":"ik_max_word"}
特别注意要加analyzer 指定分词器分词模式,否则仍然使用默认的中文单字分词
5.2 ik分词器的两种分词模式
(1)ik_max_word 细粒度
会将文本做细粒度的拆分,比如会将“中华人民共和国人民大会堂”拆分为“中华人民共和国、中华人民、中华、 华人、人民共和国、人民、共和国、大会堂、大会、会堂等词语。
(2)ik_smart 粗粒度
会做粗粒度的拆分,比如会将“中华人民共和国人民大会堂”拆分为中华人民共和国、人民大会堂。
索引和搜索都是使用ik_max_word分词模式
"name":{
"analyzer":"ik_max_word"
}索引ik_max_word分词模式、搜索用ik_smart分词模式
"name":{
"analyzer":"ik_max_word",
"search_analyzer": "ik_smart"
}
5.3 自定义词库
(1)ik 自带config/main.dic文件,这是默认词库文件
(2)新建my.dic文件(拷贝main.dic改文件名)
(3) 在my.dic 中配置自定义词汇
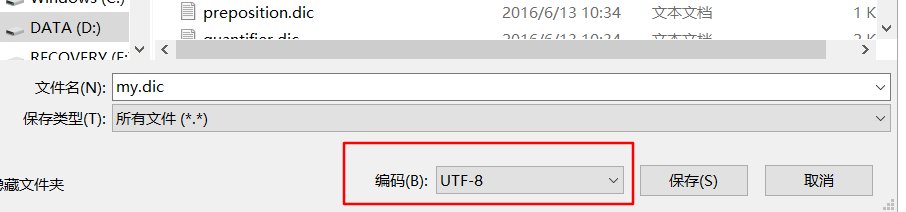
特别注意在编辑了自定义词汇之后,右键另存为将保存编码格式从UTF-8(BOM)改成UTF-8 ,否则不生效

(4)配置自定义词库
IKAnalyzer.cfg.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd"> <properties> <comment>IK Analyzer 扩展配置</comment> <!--用户可以在这里配置自己的扩展字典 --> <entry key="ext_dict">my.dic</entry> <!--用户可以在这里配置自己的扩展停止词字典--> <entry key="ext_stopwords"></entry> <!--用户可以在这里配置远程扩展字典 --> <!-- <entry key="remote_ext_dict">words_location</entry> --> <!--用户可以在这里配置远程扩展停止词字典--> <!-- <entry key="remote_ext_stopwords">words_location</entry> --> </properties>
(5)重启、测试
6、映射
6.1 映射维护方法
(1)查询所有映射
GET: http://localhost:9200/_mapping
(2)创建映射
前面有
(3)更新映射
注意: 映射创建之后可以添加新的字段、但是不能修改之前的字段(除非删除整个映射索引库)
(4)删除映射
通过索引库删除映射
6.2常用映射类型
(1) text
"name":{
"type": "text"
"analyzer":"ik_max_word",
"index": false
}
index: 表示不需要索引,只有索引才能从索引库中被找到
(2)keyword
字符串类型包括text 和 keyword, keyword 作为关键字字段,用于整体搜索,索引不分词
(3)date 日期类型
{
"properties": {
"timestamp": {
"format": "yyyy‐MM‐dd HH:mm:ss||yyyy‐MM‐dd",
"type": "date"
}
}
}
format设置日期格式
(4)scaled_float
"price":{
"type":"scaled_float",
"scaling_factor": 100
}
对于浮点数,尽量使用比例因子,上面设置scaling_factor :100 ,那么价格23.456会乘以100,再四舍五入储存整数在es中,好处是整型比浮点型更易压缩,节省空间